VUE 動態切換列表active樣式
參考VUE官方文件樣式繫結 https://cn.vuejs.org/v2/guide/class-and-style.html
需求是動態加載出來了所有選單列表,點選其中一個li元素改變這個元素的背景色
用到VUE樣式繫結物件語法
<div v-bind:class="{ active: isActive }"></div>
如果 isActive 的布林值為 true 則樣式渲染,如果為false 樣式不渲染
<li class="list-group-item" v-for="(item,index) in menuItems" :key="item.index" @click="addClass(index)" :class="{'active':position === index}">{{item}}</li> // 這裡的 position === index為一個判斷條件

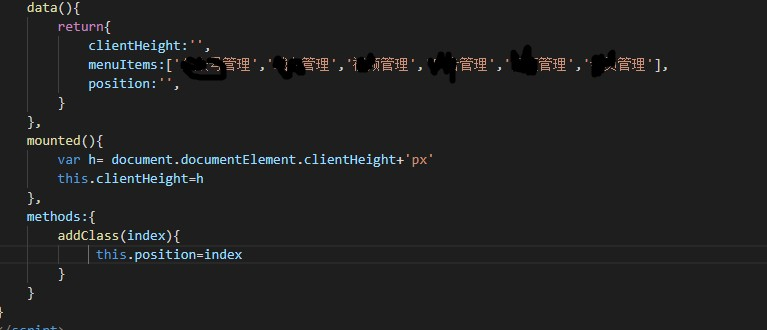
1、先把position定義為空
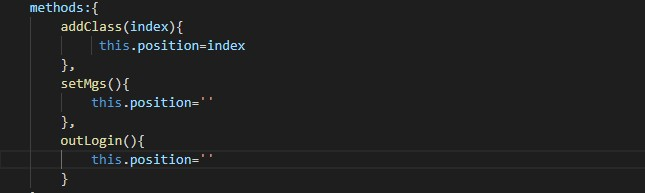
2、點選事件生效的時候position賦值給index
3、如果要去除這個 active 樣式的話,也就只要使 isActive 為false

完美解決
相關推薦
VUE 動態切換列表active樣式
參考VUE官方文件樣式繫結 https://cn.vuejs.org/v2/guide/class-and-style.html 需求是動態加載出來了所有選單列表,點選其中一個li元素改變這個元素的背景色 用到VUE樣式繫結物件語法 <div v-bind:class="{ act
vue動態切換頁面
spl display ack doctype lan solid cti isp 切換 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
vue 單選列表 改變樣式
迴圈模板: <ul v-for="(item,index) in List"> <li :class="{active:(clickIndex == index )}"></li> </ul> 初始化:clickIndex: -1 點選方
jquery動態新增列表後樣式失效解決方式
最近在做一個通訊錄,使用jquery mobile方式來做,在動態新增列表後,listview原有的樣式失效,折騰一會,找出解決辦法。程式碼如下。 <%@ page language="ja
vue動態切換組件
rev utf-8 register 一個 oct div component body doc <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title&
[log] vue動態的修改樣式
切換背景圖片 <div class="carlist" :style=imgurl></div> imgurl:{ backgroundImage: "url(" + require("../../assets/nouse.png") + ")",},
Vue 框架-05-動態繫結 css 樣式
Vue 框架-05-動態繫結 css 樣式 今天的小例項是關於 Vue 框架動態繫結 css 樣式,這也是非常常用的一個部分 首先說一下 動態繫結,相對的大家都知道靜態繫結,靜態繫結的話,直接加 class=“”就可以了,使用 Vue 呢之前也介紹過一個 v-bing:class="{{redClass:
vue動態繫結class 選中當前列表變色
這個小技巧在工作當中是非常實用而且經常用到的 希望小夥伴兒們能學到。 先看看效果圖吧 接下來我們看看怎麼實現的吧 在methods中寫入一個方法 clickcategory(index){ // 這裡我們傳入一個當前值 this.categoryIndex = index
【Vue.js學習筆記】6:動態繫結CSS樣式,條件渲染和v-show
動態繫結CSS樣式 這部分涉及官方文件中的Class與Style繫結。 index.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:
Vue.js 動態繫結CSS樣式
第一種方法: v-bind:class="{a:b,c:b}" a c 代表CSS樣式表裡相應的樣式名 b 代表true(啟用此樣式)/false(不啟用此樣式) html <!--vue-app是根容器--> &l
Vue之欄父元件跳轉子路由後當前導航active樣式消失問題
舉個栗子,導航欄如下圖,當前新聞資訊的路由是:localhost:8083/#/new,導航欄樣式如圖所示: 隨便挑個新聞點選後會跳轉到子路由:localhost:8083/#/new/newDe
Vue 動態修改dom樣式
Vue 的核心是允許是模板語法來宣告式的將資料渲染進DOM系統 修改dom樣式的思路,無非就是兩步: 獲取dom 修改樣式 一、 vm.$el 修改dom樣式 獲取dom節點 根節點,即被掛載的dom <div id="
常用js框架之vue.js(深入四:元件2,slot內容分發,編譯作用域,動態切換元件)
元件這內容太多了,被迫分成2部分。上節最後講了props進行父子元件通訊,這裡接著來。 父子元件通訊 1.1 Vue元件是樹形結構,必然要涉及到怎麼查詢父節點,根節點,子節點。子元件可以用 this.$parent 訪問它的父元件。根例項的後代可以用 t
vue-lazyload 懶載入 動態切換圖片問題_by_一把健
使用 vue-lazyload 當需要動態切換圖片時,DOM繫結的圖片不會變。 在查閱了資料後,原來需要繫結一個 key,遂加之則圖片就可以動態切換了。 <img v-lazy="ImgSrc" :key="ImgSrc">
vue 視訊播放列表 動態建立元件
開發十年,就只剩下這套架構體系了! >>>
vue 動態樣式
proc 16px highlight ima event RoCE over table === <p :style="{width:‘4px‘,height: ‘24px‘,background: ‘#f7ce51‘}"></p> <
Spring整合多數據源實現動態切換
sna apach 動態數據 innodb des lis 項目 void getc 在實際項目中時常需要連接多個數據庫,而且不同的業務需求在實現過程當中往往需要訪問不同的數據庫。 jdbc.properties配置文件,配置多個dataSource ##########
log4j範例,動態切換日誌位置
參考 () apache lin extends 切換 位置 bsp string 詳解參考:http://www.cnblogs.com/ITEagle/archive/2010/04/23/1718365.html Logger.getRootLogger().
Spring動態切換多數據源解決方案
http aso 解決 目標 可能 bcp pro start map spring動態配置多數據源,即在大型應用中對數據進行切分,並且采用多個數據庫實例進行管理,這樣可以有效提高系統的水平伸縮性。而這樣的方案就會不同於常見的單一數據實例的方案,這就要程序在運行時根據當時的
GuozhongCrawler看準網爬蟲動態切換IP漫爬蟲
input arraylist [] java resource popu pre puts oschina 有些關於URL去重的方面代碼沒有提供,須要自己去實現。主要這裏提供思路 項目地址:http://git.oschina.net/woshidaniu/
