Deep Dive Into The New Vue Devtools v5.0
Vuex
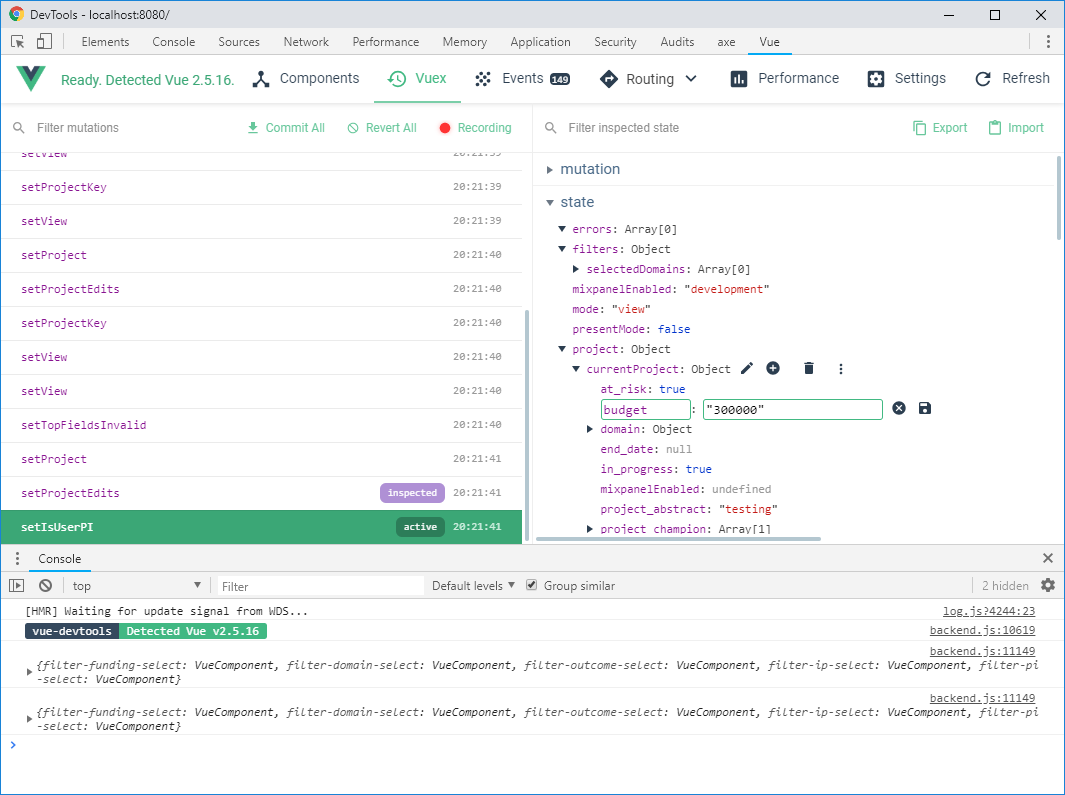
The Vuex tab is not new, but it DOES have an amazing new feature; you can now update application state right from the devtools!


This feature has been long awaited. The process for changing state was much more tedious before this update. You either had to replay the right mutations to get the state how you wanted it, or you had to manually update the default values in the Vuex module file. Now you can simply click on any state value and update or delete right from there. Additionally, you can even add new properties on existing objects!
Performance
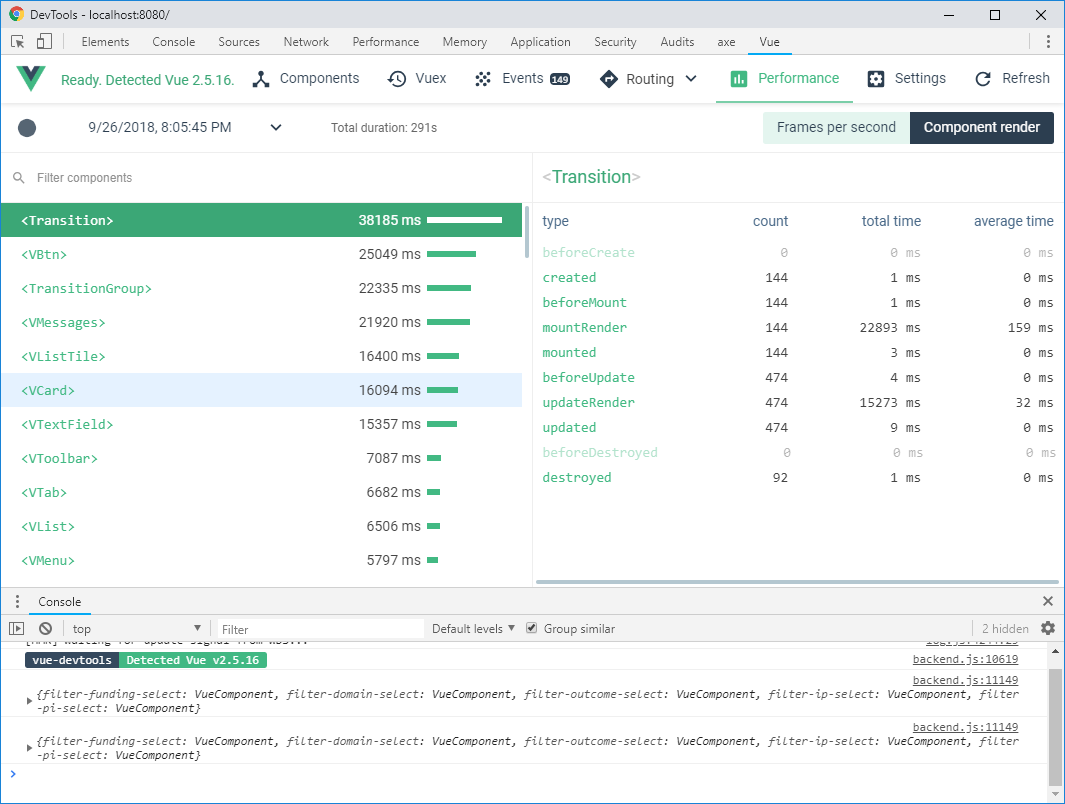
Like the routing tab, the performance tab is also a new addition. This tab is composed of two sections, “Frames per second” and “Component Render”.
The first tab, “Frames per Second” shows a live feed chart with the current fps of your application. This can be used to find certain actions or components that slow the application down.
In the picture below, you can see that the first red dip in the graph has the icons “M”, “E”, and “R” on top of it. The “M” means a mutation happened here, the “E” means an event was fired, and the “R” indicates that a route change happened. We can expect the fps of an application to dip momentarily on route changes, but if this was an unexpected dip, this would be a good indicator of which components to investigate for performance issues.


This second picture, of the “Component Render” tab, shows detailed time-to-run statistics for a components lifecycle methods. The left pane shows the total render time of the component, while the right pane provides a breakdown by lifecycle method. Any extremely slow components would stand out in this left tab, which again provides a good starting point for investigating performance issues.


Settings
Last but not least, there is a new settings menu available! Currently, this menu includes the following options:
- Change the display density to a more compact layout
- Normalize component names (
my-componentwould turn intoMyComponent) - Update the theme — Toggles the new dark theme option on or off
