伺服器字型的應用
阿新 • • 發佈:2018-12-28
一.程式碼示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伺服器字型</title> 6 <style type="text/css"> 7 @font-face { 8 font-family: '揣手手'; 9 src: url('tribal_animals_tattoo_designs-webfont.eot'); 10 src: url('tribal_animals_tattoo_designs-webfont.eot?#iefix') format('embedded-opentype'), 11 url('tribal_animals_tattoo_designs-webfont.woff2') format('woff2'), 12 url('tribal_animals_tattoo_designs-webfont.woff') format('woff'), 13 url('tribal_animals_tattoo_designs-webfont.ttf') format('truetype'),14 url('tribal_animals_tattoo_designs-webfont.svg#tribal_animals_tattoo_desigRg') format('svg'); 15 font-weight: normal; 16 font-style: normal; 17 } 18 div{ 19 font-family: '揣手手'; 20 font-size: 100px; 21 text-align: center; 22 } 23 </style> 24 </head> 25 <body> 26 <!-- 27 一.自定義字型書寫格式: 28 @font-face{ 29 font-family:"自定義字型名"; 30 src:url("字型圖片的路徑地址"), 31 url("字型圖片的路徑地址"), 32 url("字型圖片的路徑地址"); 33 font-weight:; 34 font-style:; 35 字型格式: 36 .ttf 37 .otf 38 .woff 39 .eot 40 .svg 41 二.http://www.dafont.com/ 找字型的網站 42 http://www.fontsquirrel.com/tools/webfont-generator 修改字型圖片格式的線上工具 43 } 44 三.伺服器字型對照格式 45 @font-face { 46 font-family: 'tribal_animals_tattoo_desigRg'; 47 src: url('tribal_animals_tattoo_designs-webfont.eot'); 48 src: url('tribal_animals_tattoo_designs-webfont.eot?#iefix') format('embedded-opentype'), 49 url('tribal_animals_tattoo_designs-webfont.woff2') format('woff2'), 50 url('tribal_animals_tattoo_designs-webfont.woff') format('woff'), 51 url('tribal_animals_tattoo_designs-webfont.ttf') format('truetype'), 52 url('tribal_animals_tattoo_designs-webfont.svg#tribal_animals_tattoo_desigRg') format('svg'); 53 font-weight: normal; 54 font-style: normal; 55 } 56 --> 57 <div> 58 果子敲擊可愛 59 abcdefg12345 60 </div> 61 </body> 62 </html>

二.關於http://www.dafont.com/ 找字型的網站
http://www.fontsquirrel.com/tools/webfont-generator 修改字型圖片格式的線上工具網站的使用
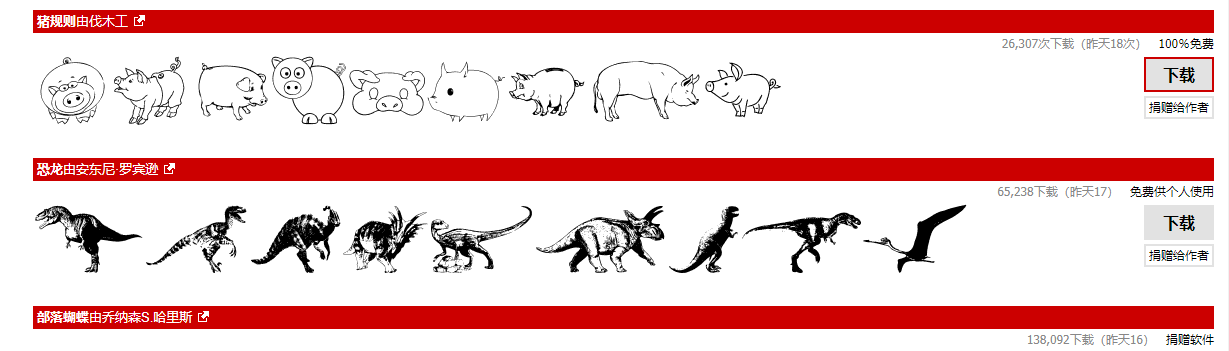
2.1首先在字型網站找到自己喜歡的伺服器字型並且下載

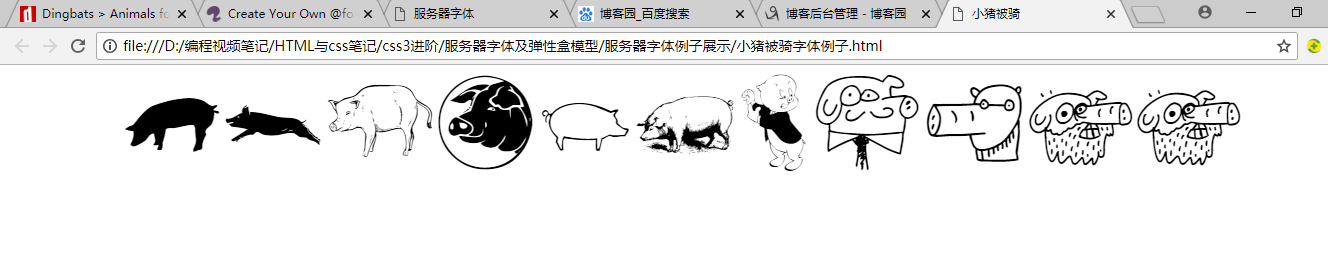
這裡我們以''小豬被騎''字型為例:

得到一個壓縮包,在膝上型電腦中找到解壓下來(建立把壓縮包及解壓檔案放入你編寫的程式碼檔案同一個資料夾中)


解壓檔案中有個ttf的格式字型

這時候,在修改字型的線上工具網站中上傳剛剛那個ttf字尾的字型

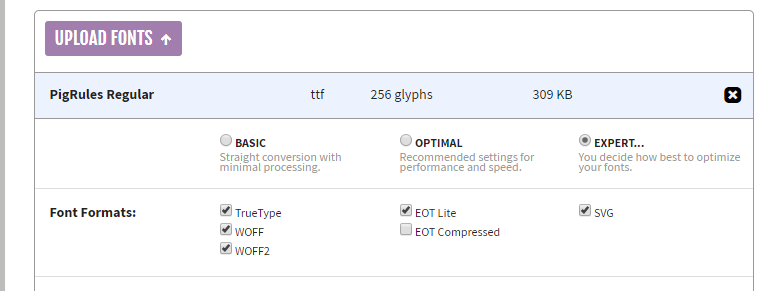
勾選如下:

點選下載:

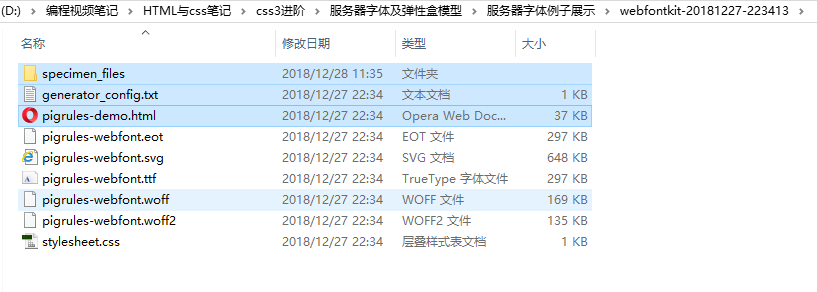
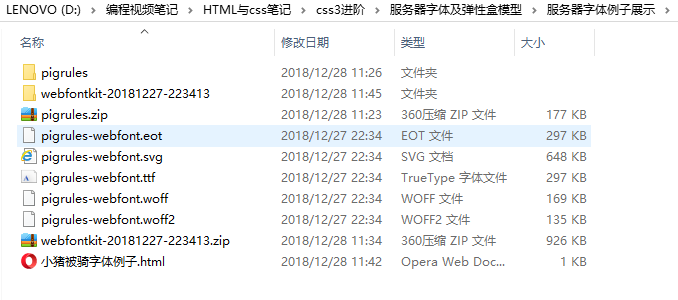
得到zip壓縮檔案,再次解壓(再次建議放入同一資料夾中)

將這三個檔案刪除(用不到)

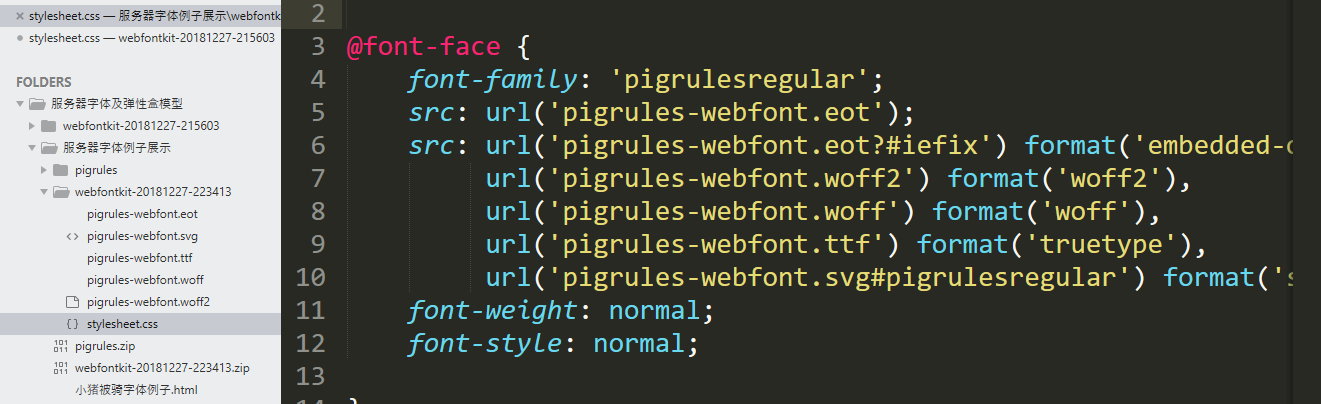
將css檔案中的程式碼複製下來,黏貼進你要編寫的html網頁檔案中

自定義字型自己可以修改名字,我把上面pigrulesregular修改了字型名字

下面我把那些字型全部剪下到和例項網頁檔案同一級別路徑下,這樣我就不用修改上面的路徑了,自己可以修改只要保證路徑正確即可生效

那麼給點樣式,看看效果


感謝觀看,喜歡的朋友雙擊哦!
