使用css實現水球效果
阿新 • • 發佈:2018-12-29
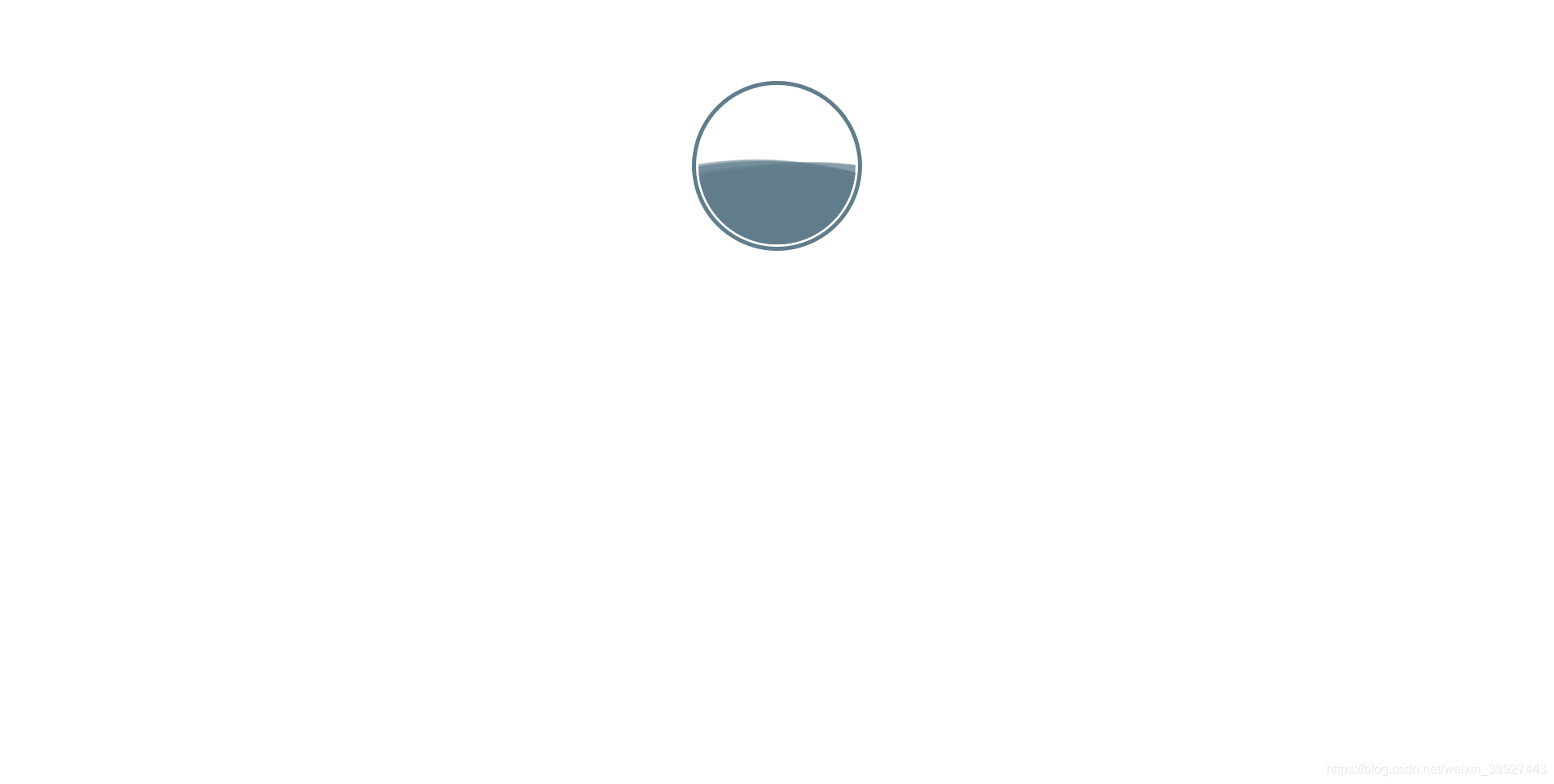
通過在制定overflow:hidden的元素上新增非常大圓形,而且圓形設定圓角,並不斷滾動,數量多了就可以顯示出水波效果
<!DOCTYPE html>
<html>
<head>
<style>
@keyframes roll {
form {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.shuiqiu {
width: 200px;
height: 200px;
border-