Django - 微信推送
阿新 • • 發佈:2018-12-29
目錄
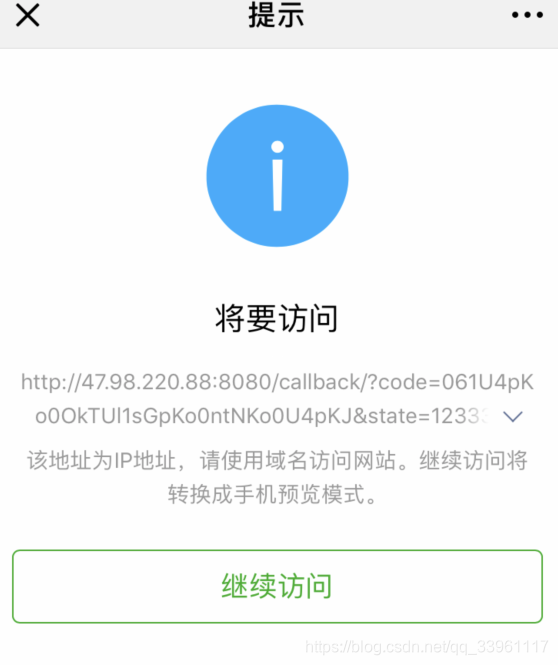
2-3-4 掃描二維碼傳送回撥請求,向官方傳送請求 - 獲取使用者的微信唯一ID並儲存資料庫
一、微信公眾號分類
1-1 公眾號 - 不能主動傳送資訊
- - 認證的公眾號:付費,需要營業執照,可以釋出多篇文章
- - 未認證的公眾號:一天只能釋出一篇文章
1-2 服務號 - 用於微信推送
- 需要申請並認證
- 可以主動給使用者推送訊息
- 必須關注服務號才能給使用者推送訊息
- 允許沙箱環境的開發測試
1-3 企業號 - 企業內部使用
二、微信推送Demo
官方API文件
2-1 測試微信公眾號關注使用者列表
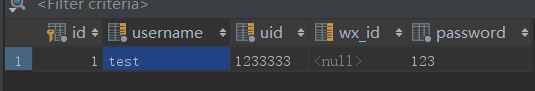
2-2 使用者表結構設計
import hashlib from django.db import models class UserInfo(models.Model): username = models.CharField("使用者名稱", max_length=64, unique=True) password = models.CharField("密碼", max_length=64) # save方法md5生產 uid = models.CharField(verbose_name='個人唯一ID', max_length=64, unique=True) # 微信官方的唯一id wx_id = models.CharField(verbose_name="微信ID", max_length=128, blank=True, null=True, db_index=True) # 重寫save方法,建立唯一id - 每建立使用者時,為使用者自動生成個人唯一ID def save(self, *args, **kwargs): if not self.pk: m = hashlib.md5() m.update(self.username.encode(encoding="utf-8")) self.uid = m.hexdigest() super(UserInfo, self).save(*args, **kwargs)
2-3 實現思路
2-3-1 使用者登陸資訊
def login(request): """ 使用者登入 :param request: :return: """ # models.UserInfo.objects.create(username='luffy',password=123) if request.method == "POST": user = request.POST.get('user') pwd = request.POST.get('pwd') obj = models.UserInfo.objects.filter(username=user, password=pwd).first() # 使用者資訊存在,將使用者資訊儲存到session中 if obj: request.session['user_info'] = {'id': obj.id, 'name': obj.username, 'uid': obj.uid} return redirect('/bind/') else: return render(request, 'login.html')2-3-2 登陸成功跳轉頁
總結:
- 將之前官網上獲取的公眾號資訊圖片,另存為儲存在專案目錄中
- 使用jquery的qrcode外掛生成二維碼
- 點選按鈕獲取二維碼,並且向後臺傳送了獲取二維碼的請求
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 600px;margin: 0 auto"> <h1>請關注XXX服務號,並繫結個人使用者(用於以後的訊息提醒)</h1> <div> <h3>第一步:關注XXX微信服務號</h3> <img style="height: 100px;width: 100px" src="{% static "img/MyWX.jpg" %}"> </div> <input type="button" value="下一步【獲取繫結二維碼】" onclick="getBindUserQcode()"> <div> <h3>第二步:繫結個人賬戶</h3> <div id="qrcode" style="width: 250px;height: 250px;background-color: white;margin: 100px auto;"></div> </div> </div> <script src="{% static "js/jquery.min.js" %}"></script> {#qrcode 可以生成二維碼 #} <script src="{% static "js/jquery.qrcode.min.js" %}"></script> <script src="{% static "js/qrcode.js" %}"></script> <script> function getBindUserQcode() { $.ajax({ url: '/bind_qcode/', type: 'GET', success: function (result) { console.log(result); //result.data 取出後臺生成的一個地址,即二維碼請求連線 //通過js生成一個二維碼圖片放到div中 $('#qrcode').empty().qrcode({text: result.data}); } }); } </script> </body> </html>2-3-3 獲取二維碼響應檢視函式,傳送回撥函式請求
# 登陸判斷元件 @auth def bind_qcode(request): """ 生成二維碼 :param request: :return: """ ret = {'code': 1000} try: access_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={appid}&redirect_uri={redirect_uri}&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect" access_url = access_url.format( # 商戶的appid appid=settings.WECHAT_CONFIG["app_id"], # 'wx6edde7a6a97e4fcd', # 回撥地址 redirect_uri=settings.WECHAT_CONFIG["redirect_uri"], # 當前登入使用者的唯一id state=request.session['user_info']['uid'] # 為當前使用者生成MD5值 ) ret['data'] = access_url except Exception as e: ret['code'] = 1001 ret['msg'] = str(e) return JsonResponse(ret)
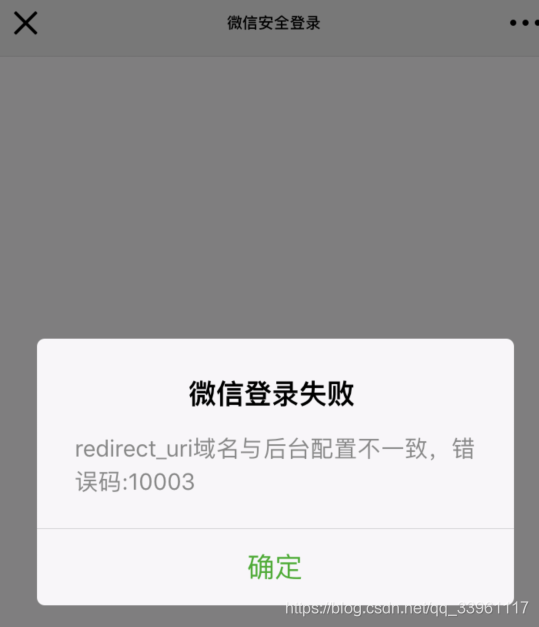
# ############# 微信setting配置 ############## WECHAT_CONFIG = { 'app_id': 'wx3e1f0883236623f9', 'appsecret': '508ec4590702c76e6863be6df01ad95a', 'redirect_uri': 'http://42.56.89.12/callback/', }2-3-4 掃描二維碼傳送回撥請求,向官方傳送請求 - 獲取使用者的微信唯一ID並儲存資料庫
def callback(request): """ 使用者在手機微信上掃碼後,微信自動呼叫該方法。 用於獲取掃碼使用者的唯一ID,以後用於給他推送訊息。 :param request: :return: """ # access_url = "https://open.weixin.qq.com/connect/oauth2/" \ # "authorize?appid={appid}&redirect_uri={redirect_uri}" \ # "&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect" code = request.GET.get("code") # 使用者md5值,使用者唯一id state = request.GET.get("state") # 傳送請求給官方,獲取該使用者openId(使用者唯一,用於給使用者傳送訊息) # request模組朝https://api.weixin.qq.com/sns/oauth2/access_token地址發get請求 res = requests.get( url="https://api.weixin.qq.com/sns/oauth2/access_token", params={ "appid": 'wx3e1f0883236623f9', "secret": '508ec4590702c76e6863be6df01ad95a', "code": code, # 固定寫法 "grant_type": 'authorization_code', } ).json() # res.data-是json格式;res是一個字典 # res=json.loads(res.data) # 獲取的到openid表示使用者授權成功,openid即使用者微信的id openid = res.get("openid") # 若獲取openid,則存入對應使用者資料庫 if openid: models.UserInfo.objects.filter(uid=state).update(wx_id=openid) response = "<h1>授權成功 %s </h1>" % openid else: response = "<h1>使用者掃碼之後,手機上的提示</h1>" return HttpResponse(response)
2-3-5 給指定微信ID使用者推送資訊
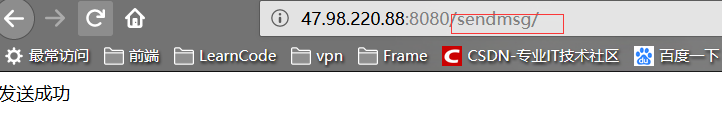
def sendmsg(request): # 獲取token認證 def get_access_token(): """ 獲取微信全域性介面的憑證(預設有效期倆個小時) 如果不每天請求次數過多, 通過設定快取即可 """ result = requests.get( # 傳送獲取token請求 url="https://api.weixin.qq.com/cgi-bin/token", params={ "grant_type": "client_credential", "appid": settings.WECHAT_CONFIG['app_id'], "secret": settings.WECHAT_CONFIG['appsecret'], } ).json() if result.get("access_token"): access_token = result.get('access_token') else: access_token = None return access_token access_token = get_access_token() openid = models.UserInfo.objects.get(id=1).wx_id # 使用者傳送訊息方法 def send_custom_msg(): body = { "touser": openid, # 傳送文字型別訊息 "msgtype": "text", "text": { "content": '你好!!!' } } response = requests.post( # 給官方傳送推送請求 url="https://api.weixin.qq.com/cgi-bin/message/custom/send", # 放到路徑?後面的東西,用於通過token認證 params={ 'access_token': access_token }, # 這是post請求body體中的內容,使用bytes型別 data=bytes(json.dumps(body, ensure_ascii=False), encoding='utf-8') ) # 這裡可根據回執code進行判定是否傳送成功(也可以根據code根據錯誤資訊) # 返回字典資訊格式 result = response.json() return result def send_template_msg(): """ 傳送模版訊息 """ res = requests.post( url="https://api.weixin.qq.com/cgi-bin/message/template/send", params={ 'access_token': access_token }, json={ "touser": openid, "template_id": 'IaSe9s0rukUfKy4ZCbP4p7Hqbgp1L4hG6_EGobO2gMg', "data": { "first": { "value": "lqz", "color": "#173177" }, "keyword1": { "value": "大帥哥", "color": "#173177" }, } } ) result = res.json() return result result = send_custom_msg() if result.get('errcode') == 0: return HttpResponse('傳送成功') return HttpResponse('傳送失敗')2-3-6 設定後臺回撥路由
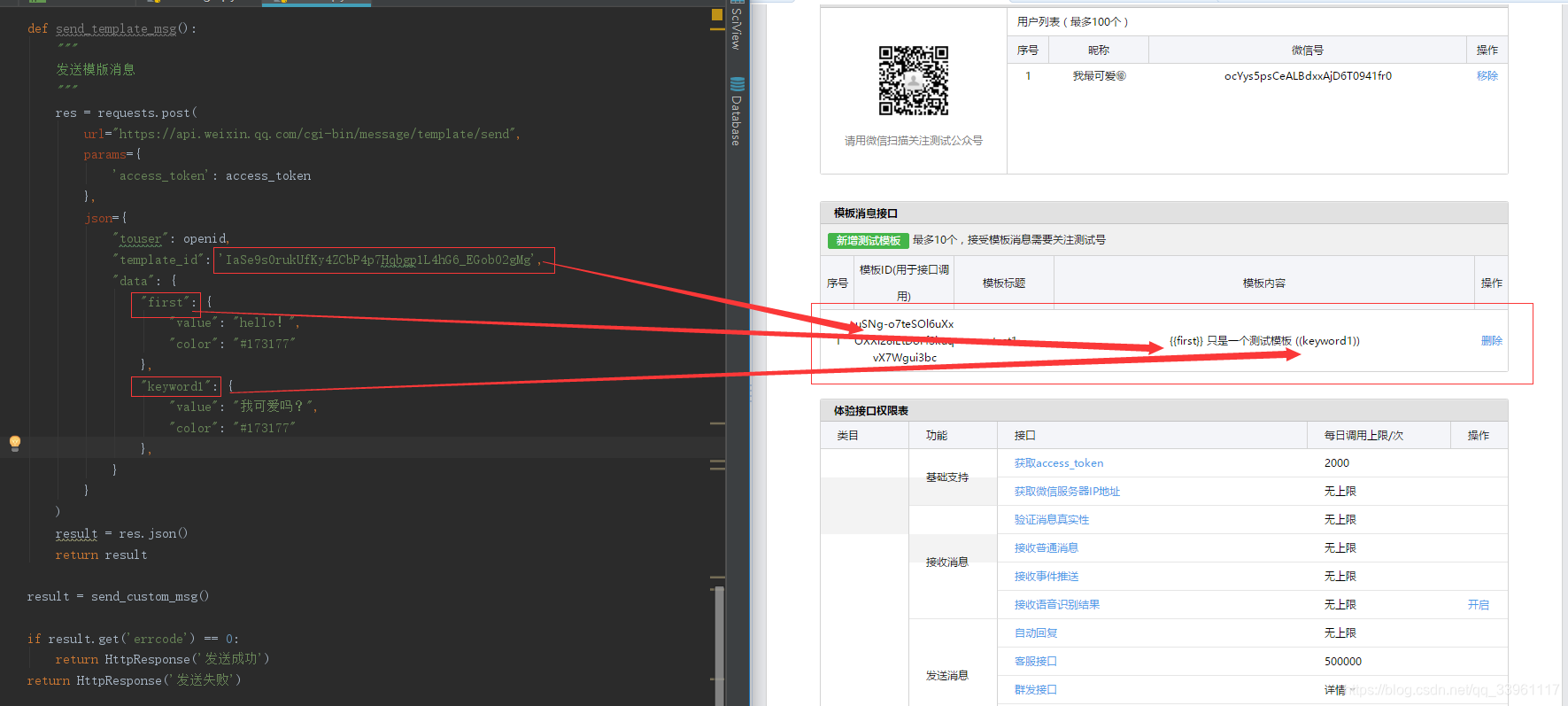
2-3-7 模板訊息介面 官方模板訊息介面文件
def send_template_msg(): """ 傳送模版訊息 """ res = requests.post( url="https://api.weixin.qq.com/cgi-bin/message/template/send", params={ 'access_token': access_token }, json={ "touser": openid, "template_id": 'IaSe9s0rukUfKy4ZCbP4p7Hqbgp1L4hG6_EGobO2gMg', "data": { "first": { "value": "hello!", "color": "#173177" }, "keyword1": { "value": "我可愛嗎?", "color": "#173177" }, } } ) result = res.json() return result
三、流程測試
3-1 傳送訊息測試