.NetCore 下開發獨立的(RPL)含有介面的元件包 (三)構建介面
阿新 • • 發佈:2018-12-28
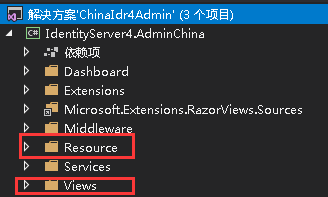
在前面的基礎上我們來新增引入我們的檢視以及資原始檔,Resource 用來放我們的資原始檔 js css等,Views用來放我們的檢視cshtml頁面,這裡需要注意的是 這個採用razorview來編譯的檢視資料夾的名稱必須為 Views

我準備了下載了一套後臺管理的介面並新增進去了

這個時候就需要用到我們的DotNetCliTool工具了
使用命令操作 生成 檢視對應的頁面類
dotnet razorpagegenerator IdentityServer4.AdminChina

這個類是根據cshtml頁面內容生成的 ,在前面的基礎上,來改一改中介軟體的處理方式,修改下中介軟體的方法,來處理HomeIndex頁面類檢視
public async Task Invoke(HttpContext context) { string routeUrl = context.Request.Path; if (routeUrl.Equals(_options.PathRoute)) { var view = new HomeIndex(); await view.ExecuteAsync(context); }else { await _next(context); } }
當然這樣做還是不行的,資原始檔的路徑問題還沒有處理,這裡需要對嵌入的資原始檔處理,這裡需擴充套件的UseAdminChina做一些處理,關於檔案路徑這塊可以參考UseStaticFiles、FileServerExtensions相關
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/file-providers?view=aspnetcore-2.1
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.1&tabs=aspnetcore2x
var dllPath = Path.Combine(Path.GetDirectoryName(Assembly.GetEntryAssembly().Location), "IdentityServer4.AdminChina.dll"); app.UseFileServer(new FileServerOptions { FileProvider = new ManifestEmbeddedFileProvider(Assembly.LoadFrom(dllPath), "Resource"), });
因為前面我已經配置過類庫的工程檔案了,所以這裡就不說了
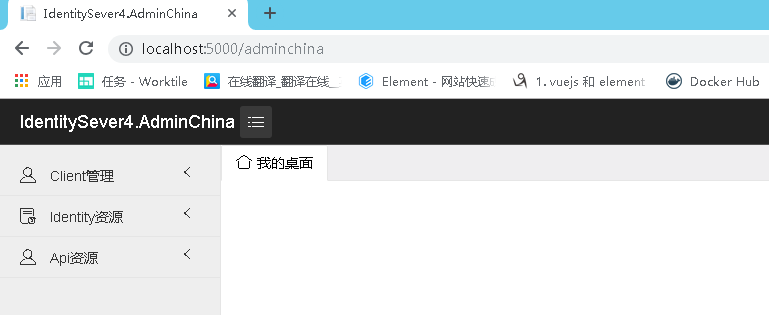
直接執行看效果

到這裡我們的一個頁面就基本成型了,類庫中的資原始檔也已經加載出來了小圖示、js效果等,當然這還是不夠,我們還需要更多的功能,比如新增自定義的許可權過濾,就想hangfire一樣,後面繼續來說
