Angular 中引入BootStrap
阿新 • • 發佈:2018-12-29
由於Bootstrap官方目前並沒有釋出Angular的相關類庫進行支援,當前Angular只能引用使用Bootstrap相關的樣式。無法使用Bootstrap自帶的指令碼邏輯。以下以Angular7和Bootsrap4.2為例進行demo驗證。
環境搭建
首先執行以下兩個命令建立angular專案和元件
ng new AngularDemo //建立專案 ng g c bootstrapdemo // 建立元件
然後執行
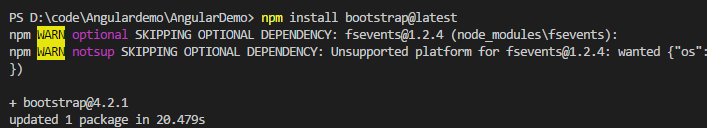
npm install bootstrap // 安裝最新的bootstrap元件

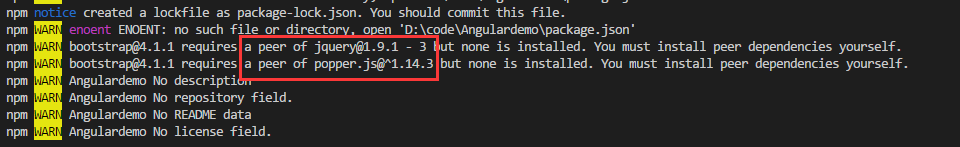
執行過程中發現警告 bootstrap以來jquery 和popper.js
npm i jquery popper.js

引入樣式
方法一:
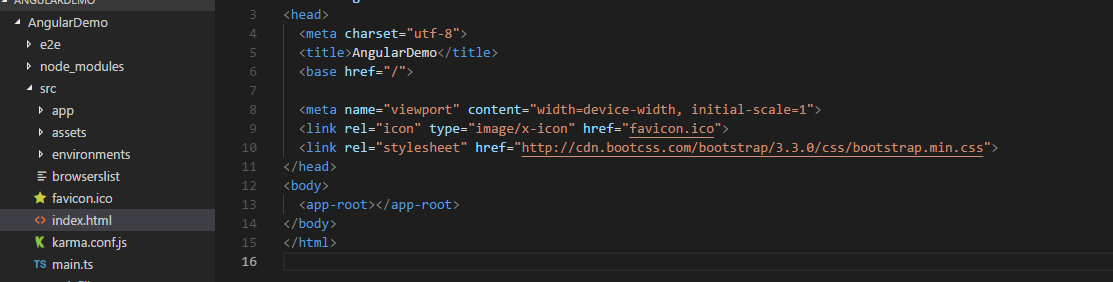
找到index.html直接新增樣式引用
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">

方法二:
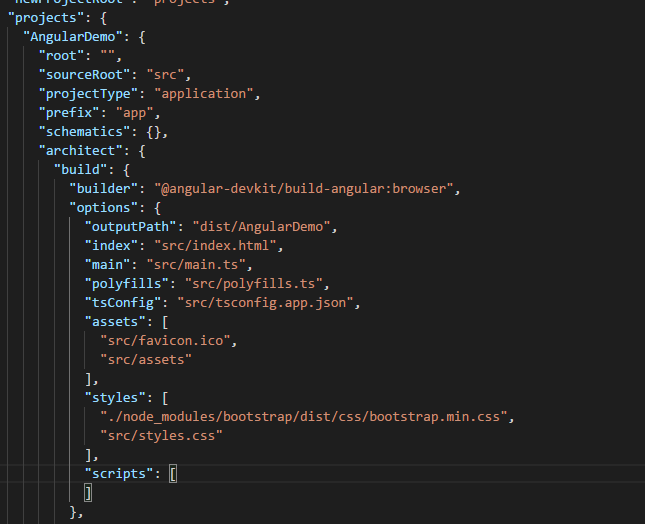
開啟Angular.json檔案找到 project->architect->builder->options 下的style和scripts兩個配置節。並將bootstrap的樣式引入到styles中。由於angular只能引用bootstrap樣式,所以scripts不需要引用bootstrap相關指令碼(引用了也不生效)。

驗證
copy 一段最簡單的bootstrap柵格做個驗證。
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-12 col-md-8">.col-12 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50

