vue+elementUI元件tree實現單選加條件禁用
阿新 • • 發佈:2018-12-28
elementUI tree:http://element.eleme.io/#/zh-CN/component/tree
官方給出的API還是挺全的,但是示例木有給全,有幾個API的說明也不是很能理解~
tree實現帶選擇框的要加上node-key="id" show-checkbox兩個屬性,
<el-tree ref="tree2" :data="data2" :props="defaultProps" class="filter-tree" node-key="id" show-checkbox />
但是要單選呢?!元件預設如果選中了父節點,相應的子節點也會被選中,要切斷關聯,那就要加check-strictly這個屬性,預設是false,props形式傳入設定成true即可~

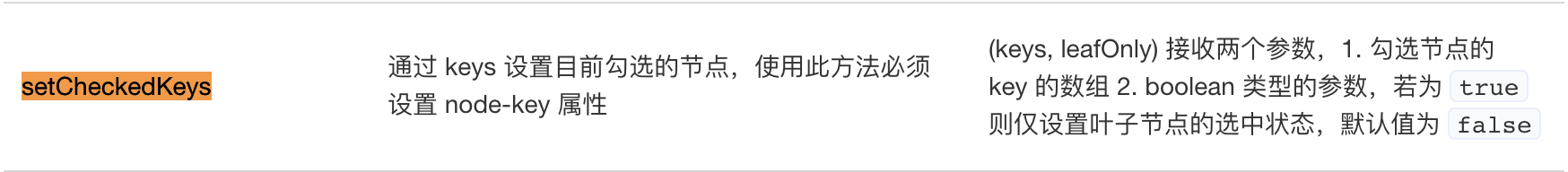
元件還提供了設定勾選的節點的方法setCheckedKeys,引數接收節點的key,已陣列的形式傳入

this.$refs.tree2.setCheckedKeys([3]);
有個設定的方法,還需要一個觸發的事件以及當前選中的節點資料,剛好API有個check事件,啊!瘋狂點贊中~

此方法會傳遞兩個引數,node是當前節點的資料,data選中狀態的詳情資料,使用如下:
<el-tree ref="tree2" :data="data2" :props="defaultProps" node-key="id" show-checkbox :check-strictly="true" @check="checkFn" /> checkFn(node, data) { console.log(11111, node, data); let checkedKeys = data.checkedKeys; let currKey = node.id; this.$refs.tree2.setCheckedKeys([currKey]); }
使用如上方法就可以完成實現單選
禁用的話,元件提供了props設定disabled,
![]()
可以直接以布林形式設定,也可以函式返回值的形式設定,下面給出兩種設定方法的程式碼~
1. 以布林形式設定,需要在節點資料里加上disabled屬性;
<el-tree :data="data3" show-checkbox node-key="id" :default-expanded-keys="[2, 3]" :default-checked-keys="[5]"> </el-tree> <script> export default { data() { return { data3: [{ id: 1, label: '一級 2', children: [{ id: 3, label: '二級 2-1', children: [{ id: 4, label: '三級 3-1-1' }, { id: 5, label: '三級 3-1-2', disabled: true }] }, { id: 2, label: '二級 2-2', disabled: true, children: [{ id: 6, label: '三級 3-2-1' }, { id: 7, label: '三級 3-2-2', disabled: true }] }] }], defaultProps: { children: 'children', label: 'label' } }; } }; </script>
2. 以函式返回值的形式設定,disabled函式會返回當前節點的資料,return一個狀態回去就OK~
<el-tree
:data="data3"
show-checkbox
node-key="id"
:default-expanded-keys="[2, 3]"
:default-checked-keys="[5]">
</el-tree>
<script>
export default {
data() {
return {
data3: [],
defaultProps: {
children: 'children',
label: 'label',
disabled: this.disabledFn,
}
};
},
methods: {
/**
* disabled函式
*/
disabledFn(data, node) {
// console.log("disabled函式: ", data, node);
if (!data.isAggregation) { // 根據自己的節點資料條件設定判斷,我只提供了個參考
return true;
} else {
return false;
}
},
}
};
</script>完結!付上一個完成的程式碼~
<template>
<div class="app-container">
<el-input v-model="filterText" placeholder="Filter keyword" style="margin-bottom:30px;" />
<el-tree ref="tree2" :data="data2" :props="defaultProps" :filter-node-method="filterNode" class="filter-tree" default-expand-all node-key="id" show-checkbox :check-strictly="true" @check="checkFn" />
</div>
</template>
<script>
export default {
data() {
return {
filterText: "",
data2: [
{
id: 1,
label: "Level one 1",
disabled: true,
children: [
{
id: 4,
label: "Level two 1-1",
children: [
{
id: 9,
label: "Level three 1-1-1"
},
{
id: 10,
label: "Level three 1-1-2"
}
]
}
]
},
{
id: 2,
label: "Level one 2",
children: [
{
id: 5,
label: "Level two 2-1"
},
{
id: 6,
label: "Level two 2-2"
}
]
},
{
id: 3,
label: "Level one 3",
children: [
{
id: 7,
label: "Level two 3-1"
},
{
id: 8,
label: "Level two 3-2"
}
]
}
],
defaultProps: {
children: "children",
label: "label",
}
};
},
watch: {
filterText(val) {
this.$refs.tree2.filter(val);
}
},
methods: {
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
checkFn(node, data) {
console.log(11111, node, data);
let checkedKeys = data.checkedKeys;
let currKey = node.id;
this.$refs.tree2.setCheckedKeys([currKey]);
}
}
};
</script>
