nginx+obs搭建流媒體,實現直播
1.直播是現在最熱門的,尤其是電競的發展成功的帶動的直播的發展,各種遊戲直播月入XXX,經常聽到的一句話:某主播XXX月入百萬,不知道是真是假暫且不管,看看直播到底是怎麼實現的,直播使用的是RTMP協議(實時訊息傳輸協議),實現這個協議的方式有很多種,這裡使用nginx(一個超級強大的伺服器)的rtmp-moudle模組來實現。
我是在ubantu上面搭建的環境:
首先準備nginx安裝包和nginx-rtmp-module模組的安裝包
nginx安裝包:http://nginx.org/,請自行下載
wget http://nginx.org/download/nginx-1.11.3.tar.gz
nginx-rtmp-module模組下載
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
下載完畢解壓
tar -zxvf nginx-1.11.3.tar.gz
unzip master.zip(沒有安裝該軟體包:sudo apt-get install unzip)
解壓完畢進入nginx-1.11.3資料夾
./configure--add-module=../arut-nginx-rtmp-module-c0bf381
sudo make
sudo make install
安裝完畢!
執行nginx:
sudo /usr/local/nginx/sbin/nginx
執行:ifconfig檢視ubantu的ip地址:
開啟瀏覽器輸入:你本機的ip看到nginx的歡迎頁面,說明安裝成功,如圖:
然後:
cd /usr/local/nginx/conf
nginx的配置檔案可能沒有修改的許可權
修改許可權:
sudo chmod 777conf/
編輯nginx.conf檔案,我貼出整個配置檔案:
<span style="font-size:18px;">#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} } rtmp { server { listen 1935; chunk_size 4096; application live { live on; record off; } } }</span>
加的配置就在最後,複製新增即可。
儲存之後重啟nginx:
sudo /usr/local/nginx/sbin/nginx -s stop
sudo /usr/local/nginx/sbin/nginx
沒有出現錯誤,這時已經成功搭建好了rtmp流媒體,這時需要一個推流的客戶端給伺服器
這裡選擇OBS,比較出名的一個軟體:下載地址:
https://obsproject.com/download#mp
自己下載安裝
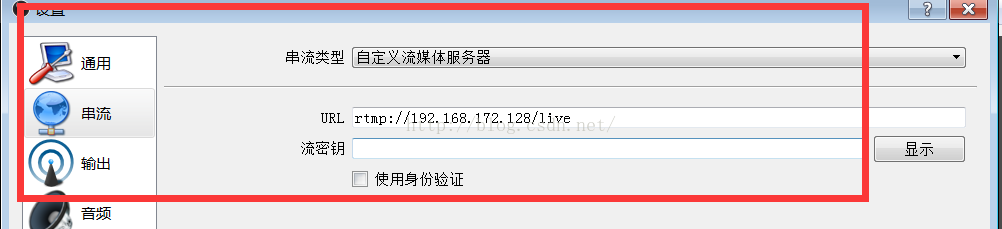
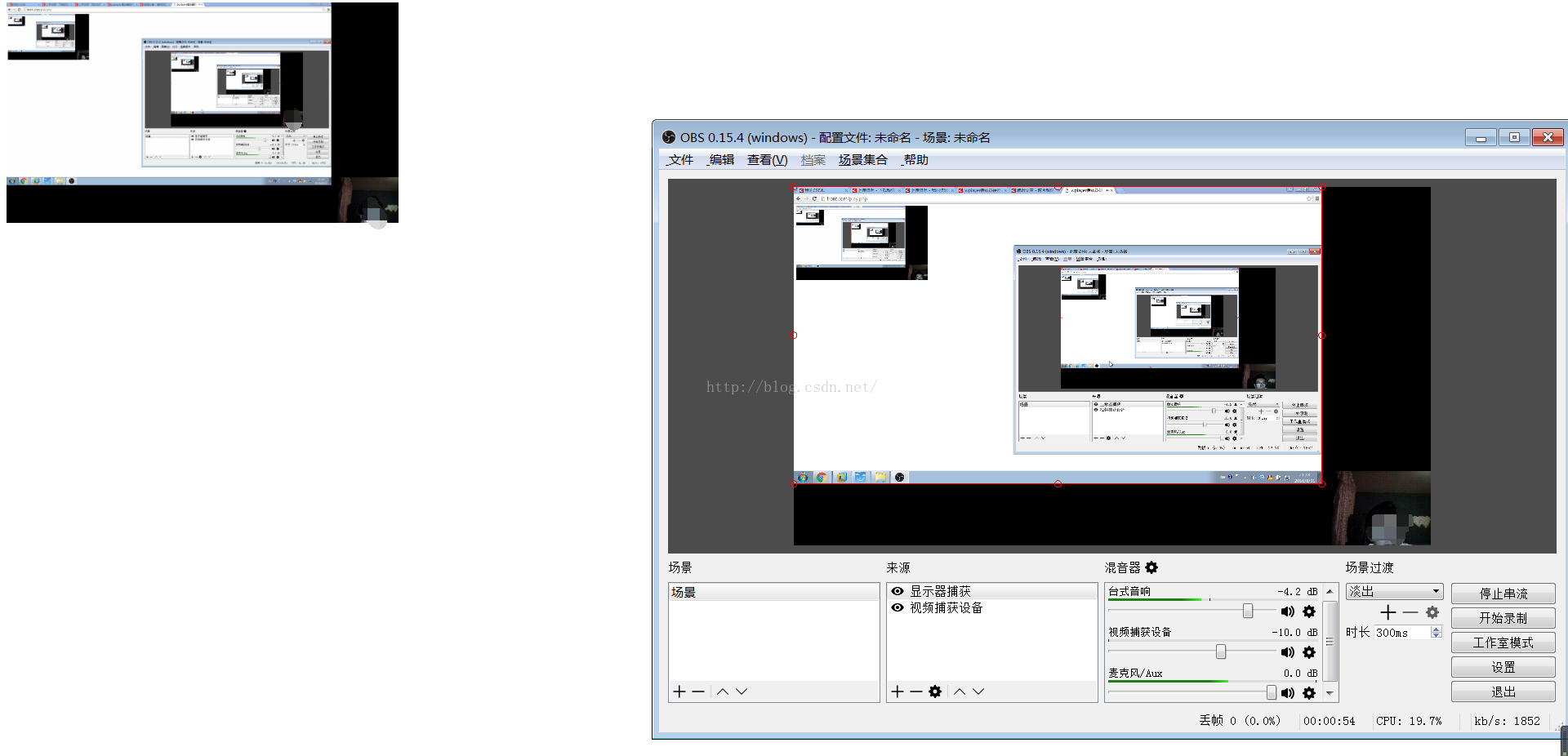
安裝完畢配置obs
注意IP要該為自己的。
完畢之後還有做一個瀏覽器的展示:
建立play.php
<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<title>jwplayer播放器測試</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="scripts/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="scripts/jwplayer.js"></script>
<!-- jwplayer播放器的key是在官方網站註冊之後才會給的,沒有這個key就不能使用播放器,下面是我申請的key -->
<script type="text/javascript">jwplayer.key="W+FSSIJICMeqqi4MQCwmdLePq9iq8HQqiVT5dQ==";</script>
</head>
<body>
<div id="container"></div>
</body>
<script type="text/javascript">
var temp = 1;
$(function() {
var playerInstance = jwplayer('container');
//初始化視訊
playerInstance.setup({
//視訊檔案來源
file: 'rtmp://192.168.172.128/live/', //這裡的IP別忘記改成自己的
//顯示的背景圖片
image: 'scripts/bg.jpg',
});
});
</script>
</html> </span>下載完畢直接放在目錄下面就可以了:
訪問:你的IP/play.php
到此實現的簡單的直播。