Springboot開發中的一些小坑——CSS失效問題
阿新 • • 發佈:2018-12-29
Springboot版本1.5.17
結合thymeleaf,在專案中引用CSS檔案的問題
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.17.RELEASE</version>
<relativePath/> <!-- lookup parent from repository --> <!DOCTYPE html >
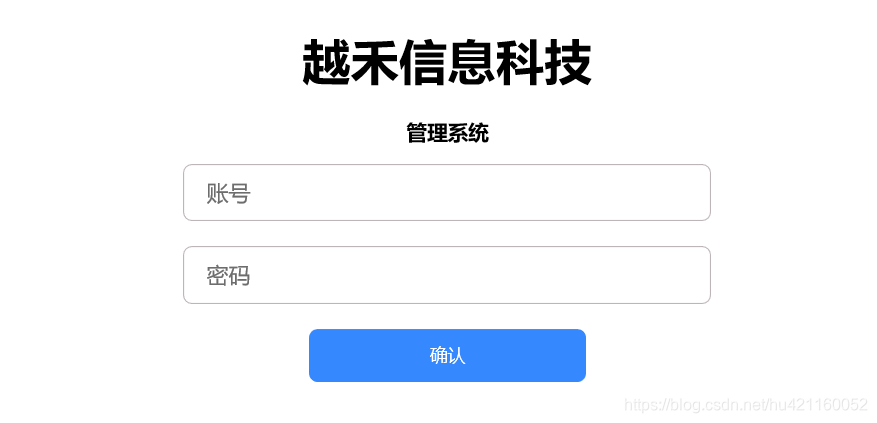
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org" 首先配置的CSS引用是這樣,href後面跟上從static檔案後的完整路徑,開啟靜態網頁就是有css效果了

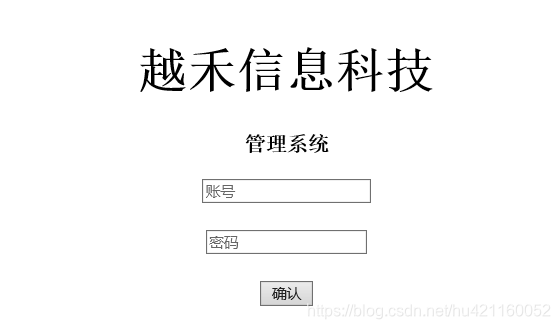
沒有載入成功是這樣的

但是問題來了,還有種說法是這樣加:
<link rel="stylesheet" type= 而在靜態網頁中,你看到的,始終是帶上了CSS樣式的結果,但Springboot專案執行起來後,你會發現CSS載入失效了,所以如果是Springboot專案,一定要加上後面的路徑th:href=""。
