強大的前端資料表格控制元件
因為工作需目前沒有找到合適的資料表格控制元件,基於Jqgrid,擴充套件了一些功能,非常實用,目前正在做欄位拖動排序功能,可以自定義欄位的排列順序,有需要的嗎?
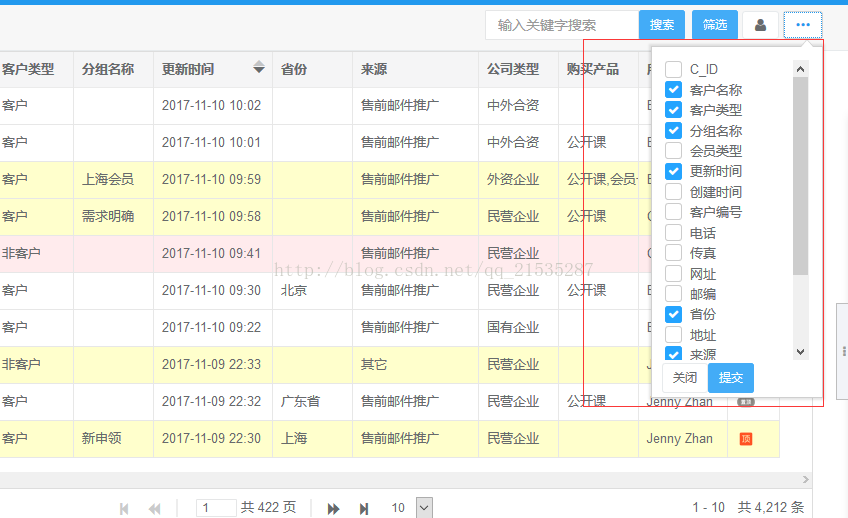
1.自定義顯示列
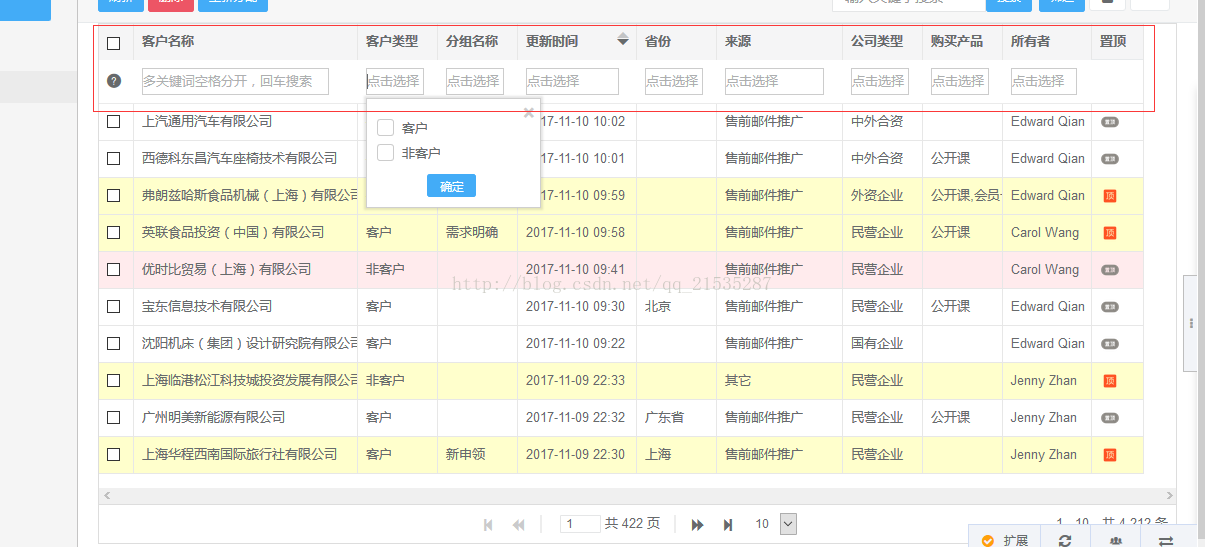
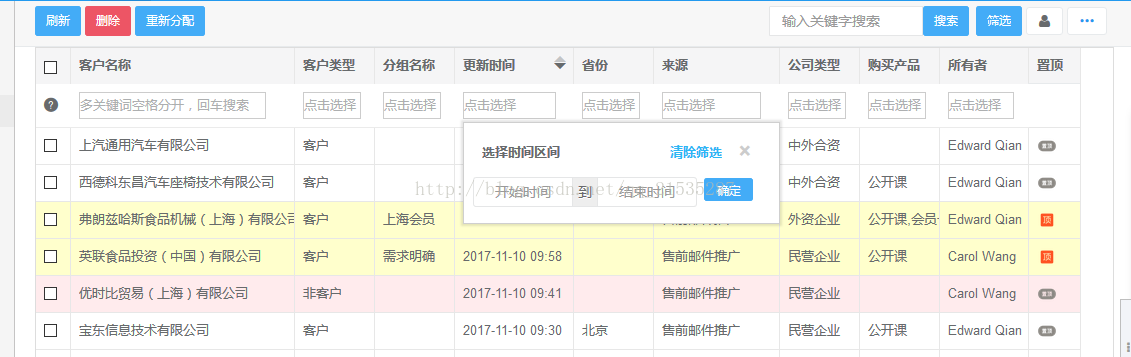
2.全欄位篩選功能(所有欄位都可以篩選)
相關推薦
強大的前端資料表格控制元件
因為工作需目前沒有找到合適的資料表格控制元件,基於Jqgrid,擴充套件了一些功能,非常實用,目前正在做欄位拖動排序功能,可以自定義欄位的排列順序,有需要的嗎?1.自定義顯示列2.全欄位篩選功能(所有欄位都可以篩選)
強大的開源表格控制元件ReoGrid,有它Farpoint可以扔一邊去了
昨天偶然發現一個開源的控制元件ReoGrid,作者是一個日本人,哎~!控制元件的功能十會強大的,我覺得最大的亮點就是可以自定義公式,自己寫指令碼下載地址 點這裡作者想的非常的周到,有一個Demo,上面使用了控制元件的各種功能,對開發人員十分友好(在此十分感謝作者無私的開源精神,
自己實現的資料表格控制元件(dataTable),支援自定義樣式和標題資料、ajax等各種自定義設定以及分頁自定義
一、前言 也沒什麼好說的嘛,用了蠻多github上開源的能夠實現dataTable功能的表格外掛,不過都預設繫結樣式啊,資料格式也設定的比較死,所以忍不住自己實現了一個簡單的可自定義樣式和自定義資料返回格式的資料表格外掛,原生js是保留的,後面如果更新新版本的話會去除對jq
[ PyQt入門教程 ] PyQt5中資料表格控制元件QTableWidget使用方法
如果你想讓你開發的PyQt5工具展示的資料顯得整齊、美觀、好看,顯得符合你的氣質,可以考慮使用QTableWidget控制元件。之前一直使用的是textBrowser文字框控制元件,資料展示還是不太美觀。其中QTableWidget是PyQt5程式中常用的顯示資料表格的控制元件,顯示的基本效果如下
純前端表格控制元件SpreadJS與Java結合,實現模板上傳和下載等功能
安裝部署: 開發環境: 後臺伺服器端採用 Java 、SpringMVC。 資料儲存到 \demo_web\WEB-INF\FileDatabase.txt 檔案中,不需要依賴DB。 採用 Eclipse Java EE IDE for Web Develope
Spreadjs純前端表格控制元件
SpreadJS純前端表格控制元件是基於HTML5的JavaScript電子表格和網格功能控制元件,適用於.NET、Java和移動端等各平臺線上編輯類Excel功能的表格程式開發,類似Excel。 頁面引用相應的js 如果購買正式版的話會有license.js,類似於金
純前端表格控制元件SpreadJS V11.2新版本釋出,全面支援 React 和 Vue
2018.08.08 - 純前端表格控制元件 SpreadJS V11.2 正式推出,全面支援 React 和 Vue,並提供了工作表區域偏移和 CSS 自定義分組等功能。 SpreadJS 是一款基於 HTML5 的純 JavaScript 電子表格和網格功能控制元件,在
Atitit 專案介面h5化靜態html化計劃---vue.js 把ajax獲取到的資料 繫結到表格控制元件 v2 r33.docx
Atitit 專案介面h5化靜態html化計劃---vue.js 把ajax獲取到的資料 繫結到表格控制元件 v2 r33.docx 3. 其他 4 1. 場景:應用在專案列表查詢場景下 全面的的使用html h5介面分離前後端,使介面可以通用與p
強大的表格控制元件-Datatables
背景介紹 是不是習慣了EasyUI封裝的DataGrid表格,傳入一個json串,就可以自動載入資料,顯示分頁,還能實現一些特殊需求,如行內編輯,操作列等。而使用bootstrap表格的話,則需要完全自己手寫table和分頁控制元件,並且將兩者組合到一起,才是
強大的web電子表格控制元件dhtmlxSpreadsheet免費下載地址
tmlxSpreadsheet 是一個由JavaScript 和 PHP 寫成的電子表格控制元件(包含WP外掛, Joomla外掛等等).。 程式設計師可以容易的新增一個類似Excel功能的,可編輯的表格功能到自己的Web應用中。 目前有一些線上的電子表格應用,例如谷歌的google docs, 但是這些應
【新功能前瞻】SpreadJS 純前端表格控制元件V12.2:列印增強、拖拽填充等六大特性
作為一款備受華為、招商銀行、中國平安、蘇寧易購等行業專家和前端開發者認可的純 JavaScript 電子表格和網格功能控制元件,SpreadJS 致力於為企業提供更高效的表格資料處理手段,以及更為親切的類 Excel 使用體驗。 華為的技術工程師曾這樣評價SpreadJS:“簡單的一百多
幾種Android表格控制元件
一、LockTableView GitHub:https://github.com/RmondJone/LockTableView 有基本功能(顯示資料),有上拉下拉,有點選事件,但其它功能(如新增按鈕等)需要二次開發。 二、PanelList GitHub:https://
PowerBuilder資料視窗控制元件與資料庫有關的函式
本節介紹的主要內容如下: · 與資料庫有關的函式 · 行操作 · 列操作 · 資料操作 PowerBuilder為資料視窗控制元件提供了豐富的函式,這些函式使使用者能夠在使用資料視窗控制元件時得心應手。 與資料庫有關的函式 這類函式完成與資料庫有關的功能。 一、連線資料庫 連線資料庫也就是指定事務物
【重大更新】企業級純JavaScript電子表格控制元件SpreadJS v12釋出,新增圖表型別|附下載
下載SpreadJS v12 SpreadJS 表格控制元件——V12 新特性 SpreadJS 是一款基於 HTML5 的純 JavaScript 電子表格和網格功能控制元件,以“高速低耗、純前端、零依賴”為產品特色,被開發人員譽為“可嵌入系統的線上Excel”,同時滿足 .NE
葡萄城公開課—SpreadJS 類Excel表格控制元件,V12新功能詳解
SpreadJS是一款基於 HTML5 的純 JavaScript 電子表格和網格功能控制元件,以“高速低耗、純前端、零依賴”為產品特色,可嵌入任何作業系統,同時滿足 .NET、Java、響應式 Web 應用及移動跨平臺的表格資料處理和類 Excel 的表格應用開發,為使用者提供更快捷、更安全、更熟
Android [Camera 原始碼] 元資料和控制元件(Metadata and Controls) Google官方文件(四)
Google原始碼網地址連結:https://source.android.com/devices/camera 該Google Camera的文件為系列文章,文章列表: overview Camera3 HAL Subsystem Metadata and Con
資料視窗控制元件函式GetChild( )
GetChild( ) 功能:得到指定子資料視窗的引用並將其儲存到變數中 然後應用程式就可以使用該變數來操作子資料視窗物件 語法:dwcontrol.GetChild ( name, dwchildvariable )引數:dwcontrol 資料視窗控制元件名 &
PB資料視窗控制元件函式SetSort()
SetSort功能 定義資料視窗控制元件的排序條件。語法 dwcontrol.SetSort ( format )引數 dwcontrol:資料視窗控制元件名 format:string 型別,其值是有效的排序條件。排序條件中可以使用 列名或列號,使用列號時,在列
資料視窗控制元件的函式Describe()
Describe() 功能:返回資料視窗控制元件結構方面的指定資訊包括DataWindow 物件以及資料視窗 物件中其他物件的屬性取值資料視窗中的每個列每個標題等等都是物件各自都有一 組描述其特徵的屬性參看第6 章資料視窗物件
Delphi 製作自定義資料感知控制元件並裝入包(dpk檔案)中(與DBText類似的資料感知控制元件)
一、基礎知識簡介: 1、包的命名介紹: 包的命名沒有規則,但是建議遵守包的命名約定:包的命名與包的版本相關,包的名稱前面幾個