[React]全自動資料表格元件——BodeGrid
阿新 • • 發佈:2018-12-29
表格是在後臺管理系統中用的最頻繁的元件之一,相關的功能有資料的新增和編輯、查詢、排序、分頁、自定義顯示以及一些操作按鈕。我們逐一深入進行探討以及介紹我的設計思路:
新增和編輯
想想我們最開始寫新增編輯頁面是怎麼做的,是不是一個頁面一個頁面的寫,然後要麼表單提交要麼Ajax提交。後臺有無數個新增和編輯的檢視頁,現在想想真是恐怖啊,看著都累。後面接觸到kendoui的grid元件,看到只需要配置列的屬性以及儲存的地址就能自動完成新增和編輯功能,著實讓我興奮了一把。然而不幸的是我幾乎找遍了react所有的元件庫,都沒找到一個類似的元件,無奈只有自己動手了。設計思路:

 BodeGrid表格api:
BodeGrid表格api:
columns屬性詳細介紹:
1、設定每一列的型別,比如文字、數字、圖片、時間、bool值、下拉選擇框等等。
2、為不同型別提供不同的操作元件,比如文字的input元件,圖片的file元件。這樣在新增和編輯的時候會根據列以及其型別生成對應的表單。
{ "pageIndex":1, "pageSize":15,不過使用起來還是很簡單的,如下所示:"sortConditions":[ { "sortField":"name", "listSortDirection":1 } ], "filterGroup":{ "rules":[ { "field":"displayName", "operate":"contains", "value":"a" } ] } }
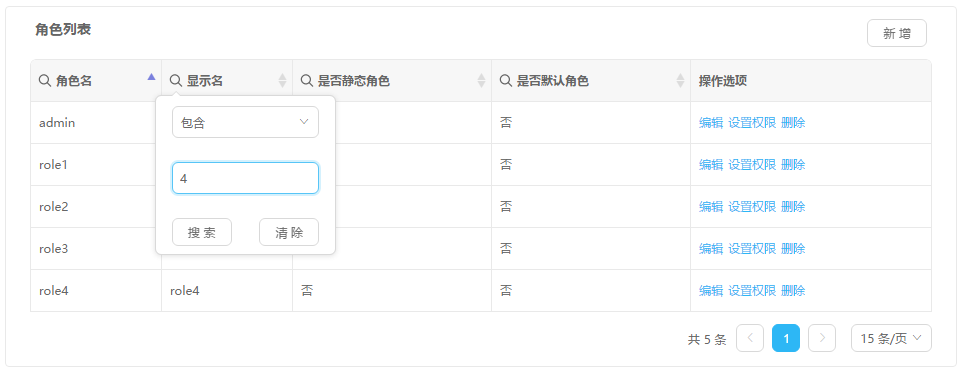
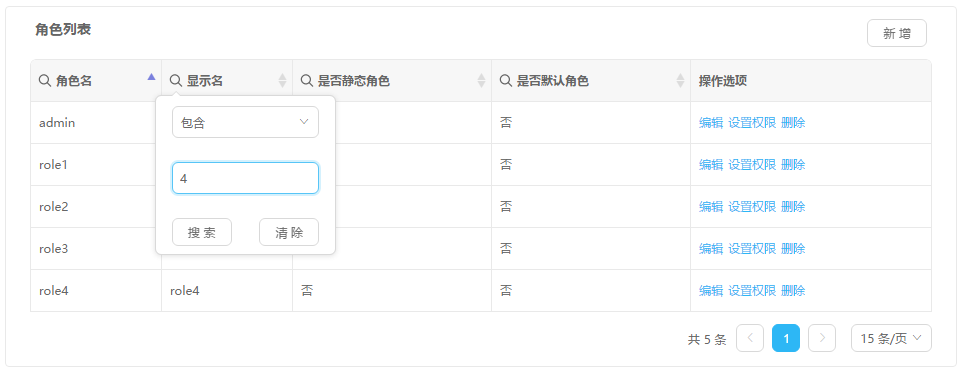
getInitialState:function () { let gridOptions={ ref:this, title:"角色列表", url:{ read:ApiPrefix+"zero/role/GetRolePagedList", add:ApiPrefix+"zero/role/CreateRole", edit:ApiPrefix+"zero/role/UpdateRole", delete:ApiPrefix+"zero/role/DeleteRole" }, columns:[ {title:"角色名",data:"name",type:"text",editor:{},query:true}, {title:"顯示名",data:"displayName",type:"text",editor:{},query:true}, {title:"是否靜態角色",data:"isStatic",type:"switch",editor:{},query:true}, {title:"是否預設角色",data:"isDefault",type:"switch",editor:{},query:true}, {title:"操作選項",type:"command",actions:[{name:"設定許可權",onClick:showPermissionModel}]} ] }; return { gridOptions: gridOptions }; }很少的程式碼就能完全實現表格的展示、新增、編輯、排序、查詢、分頁等功能,顯示效果:

 BodeGrid表格api:
BodeGrid表格api:
| 引數 | 型別 | 說明 | 預設值 |
| ref | object | ref指向本身,用於行內按鈕繫結資料 | ref:this,固定寫法 |
| title | string | 表格標題 | |
| url | object | 遠端api介面配置 | |
| columns | array[object] | 表格列屬性配置 | |
| actions | array[object] | 表格右上角自定義按鈕 | |
| pageSize | number | 每頁顯示數量 | 15 |
| pageSizeOptions | array[string] | 可選顯示數量 | ["10","15","20","30","50","100"] |
| sortField | string | 初始排序欄位 | 第一列 |
| sortDirection | string | 初始排序方式 | desc |
columns屬性詳細介紹:
| 引數 | 型別 | 說明 | 預設值 |
| title | string | 表頭顯示標題 | |
| data | string | 從資料來源獲取對應的欄位名 | |
| type | string | 列的型別。型別有:text、textarea、number、switch、dropdown、img、datepicker、datetimepicker、timepicker、hide、command | |
| query | boolean | 是否可以查詢 | false |
| render | function(v,d) | 列渲染事件。v:當前列的資料;d:當前行的資料 | |
sortDisable
|
boolean | 是否禁止排序 | false |
| source | array[object] | dropdown型別下拉資料來源,格式:[{value:"xx",text:"vv"}],當type="dropdown"時必須 | |
| actions | array[object] | command型別自定義操作選項,格式:[{name:"xx",onClick:function(data){}}]。data:當前行資料 |
