Framer Tutorial: How to Create Stunning Interactive Prototypes
The Framer prototyping tool used to be hard to master but useful as the most accurate and limitless prototyping software. Framer now comes with Design + Code + Collaborate features, meaning you can create your prototypes directly inside Framer, developing a fully functional prototype without any third-party software and without any coding skills.
This article will show you how to use simple Framer code (no prior knowledge of coding required). You will learn how to combine the best features from design and code mode in Framer to create interactive, animated prototypes. Letâs jump into this tutorial and grab some small code snippets to improve your prototypes.
Framer Basics
Letâs get started! Go to classic.framer.com and download a trial version. They are giving us all two weeks free of their fully functional app, which is enough time to learn a lot about this prototyping software.
After installation, you may want to go through some of the examples they provide and play with them a bit. When you are done, itâs time to start prototyping.
(In this Framer tutorial, I will be focusing on creating prototypes directly in Framer.js. You should also know there are other ways to start prototyping in Framer. For example, you can work directly with Sketch files. I will cover that workflow in another article.)
The All-new FramerâââDesign Mode


The newest version of Framer has a great new feature: design mode. It allows you to work almost the same way as you do in Sketch or Figma. You can create vector layers, import images, or create and style text layers. All of this becomes very handy when you want to prototype quickly without any third party apps.
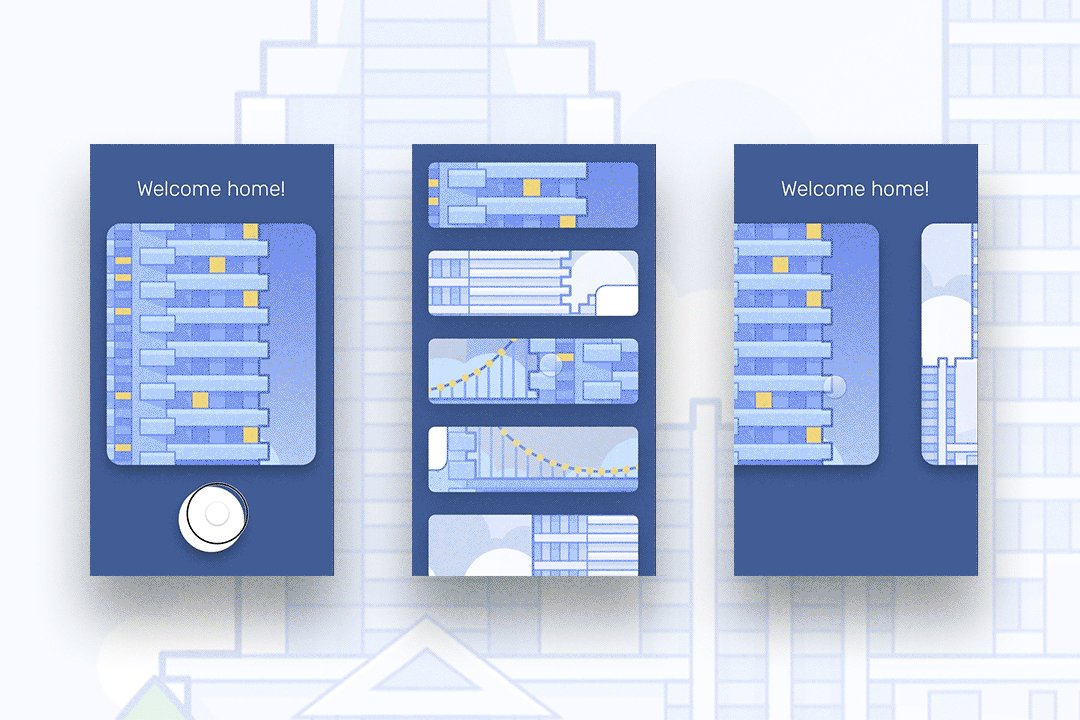
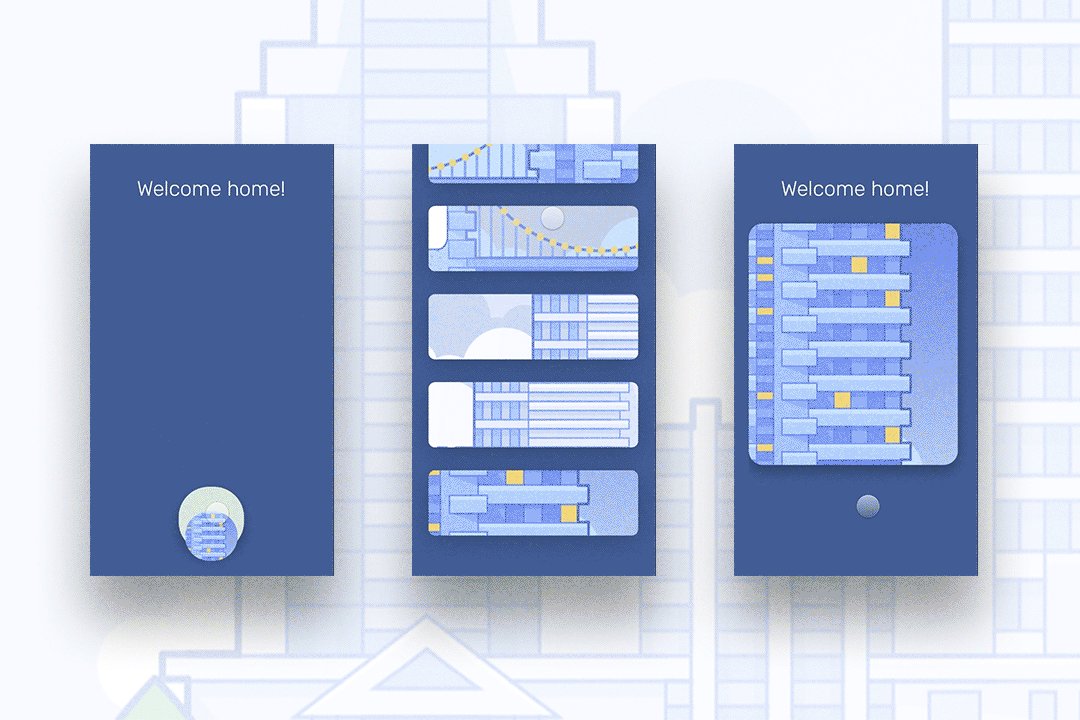
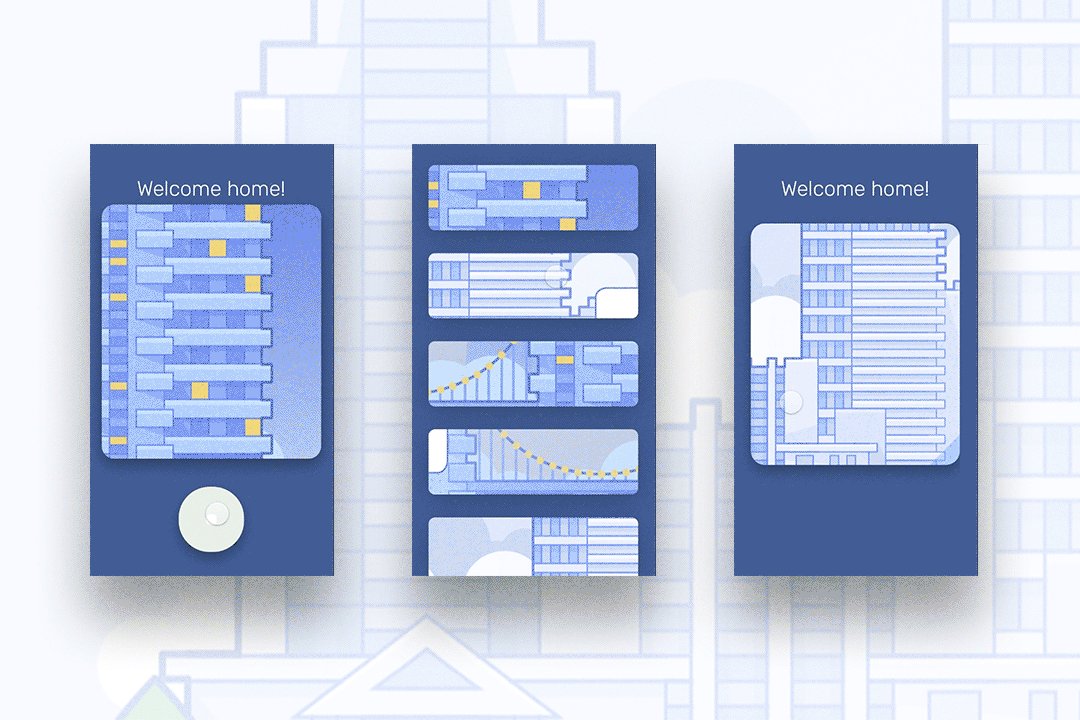
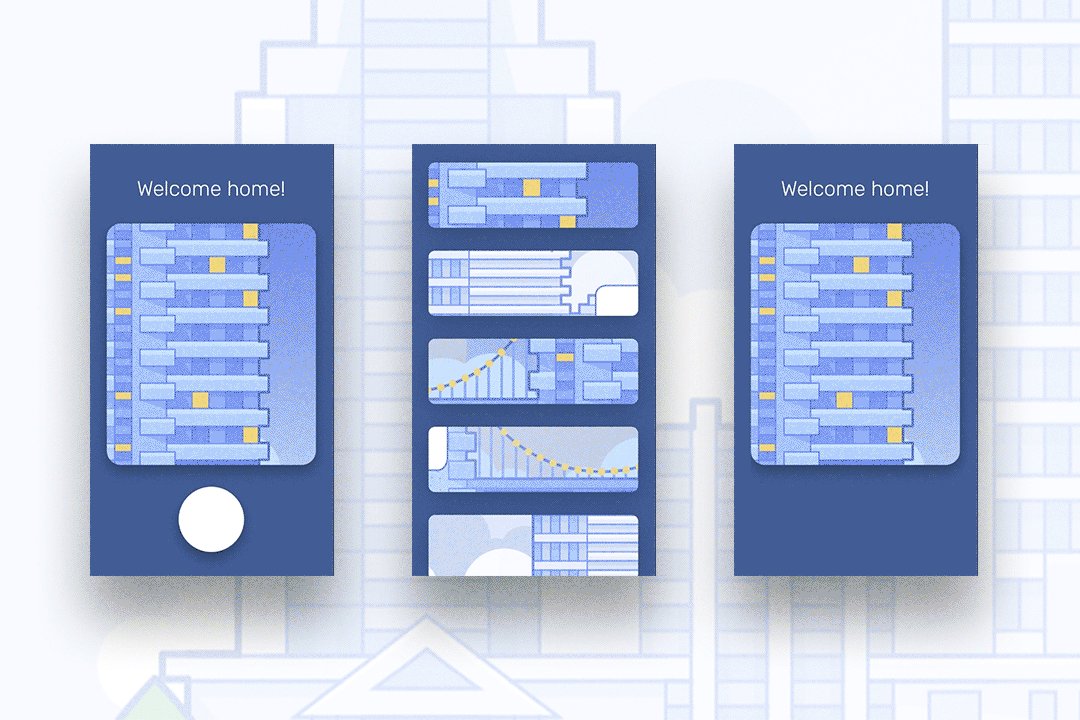
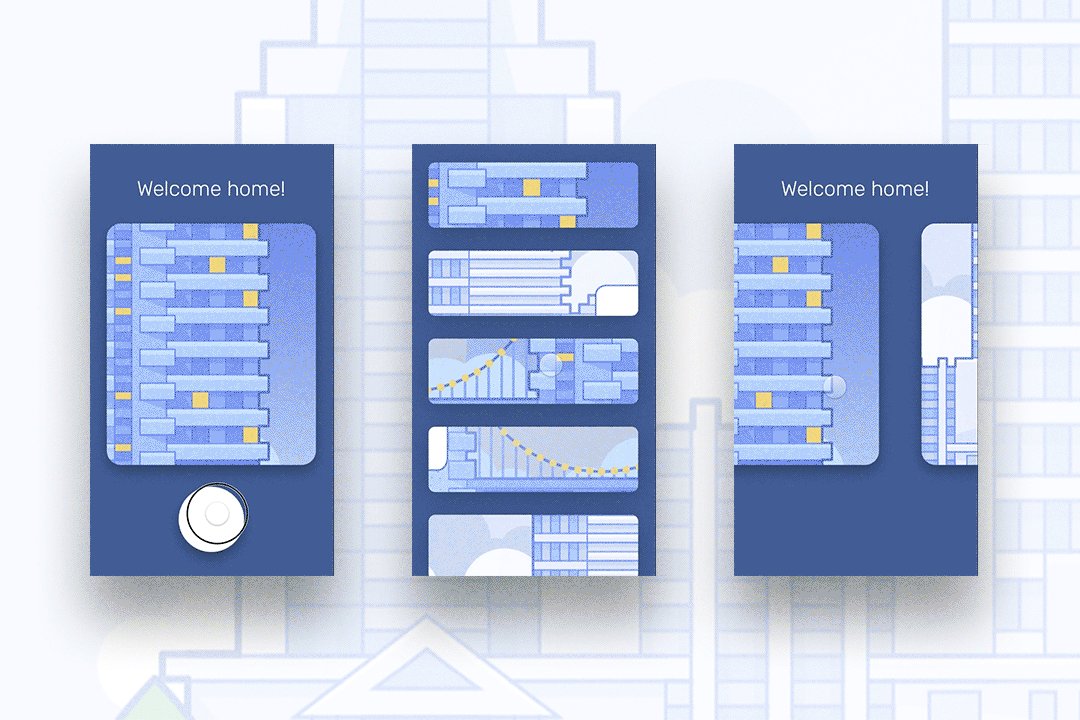
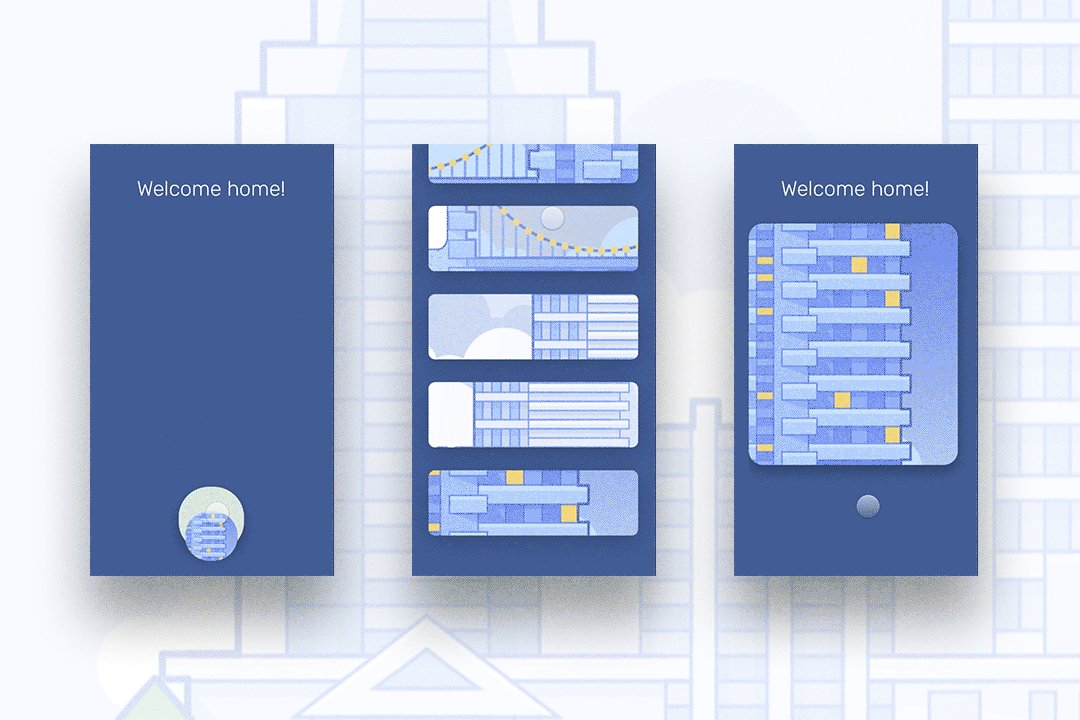
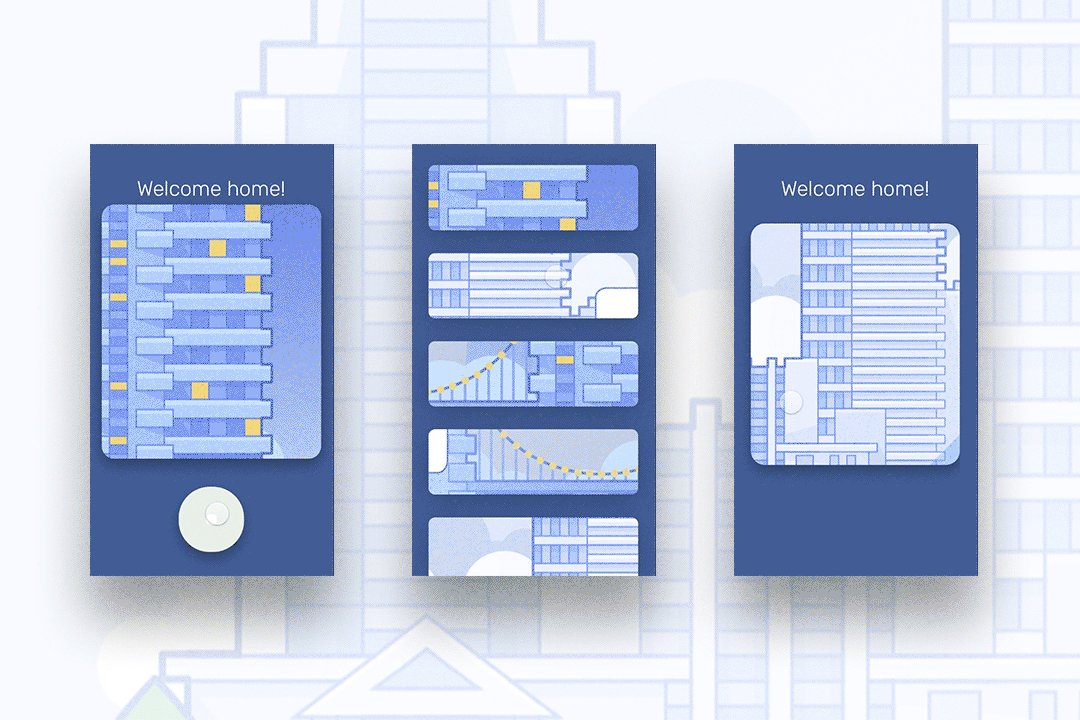
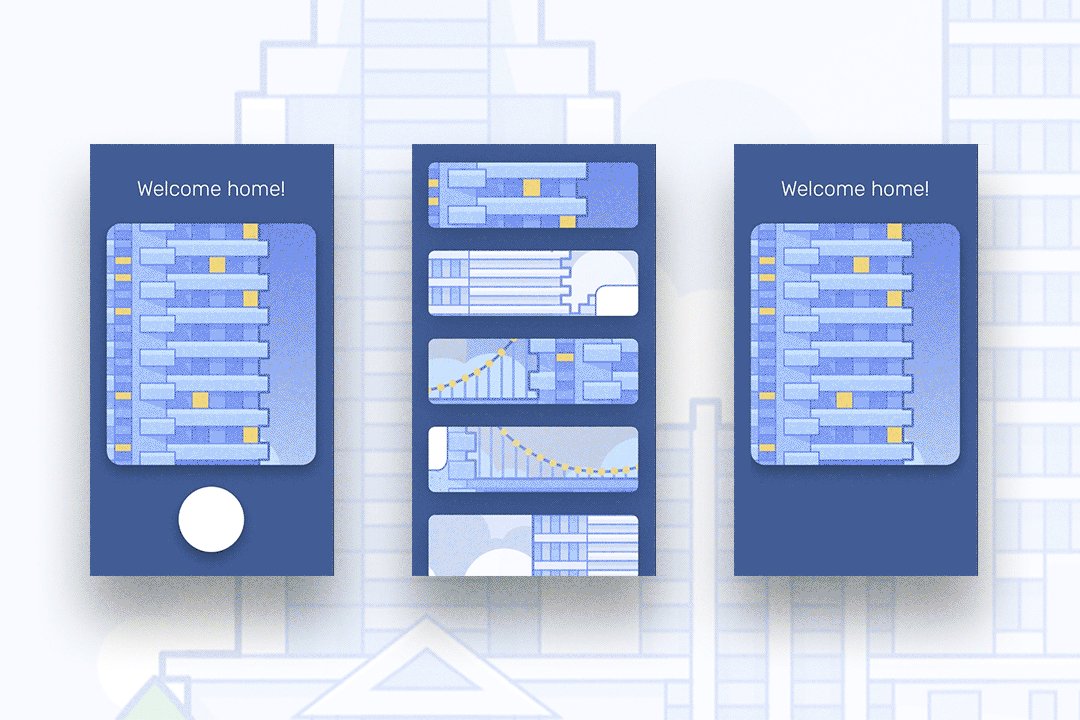
Letâs Create an App-type Design:
In the first part of this tutorial, we will prepare a playground for our Framer prototype. We will create an app-type design, with three different types of layers: vector, image, and text.


Step 1: Create a simple button and background.
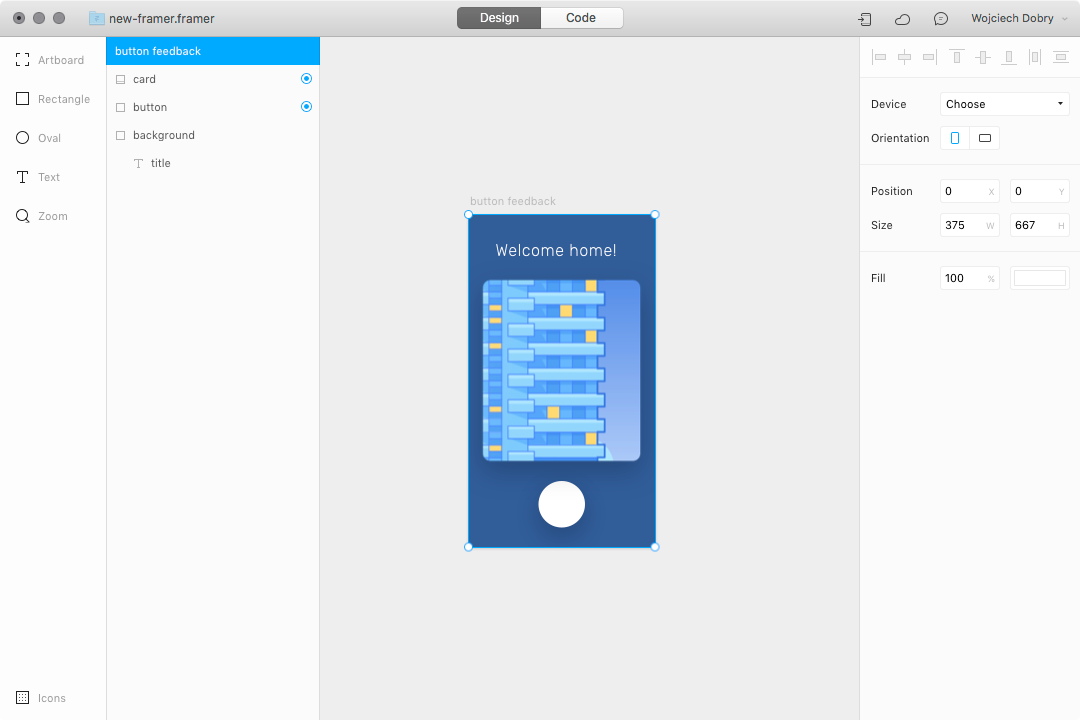
To start your design, select the first tabâââwhich is design modeâââand add an artboard, just like in Sketch. In this tutorial, we will be working on an iPhone 7 prototype, so Iâve picked this preset as my artboard size. Iâve also added a blue background fill.
Next, select the rectangle tool and create a shape in the form of a simple round button.
