document中id屬性不唯一時,id選擇器如何工作
阿新 • • 發佈:2018-12-29
目錄
測試程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document中存在相同id</title>
<style>
#demo{
color:red;
}
</style>
</head>
<body>
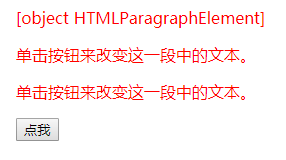
<p id="demo">單擊按鈕來改變這一段中的文字。< 執行結果

定義
id是元素的屬性,大小寫敏感的字串,在整個document中應該是唯一的。
ID選擇器
ID選擇器,包括CSS選擇器和JS選擇器,當ID不唯一時,通過程式碼測試和文件,可以得出如下結論:
- 對於CSS選擇器,ID選擇器對應的所有元素都會受到影響;
- 對於JS選擇器,
document.querySelector()和document.getElementById()都只會返回第一個查詢到的Element,如果沒有則返回null。如果你想要得到所有的相同id屬性的Element可以使用document.querySelectorAll()。
