Django之“學習筆記”網站開發1
引言
Django是一個Web框架–一套用於幫助開發互動式網站的工具。Django能夠響應網頁請求,還能讓你輕鬆地讀寫資料庫、管理使用者等。
建立專案
專案說明
首先,我們需要列出開發的一些明確的目標,以突出開發的重點。我們指定的規範如下:
我們要編寫一個名為”學習筆記“的web應用程式,讓使用者能夠記錄感興趣的主題,並在學習每個主題的過程中新增日誌條目。”學習筆記”的主頁對這個網站進行描述,並邀請使用者註冊或登陸。使用者登陸後,就可建立新主題、新增新條目以及閱讀既有的條目
學習新的主題時,記錄學到的知識可幫助跟蹤和複習這些知識。優秀的應用程式讓這個記錄的過程簡單易行。
建立虛擬環境並安裝Django
虛擬環境是系統的一個位置,我們可以在其中安裝包,並將其與其他python包隔離。
輸入下面的命令,建立一個名為ll_env的虛擬環境:
$ conda create -n ll_env python=3.6關於conda create的使用方法:傳送門
啟用虛擬環境:
$ source activate ll_env安裝Django:
$ pip install Django新建專案並建立資料庫
這裡我們新建一個專案:
$ django-admin.py startproject learning_log .並建立資料庫:
python manage.py migrate檢視專案:
現在我們來執行服務看看實際的效果,執行如下命令:
$ python manage.py runserver [yourip]:8000因為我這個專案是在遠處的伺服器搭建的,所以我設定遠端訪問,[yourip]:8000表示監聽的ip及埠號,即你專案部署所在的ip。此時我們開啟瀏覽器輸入:
[yourip]:8000,就會出現如下的介面:

如過不是這個介面,並且報錯,或者打不開,請去learning_log資料夾下,找到settings.py檔案,向檔案中的ALLOWED_HOSTS = [ ]列表中新增如下資訊:
‘[yourip]’, ‘localhost’, ‘127.0.0.1’
建立應用程式
Django專案由一系列應用程式組成,它們協同工作,讓專案成為一個整體。接下來我們先來建立一個應用程式。另起一個終端視窗(前面的runserver不關閉),切換到manage.py檔案目錄,執行如下命令:
$ python manage.py startapp learning_logs進入learning_logs資料夾,發現一共有幾個檔案:

接下來我們首先使用models.py檔案來定義我們要在應用程式中管理的資料。
定義模型
我們來想想涉及的資料。每位使用者都需要在學習筆記中建立很多主題。使用者輸入的每個條目都與特定主題相關聯,這些條目將以文字的方式顯示。我們還要儲存每個條目的時間戳,以便能夠告訴使用者各個條目都是什麼時候建立的。
在程式碼層面,model就是一個類,如下我們實現的使用者將要儲存的主題的模型類:
from django.db import models
# Create your models here.
class Topic(models.Model):
"""A topic the user is learning about."""
text = models.CharField(max_length=200)
date_added = models.DateTimeField(auto_now_add=True)
def __str__(self):
"""Return a string representation of the model."""
return self.text啟用模型
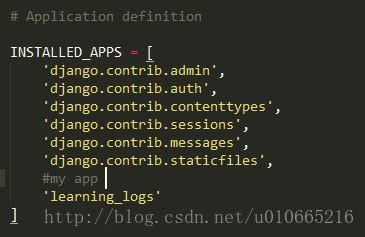
前面我們startapp,建立了應用,但是還需要讓Django將應用程式包含到專案中。這樣才能夠使用模型。這個我們需要去settings.py檔案中設定。如下圖所示:
接下來修改資料庫,使得Django能夠修改資料庫,使其能夠儲存與模型Topic類相關的資訊。因此我們“遷移資料庫”:
$ python manage.py makemigrations learning_logs
$ python manage.py migrate上述兩個操作,分別完成了資料庫的修改與更新。
Django管理網站
為應用程式定義模型時,Django提供的管理網站(admin site)讓你能夠輕鬆地處理模型。網站的管理員能夠使用管理網站,但普通使用者不能使用。在本節中,我們將建立管理網站,並通過模型Topic類來新增一些主題。
首先建立超級使用者
Django允許你建立具備所有許可權的使用者——超級使用者。為了有效地管理Web應用程式,網站所有者通常需要訪問網站儲存的所有資訊。
執行如下的命令建立超級使用者:
$ python manage.py createsuperuser命令執行時,需要你填寫使用者名稱、郵箱、密碼
向管理網站註冊模型
Django會自動在管理網站中新增一些模型,如User何Group,但對於我們建立的模型,必須手工註冊。前面我們在建立應用程式learning_logs時,Django在models.py所在的目錄中建立了一個名為admin.py的檔案。
我們在檔案中新增如下程式碼:
# Register your models here.
from learning_logs.models import Topic
admin.site.register(Topic)接下來我們在瀏覽器地址中輸入:
[your ip]:8000/admin/
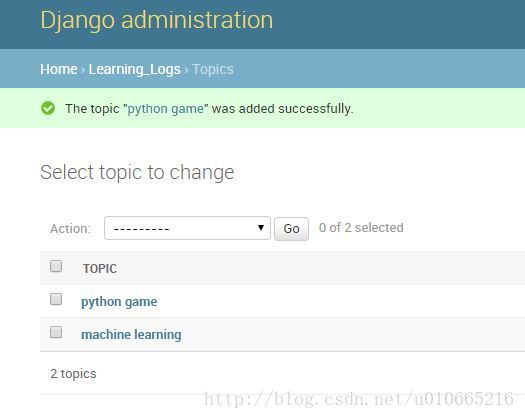
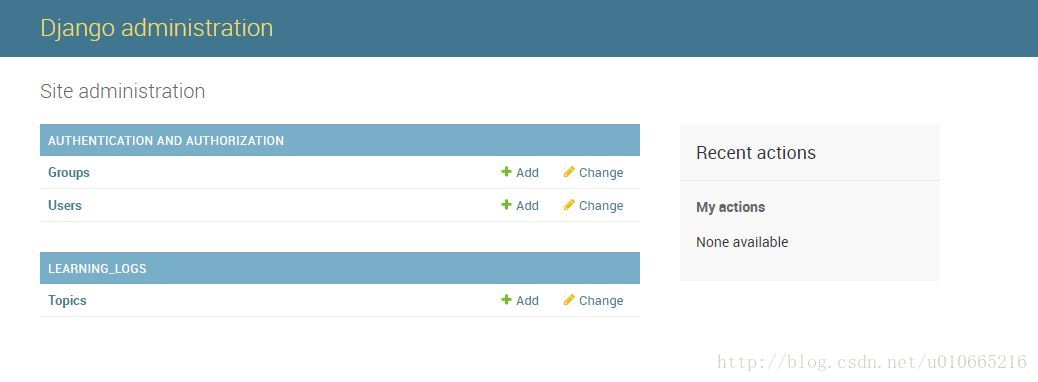
然後輸入使用者名稱和密碼,最後你會得到如下的頁面:

新增主題
我們在網頁上利用Topics旁的Add按鈕來新增兩個主題:machine learning及python game
定義模型Entry
接下來我們需要在models.py檔案中新增一個Entry類來與特定主題相關聯,程式碼如下:
class Entry(models.Model):
"""Something specific learned about a topic."""
topic = models.ForeignKey(Topic,'on_delete')
text = models.TextField()
date_added = models.DateTimeField(auto_now_add=True)
class Meta:
verbose_name_plural = 'entries'
def __str__(self):
"""Return a string representation of the model."""
return self.text[:50] + "..."遷移、註冊模型Entry
與模型Topic與一樣,修改了models.py中的資訊就需要遷移資料庫,然後再admin.py中註冊模型。輸入以下的命令:
遷移資料庫
$ python manage.py makemigrations learning_logs
$ python manage.py migrate註冊Entry
from learning_logs.models import Topic, Entry
admin.site.register(Entry)建立網頁:學習筆記主頁
使用Django建立網頁的過程通常分三個階段:定義URL、編寫檢視和編寫模板。
對映URL
首先我們需要確定專案需要哪些URL。我們位址列輸入的:[yourip]:8000,返回的是預設的Django網站,接下來我們將修改這個基礎的URL讓其對映到“學習筆記”的主頁。
我們首先修改learning_log資料夾下面的urls.py檔案:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('learning_logs.urls'),name='learning_logs'),
]接下來我們在learning_logs資料夾中建立另一個urls.py檔案:
from django.urls import path
from . import views
urlpatterns = [
# Home page.
path('', views.index, name='index'),
]編寫檢視
檢視函式接收請求中的資訊,準備好生成網頁所需的資料,再將這些資料傳送給瀏覽器。learning_logs中的檔案views.py中可以用來建立檢視。
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'learning_logs/index.html')編寫模板
模板定義了網頁的結構。模板指定了網頁是什麼樣的,而每當網頁被請求時,Django將填入相關的資料。我們在learning_logs資料夾中新建資料夾templates,同時在templates資料夾中新建資料夾learning_logs。在這個資料夾中我們新建html檔案,並將其命名為index.html。
我們在index.html中寫入如下資訊:
<p>Learning Log</p>
<p>Learning Log helps you keep track of your learning, for any topic you're
learning about.</p>建立其他網頁
接下來,我們開始擴充”學習筆記“專案,我們將建立兩個顯示資料的網頁,其中一個列出所有的主題,另一個顯示特定主題的所有條目。對於每一個網頁,我們都將指定其中的URL模式,編寫一個檢視函式,並編寫一個模板。
模板繼承
首先我們先來建立一個父模板,專案中的其他模板都將繼承它。
顯示所有主題的頁面
接下來實現顯示所有主題的網頁以及顯示特定主題的網頁,使用的方法還是我們前面介紹的url設計、view函式填寫、html模板的實現
顯示所有主題的頁面:

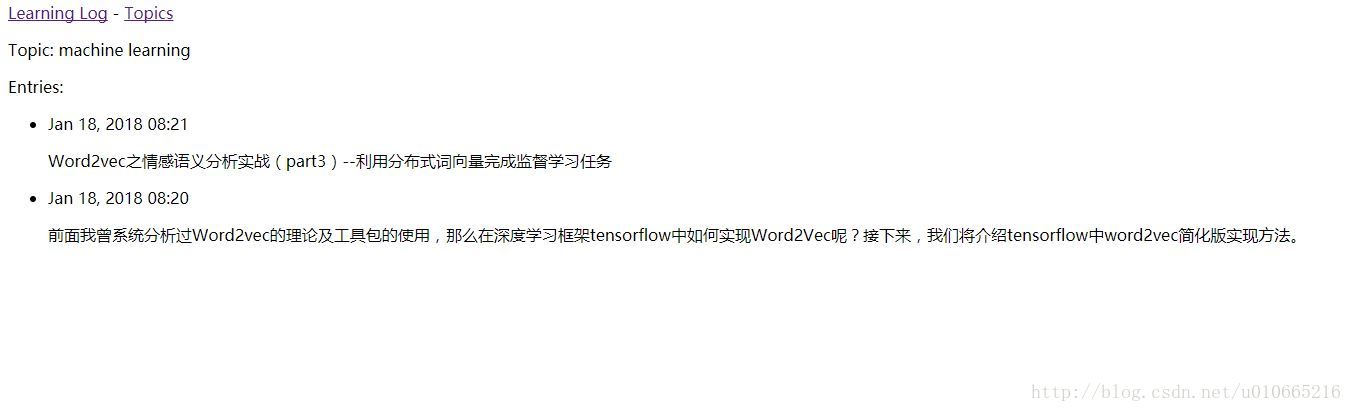
顯示特定主題的頁面:
總結
在這次文章中,首先介紹瞭如何使用Django來建立Web應用程式。我們制定了簡要的專案規範,建立了虛擬環境,安裝了Django,建立了一個專案,然後建立了應用程式,接著學習了資料庫,建立了超級使用者,並在管理網站中輸入初始資料,我們最後講述瞭如何定義URL、建立檢視函式以及編寫為網站建立網頁的模板。在接下來的一篇部落格中我們將實現網頁與使用者的互動以及使用者註冊系統。
專案原始碼
github:傳送門