搭建一個簡單的cms前端框架
明確一點,我們的公司的專案是要求前後端分離
當然首選是node這塊,警告node很多強大的功能,自己瞭解的不深,不過慢慢學習中
好了,接下來講一下我的後端專案的前端部分的搭建過程
1、技術選型:這套框架是搭建給後臺人員用的,所以儘量去貼合他們的需要,我選用還是比較老的技術方法: node+require+bootstrap+ jquery+fis(webpack)+ jquery.template模板渲染
2、專案結構:
(1)首先用node的框架express搭建一個基礎的node環境,相關連結:http://www.jb51.net/article/110033.htm
(2)我利用node的路由的配置來展示頁面,並於一個模組一個資料夾的形式來建立檔案目錄(這個看看是否需要改進,可以一個路由檔案,控制一個模組的路由,改進點
(3)然後在view裡面放著html,在public裡面放著css+image+js靜態檔案(其實js中有三個資料夾:app,lib,plugins,其中app是放在某一個html對於的js,lib是放置公用的js以及配置檔案等等,plugins是用來放引入的第三方外掛)
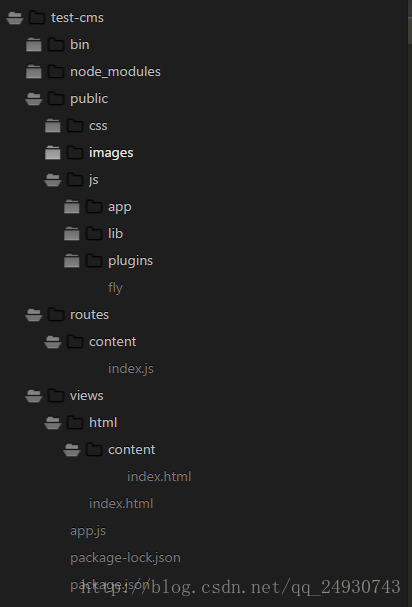
(4)基於以上說明,大致的目錄結構如下圖:
基於上面,我還有幾點說明注意:
(1)在搭建專案的時候,注意路由配置,以及引入的css,js的相對路徑的編寫,注意不要出現錯誤,以及我用的bootstrap的版本bootstrap-3.3.7-dist,這些都可能出現問題
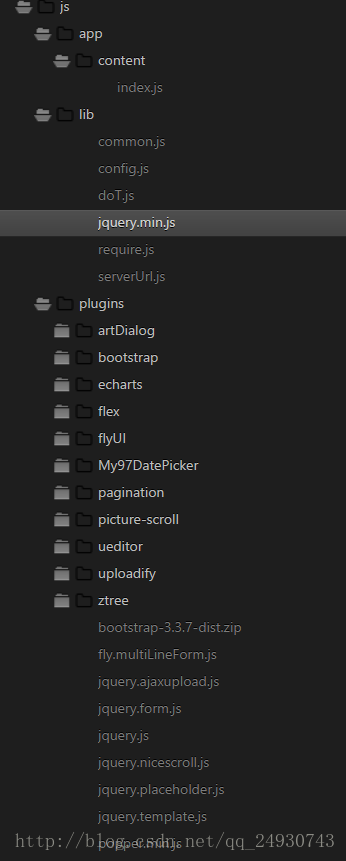
(2)大家肯定好奇的lib裡面的東西,我主要是分三種:一個公用的js檔案,譬如common.js這個是專案中經常用的一些公用的方法,這個需要靠專案累積起來的,第二個是配置檔案:有config檔案,這個是配置require的基本的配置以及依賴關係,一個是serverUrl.js這個檔案是用來配置專案中所有請求的介面(開發環境,測試環境,生產環境),第三個是引入一些基本的檔案,像require.js和jquery.js以及模板檔案,如下圖
由於是後臺管理系統,大致的頁面佈局是兩列布局,左邊是導航,右邊是對應的表單操作
這裡index.html是寫主頁面,裡面是iframe嵌入的子頁面
那麼裡面的子頁面大致分為以下幾種:
(1)表單查詢(輸入框,選擇下拉框,時間選擇框 + 查詢按鈕)
(2)表格(展示的資訊 + 操作(根據使用者許可權),有新增,編輯,刪除,上架,下架,檢視等等)
(3)分頁(分頁,以及一頁顯示幾條資料等等)
(4)表單提交(一般是從列表頁點進去來的,裡面有輸入框,選擇框,富文字編輯框,提交按鈕,釋出按鈕,取消按鈕)
(5)彈框(如果點選刪除按鈕,彈出提示框等,以及上架下架提醒)
(6)下拉樹(z-tree)
以上大概是這些東西,具體根據業務去開發
如果開發好了,需要打包部署到開發,測試,正式環境去
這個時候用到是fis的打包壓縮工具,打包壓縮好之後就可以直接去部署了,然後用Nginx做代理,訪問頁面
以上是我2天的成果,對於node這塊的東西,還要繼續學習,同時這裡的node路由的部分還需要改進,並且打包壓縮這塊還需要多熟悉,現在對整體的專案認識有了比較好的認識!