在angualr4專案中引入ng-bootstrap
阿新 • • 發佈:2019-02-13
<h1>注意本教程只適用於angular4</h1>
<h2>雖然網上也有很多教程,我也按著好幾個教程做了多遍,但都不對,可能是angular更新太快,導致很多教程已經不能用了,總之一路都是坑,我摸索了很久得出一個可行的方案,希望小夥伴們都能避免入坑</h2>
<p>ng-bootstrap應該是針對angular4設計的,和官方快速搭建angular腳手架@angular/cli是對應的,所以請<b>按如下步驟匯入ng-bootstrap<b></p>
<h2>1.用 npm install -g @angular/cli 安裝angualr4<h2>
<h2>2.用
npm install --save @ng-bootstrap/ng-bootstrap匯入ng-bootstrap<h2>
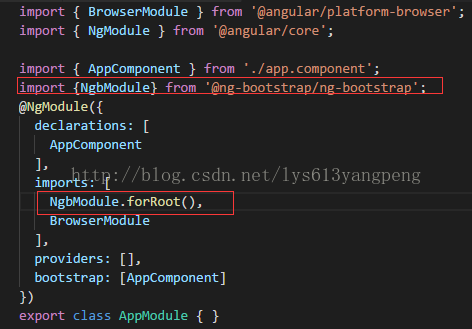
<h2>3.在你的工程裡的app.module.ts中新增紅色框裡的內容
 <h2>
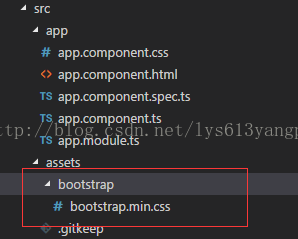
<h2><h2>5.最後在工程裡的style.css檔案 下 ,新增這句程式碼:
@import "assets/bootstrap/bootstrap.min.css";<h2><h2>到這裡就結束了,你可以用如下程式碼驗證一下是否引入成功:
