Typescript騷操作,在TS裡面直接插入HTML
阿新 • • 發佈:2018-12-28
Typescript騷操作,在TS裡面直接插入HTML,還有語法提示
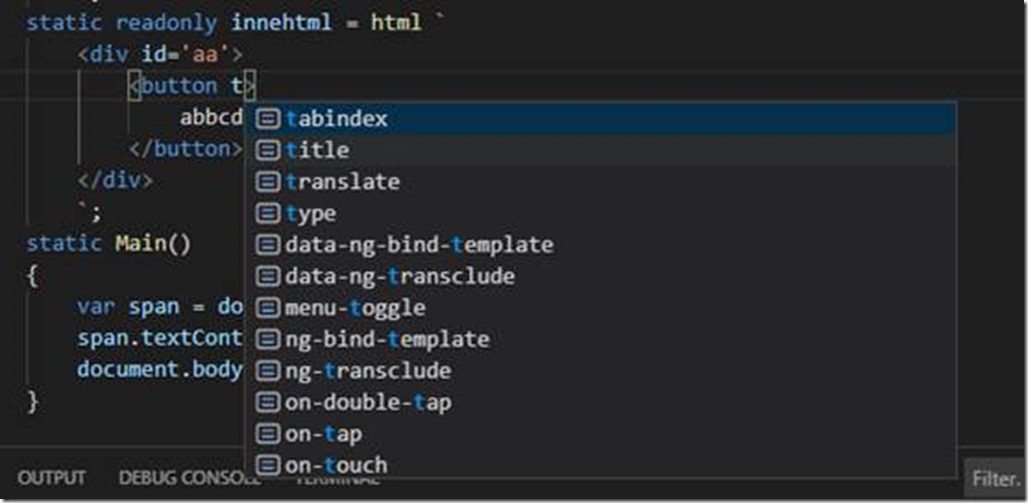
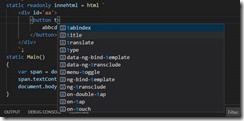
先給大家看一個圖
因為我不喜歡用很重的框架,主要是並非專業UI,但是偶爾會用到,還是覺得直接element組裝受不了,想想能在ts檔案裡面能直接插入html就好了。
插進去不難,可是苦於沒有語法提示,大家看上面這個圖,語法提示的問題已經解決了。
下面我來詳細講解一下這個騷操作
一、安裝vscode,別的工具我沒研究,大差不差
二、安裝外掛
是由這個外掛提供的語法高亮
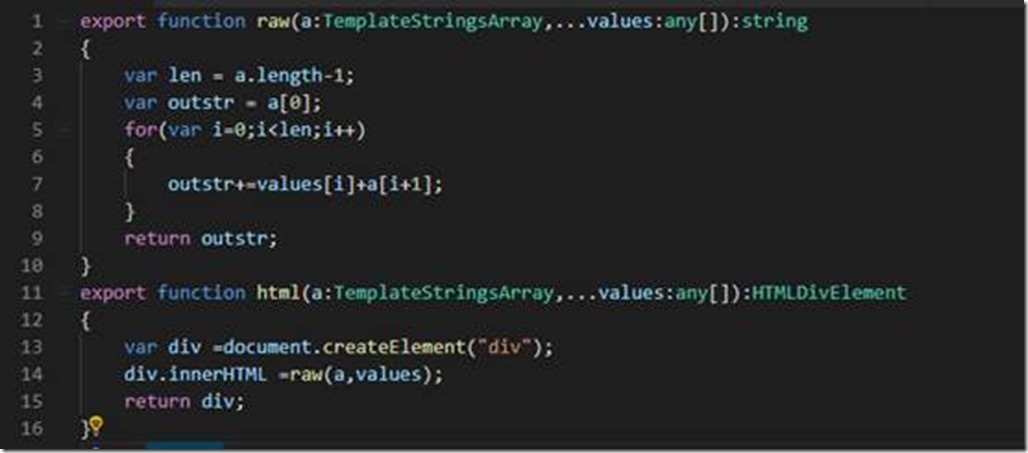
三、新增兩個函式
export function raw(a:TemplateStringsArray,...values:any[]):string
{
var len = a.length-1;
var outstr = a[0];
for(var i=0;i<len;i++)
{
outstr+=values[i]+a[i+1];
}
return outstr;
}
export function html(a:TemplateStringsArray,...values:any[]):HTMLDivElement
{
var div =document.createElement("div");
div.innerHTML =raw(a,values);
return div;
}
這兩個函式是自定義兩個拼裝字串的方法 針對於ts中的特殊字串
如果遇到問題,最常見的就是 export的,刪掉export
用這個特殊的引號引起來的字串,注意鍵位,不是普通的單引號
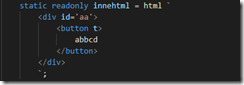
四、浪起來
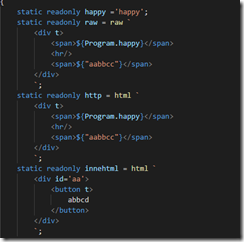
然後就可以帶著語法提示寫字串了
這兩個標籤我定義為 raw ‘’ 返回一個字串
Html 返回一個div物件