簡潔行不通了——為截然不同的使用者而設計
Bindo POS 3.0的設計過程

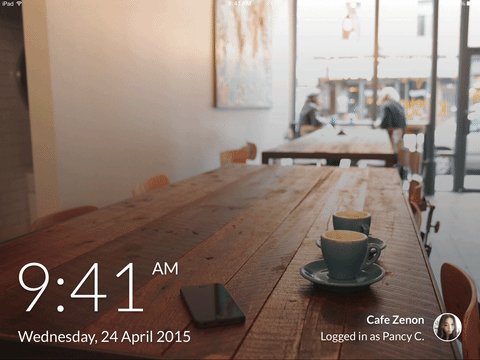
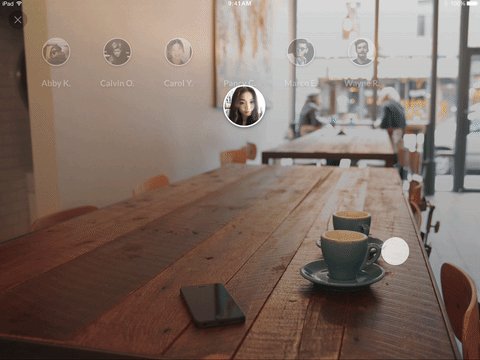
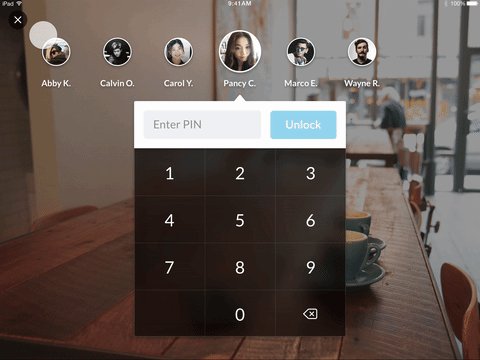
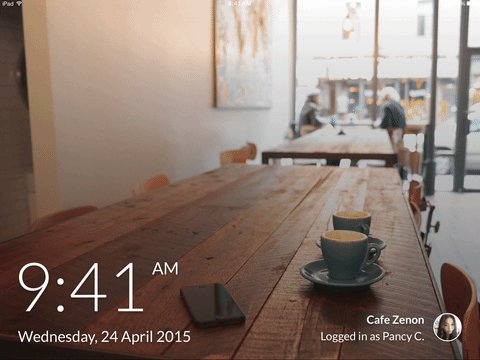
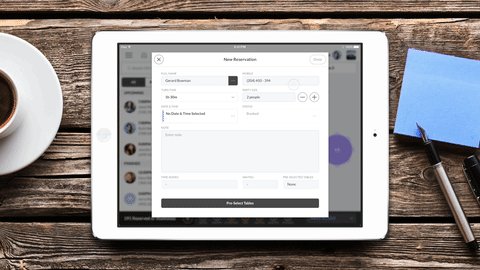
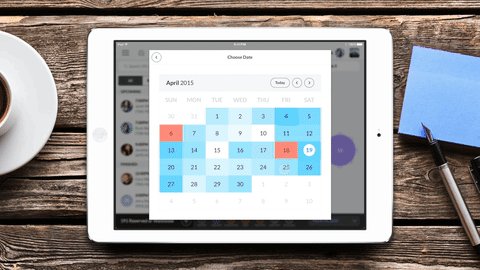
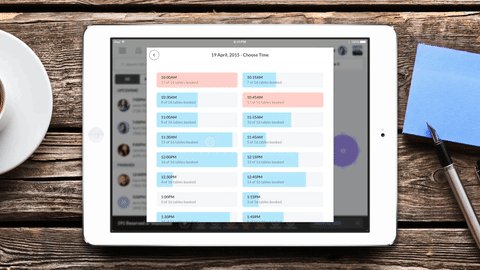
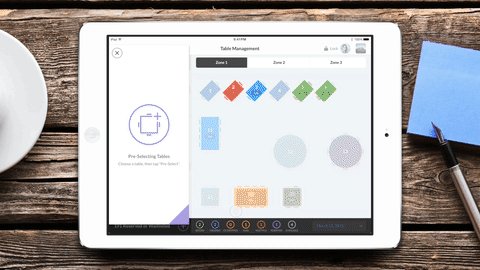
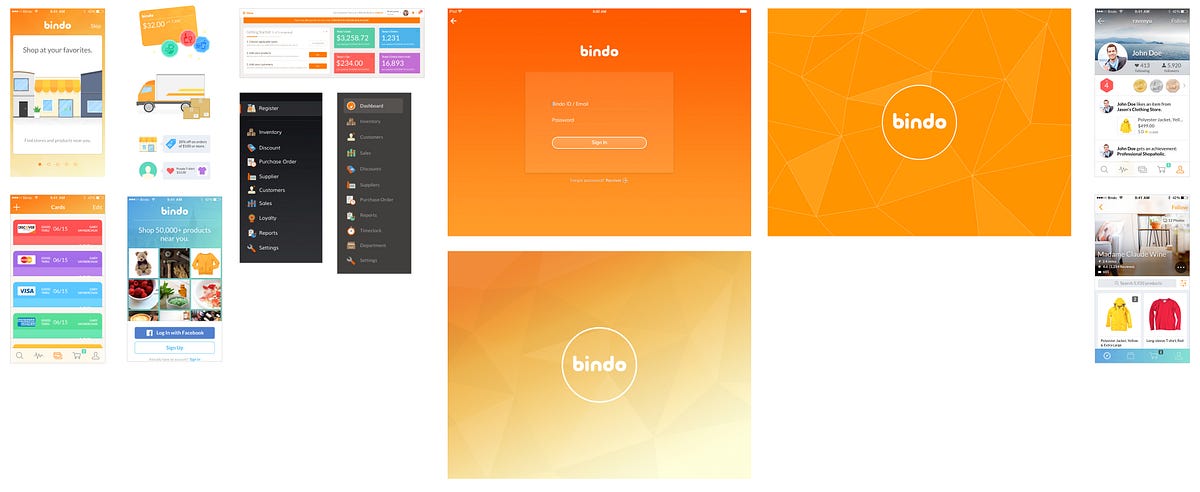
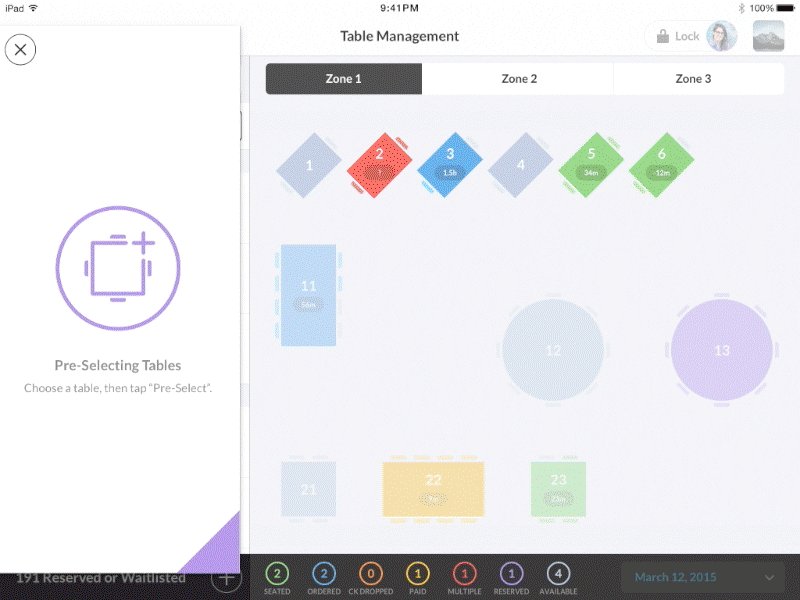
以上是該應用上百個介面中的一小部分
早在2013年5月,Bindo POS的第一版,一款iPad登記軟體,帶著許多先進的業務功能問世了。然後它在幾名設計師手中經歷了多次迭代,其中還有才華橫溢的Sean Farrell。不久後iOS7釋出了,我負責進行改版設計,以迎合新的風格。2014年1月,2.0版釋出了,如你所料,倉促趕出來的產品平淡無奇。

1.0與2.0,僅僅是視覺上的修修補補。
我們的產品中打包了許多功能。我們源源不斷收到客戶的反饋與新功能需求。正由於我們使用者的多樣性,這些需求往往專門針對他們所屬行業。這些通常都是不容忽視的功能。如果不加入它們,產品則根本無法使用。我們支援的各種硬體裝置,更加劇了它的複雜。例如,每種發票印表機模版配對方式都稍有不同。有時候感覺我們彷彿是在設計一套獨立的作業系統。
我們沒法關注多數使用者,或者選取一通百通的最佳方案。這是單一功能的極簡型產品的另一個極端。隨著越來越多功能的加入,按鈕數量劇增,應用變得臃腫。我們需要一套簡練的解決方案,來適應儘可能多的使用場景。
一場大掃除刻不容緩。

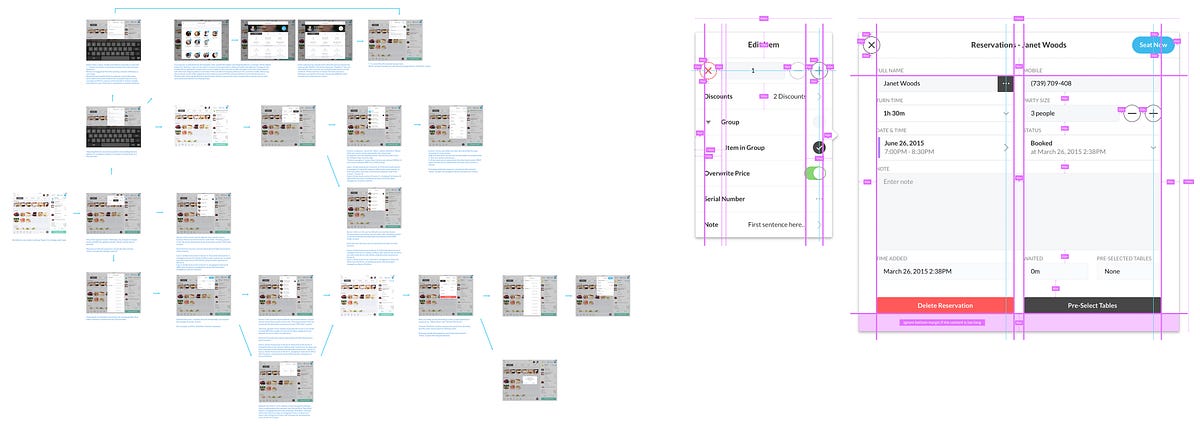
最初的一些草圖。我們畫了將近400張這樣的圖。
線框圖
我們從質疑上一版的決策著手,同時儘可能多收集客戶反饋與功能需求。根據優先順序分類列出所有可能的使用場景。這通常是簡化事情的重點,只有少部分使用場景被認為是必要的。但是,既然我們要滿足各種業務的需要,我們集思廣益來提高靈活性。在這個階段,使用者調研扮演著至關重要的角色。
好吧。我也當了一回標題黨。
簡潔仍然是我們所追求的。只是我們無法立即擺脫其中諸多限制。但這不意味著我們無法使介面更智慧易用。接下來這版更新,我們尋求的是環境的融合,甚至有時是可預期的。如果臨近中午時分,或許你會需要午餐選單。如果你向供應商訂貨,有可能你想檢視需要補貨的庫存清單。我們嚴格控制按鈕的數量,減少雜亂,避免螢幕上產生太多選項。遺憾的是,使用者似乎並不會注意到所有這些簡化工作,除非對比著給他們看。¯( ツ )
怎樣才算過於複雜?我們允許何種程度的定製化,考慮哪些使用場景?這些是在一開始就要確定的問題。線框圖就是一種尋找最佳方案的絕妙手段,卻不用投入過多的時間。
一切都需要經過設計——不論是有意的決策還是無心的過失。
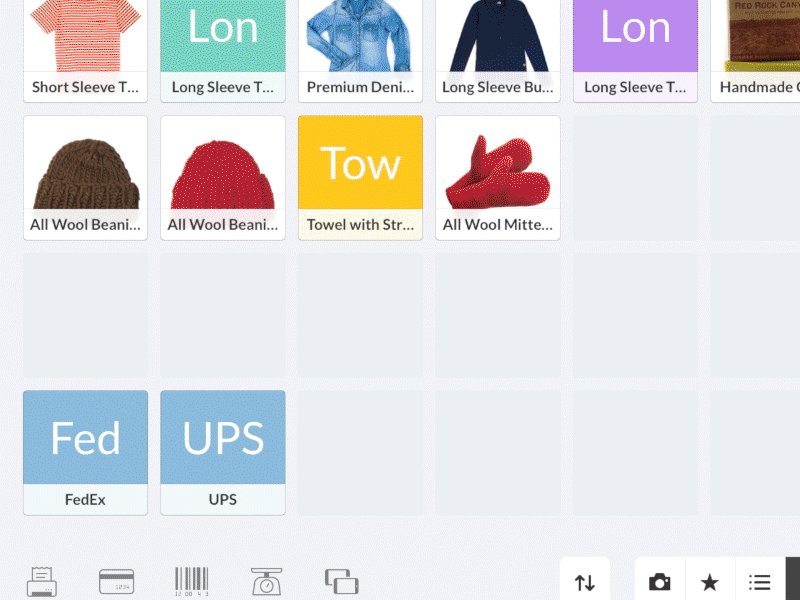
當我深思所有這些設計意圖時,我就真正開始相信自己的設計正在成長。一切都需要經過設計——不論是有意的決策還是無心的過失。以掃碼介面為例。它看起來似乎千篇一律,但只要你提出問題,就會發現它顯然不能憑主觀臆斷。有個框框來放置條形碼,但這個框實際上並不是掃描區域的邊界;它是一種指引,表明攝像頭應該離條形碼多遠才能聚焦。方形的形狀也不是巧合。長方形會暗示人們將條形碼旋轉到特定角度,而我們想表達的是,我們支援任何角度掃碼。

像掃碼介面這樣無關緊要的細節,都經過了細緻的構建。
原型
原型的畫板已經近乎瘋狂了。有如此多選項可供選擇,每個都有其優劣。我們從線框圖開始做原型,隨著工作的進展持續推進。但我們為何感到困擾?
- 它使你儘早確認想法或發現問題,就不會等到程式碼都寫完了才發現殘酷的現實——它沒有用。
- 在真實裝置上預覽設計十分重要。某個手勢或許比你想象得更難操作,某個按鈕也可能比你膝上型電腦上看起來更小。
- 不會成為開發團隊的眼中釘,動不動找他們麻煩,他們會因此熱愛你。
- 不用與工程師們來回折騰。你可以隨心所欲對各種因素進行調整,直至完美。
- 不必撰寫無人能懂的需求文件,你能直接分享互動式原型,準確演示你腦海中所想。
- 如今,製作原型實在太簡單了,有那麼多優秀的工具。為什麼不用?

如果要用文字來解釋複雜的互動,總是會令人疑惑。
但是並非一切都需要高保真原型。要快速測試使用者流程,我們的選擇是Marvel。配合他們新增的使用者測試功能,你可以記錄螢幕介面和使用者的操作,這對於可用性測試極有價值。
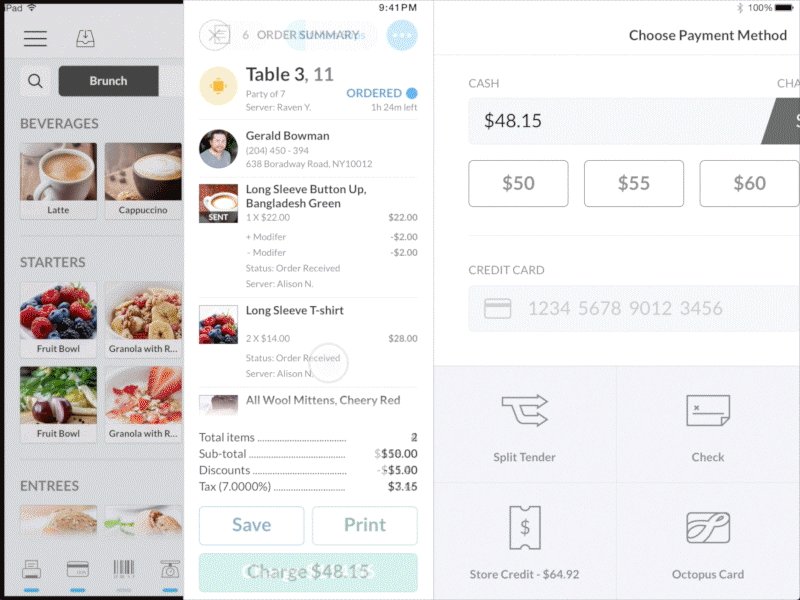
我們要求所有自定義動畫都要在原型中體現,並得到充分測試。它們的目的應該是向用戶交代介面的變化,引導他們達成預期結果。以我們結賬流程的動畫為例,結賬按鈕原先會觸發一個完全不同的介面,雖然兩個介面有部分是共用的。在這版更新中,兩個介面結合成了一個連續的介面,通過動畫來表現它們的關聯。這個動畫也可以通過滑動手勢觸發,可以快速開啟結賬流程。

下單介面和結賬介面合併了。
動畫也能取悅使用者。加入多少動畫,這能考驗設計師自制能力。製作原型在這方面也非常有幫助。我們會在原型中實現動畫效果,然後反覆觸發,直到看吐為止。(受虐狂啊,我懂。)使用者更容易領會,並提出必要的問題。其中許多最終都被廢棄了,或者速度加快了。我們使用Origami還有新寵Principle來模擬動畫效果。用Principle來製作接近原生應用的互動式原型簡直輕而易舉。錄屏和分享也易如反掌。

這是一個被廢棄的鎖屏概念動畫,因為動畫時間太長,它阻礙了互動流程。
製作原型的額外收穫,就是我們團隊可以在進入開發階段之前,就著手準備市場推廣材料和視訊。


早期的方案傾向於明亮溫暖的色彩。
視覺
出於某些原因,人們都相信面向商戶的產品都很醜陋,我們想要改變現狀。無論面向商戶還是面向客戶,我們都致力於儘可能使它在美學上令人愉悅。畢竟,任何使用者都需要時時看著介面。我們都不希望優秀的產品以不盡人意的外觀呈現,那會給人一種草率的感覺。誰是使用者,並不相干。
UI流程確定下來後,我們探索了許多視覺方案。多數早期方案都鮮明大膽,有些也相對柔和。我們從中選擇最好的創意,然後挑選某個折衷的方案。我們希望營造自信與友善的感覺,但不要過於嬉戲。鮮明的色彩保留下來了,使用上卻不會過於放任。

統一性
我們先選出少數介面進行設計,作為剩餘介面的參考。我們創造了一套粗略的風格指南,來描述各種元素的構成、擺放,還有字型、陰影、主操作項等等。而且,它還包含一套標準配色和通用圖示集。
目標之一,就是培育出一系列產品,一眼就清晰可辨出自我們之手。在統一性與自由創造之間尋找平衡尤其困難。各平臺限制條件各不相同,決定品牌如何展現,也是一項挑戰。這是一段不斷試錯的學習經歷。

我們所有的產品都有著相同的設計哲學。
我們後續還討論加入了更多內容。就在我們完成改版之時,風格指南已經變得豐富了許多。這套指南會繼續演化,在各種平臺塑造我們其他產品的整體形象。
設計回顧
我們有一項非正式的日常設計“批評會”。我們通常不去會議室在牆上寫寫畫畫、展開討論。但整個團隊瞭解,我們是在批判作品本身,而不是它的設計者。不過當你的作品被批評時,難以完全剝離自己的感受,不為此感到洩氣。所以我們才儘可能使整個過程舒適。我們在任何時候都會把不確定的事情拿出來分享。我們從來不發邀請函,或是為此專門找時間和場地。不由自主的天性會鼓勵我們自由開放地交談。這些交談只有一條原則——“別得罪人”。

協作都是自發且非正式的。
可用性測試
把問題歸咎於使用者,對他們拒絕新事物感到忿忿不平很容易;專心聆聽,從他們的角度看問題卻難很多。
我們剛開始和每次測試版更新前,都會進行可用性測試。最普遍的反饋確實讓人很震驚。人們天生就害怕改變,有時這會阻礙我們做出任何顯著的改進。責任便落到我們肩上,告訴他們哪裡有變化,為什麼要改,如何才能儘可能無阻礙地切換到新版本。把問題歸咎於使用者,對他們拒絕新事物感到忿忿不平很容易;專心聆聽,從他們的角度看問題卻難很多。我們必須確保這種徹底的改變是有意義的。
最有價值的反饋來自測試版。所幸少數商家很有耐心,願意當小白鼠,允許我們觀察他們如何操作。真實的測試最殘酷,卻也最深刻。無需多言,有些看似精妙絕倫的創意,直接被打回來了。

在每項任務中,我們通常會向開發者提供使用者流程圖和標準UI元件指南。
執行
執行階段不像部分人想象地那麼簡單。並非輸出資源圖片、準備好文件就完事了。在整個過程中,設計團隊都與開發團隊一起進行,也深度介入內部測試與品質保證工作。工程師們在構想我們希望的小細節上非常有幫助。他們需要思考真實的執行方案,提出技術問題,例如“如果沒有獲取到隱私許可權怎麼辦?”還有“如果網路連線斷斷續續呢?”文件總是片面的。要產出我們想要的一切,溝通至關重要。
即便如此,也沒有人喜歡每隔5分鐘頻繁提問/回答。與介面相關的每一個人都有一份Sketch原始檔。開發者喜歡在裡面檢視你漏標的CSS屬性、座標、尺寸、距離、還有那些16位顏色值。
許多精力都花在讓操作更加“迅捷”上。有個功能是讓僱員上下班時用前置攝像頭拍照打卡。在早期版本中,使用者在鎖屏之前,要等待照片上傳到伺服器。現在,我們會在後臺上傳照片,使用者不必再盯著旋轉動畫看10秒鐘了。

迭代
設計是一個迭代的過程。每次我聽到有人對一個產品草率下結論,不尊重它背後的努力時,我就感到心痛。在我的觀念中,設計的真正價值不是由最終產品決定的,而是我們傾注其中的所有心血——也包括那些不稱職的設計師的。迅捷的反應,需要相當傳奇的設計團隊。
3.0版更新現在正處於最後的開發階段中。很自然地,我們已經在進行下個版本的工作了。在產品釋出前,設計工作都不算完成。我們持續收到反饋,做出相應調整與改善。無論複雜與否,解決問題都需要耐心。
設計產品的方式並非千篇一律。堅定、專注的策略很好,但它未必對每個人都有效。我們對這個專案的變化欣喜若狂,等不及讓我們的客戶用起來了。

感謝我親愛的同事和Jillian校對這篇文章。
