applyColorMap()研究(如果我對現有的colormap不滿意,那麼如何具體來做)
阿新 • • 發佈:2018-12-28
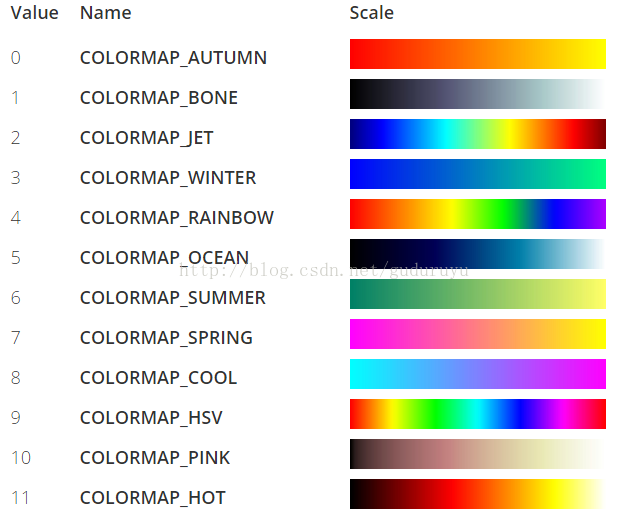
cv::applyColorMap()能夠實現預定義的偽彩色,這個是眾所周知的事情。
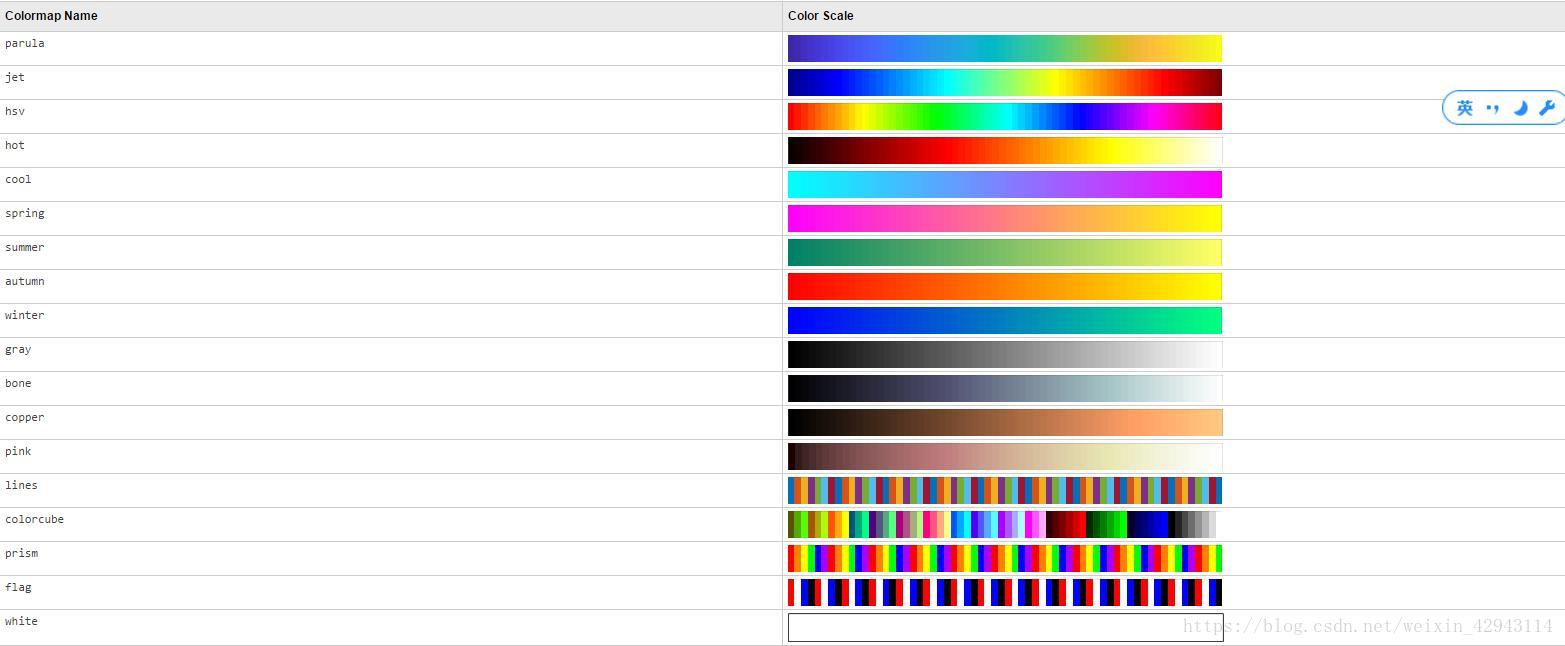
 並且和matlab提供的很相近
並且和matlab提供的很相近
 除了這些預置的變換,如果我想實現新的變換,需要做LUT變換
除了這些預置的變換,如果我想實現新的變換,需要做LUT變換
cv
:
:Mat image_gray_3c;
//單通道的灰度圖,轉換成R、G、B三通道值均相等的三通道圖
cv
:
:cvtColor(image_gray, image_gray_3c, cv
:
//opencv預設的顏色排列順序是BGR,而這裡自定義的colormap的順序是RGB
cv
:
:cvtColor(golden_map, golden_map, cv
:
:COLOR_BGR2RGB);
cv
:
:Mat image_color;
cv
:
:LUT(image_gray_3c, golden_map, image_color);
但是,這段程式碼只是給出了方法,而沒有給出具體的image_color。如果我對現有的colormap不滿意,那麼如何具體來做? 重要的參考,就是OpenCV自己的程式碼: colormap.cpp
比如
class Ocean
:
public ColorMap {
public
:
Ocean()
: ColorMap() {
init(
256
}
Ocean(
int n)
: ColorMap() {
init(n);
}
void init(
int n) {
static
const
float r[]
= {
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0.
04761904761904762f,
0.
09523809523809523f,
0.
1428571428571428f,
0.
1904761904761905f,
0.
2380952380952381f,
0.
2857142857142857f,
0.
3333333333333333f,
0.
3809523809523809f,
0.
4285714285714285f,
0.
4761904761904762f,
0.
5238095238095238f,
0.
5714285714285714f,
0.
6190476190476191f,
0.
6666666666666666f,
0.
7142857142857143f,
0.
7619047619047619f,
0.
8095238095238095f,
0.
8571428571428571f,
0.
9047619047619048f,
0.
9523809523809523f,
1};
static
const
float g[]
= {
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0,
0.
02380952380952381f,
0.
04761904761904762f,
0.
07142857142857142f,
0.
09523809523809523f,
0.
119047619047619f,
0.
1428571428571428f,
0.
1666666666666667f,
0.
1904761904761905f,
0.
2142857142857143f,
0.
2380952380952381f,
0.
2619047619047619f,
0.
2857142857142857f,
0.
3095238095238095f,
0.
3333333333333333f,
0.
3571428571428572f,
0.
3809523809523809f,
0.
4047619047619048f,
0.
4285714285714285f,
0.
4523809523809524f,
0.
4761904761904762f,
0.
5f,
0.
5238095238095238f,
0.
5476190476190477f,
0.
5714285714285714f,
0.
5952380952380952f,
0.
6190476190476191f,
0.
6428571428571429f,
0.
6666666666666666f,
0.
6904761904761905f,
0.
7142857142857143f,
0.
7380952380952381f,
0.
7619047619047619f,
0.
7857142857142857f,
0.
8095238095238095f,
0.
8333333333333334f,
0.
8571428571428571f,
0.
8809523809523809f,
0.
9047619047619048f,
0.
9285714285714286f,
0.
9523809523809523f,
0.
9761904761904762f,
1};
static
const
float b[]
= {
0,
0.
01587301587301587f,
0.
03174603174603174f,
0.
04761904761904762f,
0.
06349206349206349f,
0.
07936507936507936f,
0.
09523809523809523f,
0.
1111111111111111f,
0.
126984126984127f,
0.
1428571428571428f,
0.
1587301587301587f,
0.
1746031746031746f,
0.
1904761904761905f,
0.
2063492063492063f,
0.
2222222222222222f,
0.
2380952380952381f,
0.
253968253968254f,
0.
2698412698412698f,
0.
2857142857142857f,
0.
3015873015873016f,
0.
3174603174603174f,
0.
3333333333333333f,
0.
3492063492063492f,
0.
3650793650793651f,
0.
3809523809523809f,
0.
3968253968253968f,
0.
4126984126984127f,
0.
4285714285714285f,
0.
4444444444444444f,
0.
4603174603174603f,
0.
4761904761904762f,
0.
492063492063492f,
0.
5079365079365079f,
0.
5238095238095238f,
0.
5396825396825397f,
0.
5555555555555556f,
0.
5714285714285714f,
0.
5873015873015873f,
0.
6031746031746031f,
0.
6190476190476191f,
0.
6349206349206349f,
0.
6507936507936508f,
0.
6666666666666666f,
0.
6825396825396826f,
0.
6984126984126984f,
0.
7142857142857143f,
0.
7301587301587301f,
0.
746031746031746f,
0.
7619047619047619f,
0.
7777777777777778f,
0.
7936507936507936f,
0.
8095238095238095f,
0.
8253968253968254f,
0.
8412698412698413f,
0.
8571428571428571f,
0.
873015873015873f,
0.
8888888888888888f,
0.
9047619047619048f,
0.
9206349206349206f,
0.
9365079365079365f,
0.
9523809523809523f,
0.
9682539682539683f,
0.
9841269841269841f,
1};
Mat X
= linspace(
0,
1,
64);
this
-
>_lut
= ColorMap
:
:linear_colormap(X,
Mat(
64,
1, CV_32FC1, (
void
*)r).clone(),
// red
Mat(
64,
1, CV_32FC1, (
void
*)g).clone(),
// green
Mat(
64,
1, CV_32FC1, (
void
*)b).clone(),
// blue
n);
// number of sample points
}
};
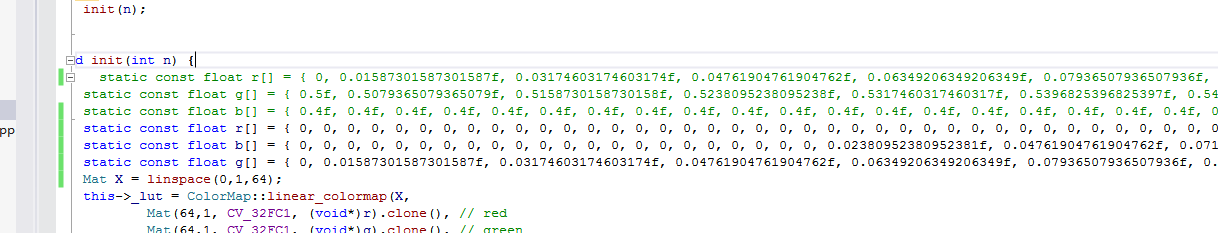
明顯這個colormap中最主要的成分就是rgb的大矩陣,它返回的結果是LUT。關鍵問題是這樣的矩陣如何獲得?或者,如何修改? 其實,如果我們深入研究的話,就可以發現這裡OpenCV實現的不僅僅是LUT,還有其它很多東西。比如3通道,比如插值等。為了實現這些功能,它添加了很多函式,如果想把這些函式整合過來,可能會花費較多精力。因此,最好的方法,就是修改現有的OpenCV程式碼,重新生成dll檔案。


最終,我們套用ocean的色彩對summer進行修改,修改前
 修改後
修改後
 從而將綠色的成分更多的凸顯出來。效果很好。
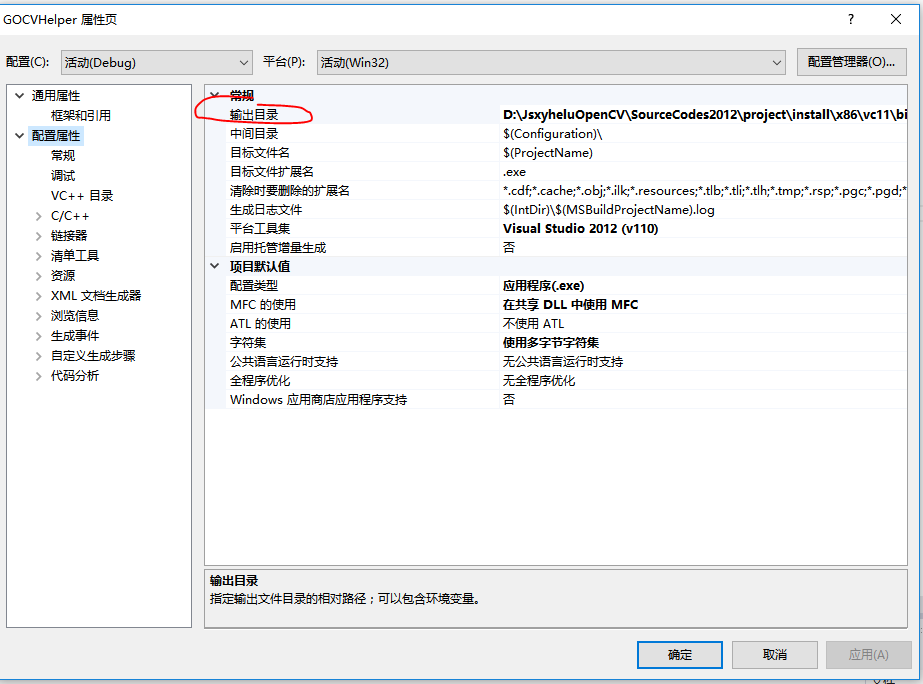
最後,還有一個小tip:
配置專案屬性的時候,選擇剛剛生成的bin目錄
從而將綠色的成分更多的凸顯出來。效果很好。
最後,還有一個小tip:
配置專案屬性的時候,選擇剛剛生成的bin目錄
 這樣會優先使用修改後的dll,從而不會影響通用的OpenCV.dll。
感謝閱讀至此,希望有所收穫。
這樣會優先使用修改後的dll,從而不會影響通用的OpenCV.dll。
感謝閱讀至此,希望有所收穫。
來自為知筆記(Wiz)
