Django之“學習筆記”網站開發2
引言
前面我們講述了Django之“學習筆記”網站開發1,接下來我們介紹如何實現賬戶系統。
Web應用程式的核心是讓任何使用者都能夠註冊賬戶並能夠使用它,不管使用者身處何方。在本次分享中,我們將建立一些表單讓使用者能夠新增主題和條目,以及編輯既有的條目。同時我們還將學習Django如何防範對基於表單的網頁發起的常見攻擊。然後我們將建立一個使用者身份驗證系統,供使用者建立賬戶,並讓有些頁面只能供已登陸的使用者訪問。接下來,我們將修改一些檢視函式,使得使用者只能看得到自己的資料。
讓使用者能夠輸入資料
我們希望使用者可以使用以下三種功能:
- 新增新的topic
- 新增新條目
- 編輯既有條目
接下來講述如何實現上述三個功能。
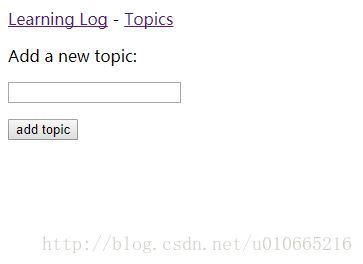
新增新主題
建立基於表單的頁面的方法幾乎與前面建立網頁一樣:定義一個URL,編寫一個檢視函式並編寫一個模板。但是兩者間存在一個主要差別:需要匯入包含表單的模組。
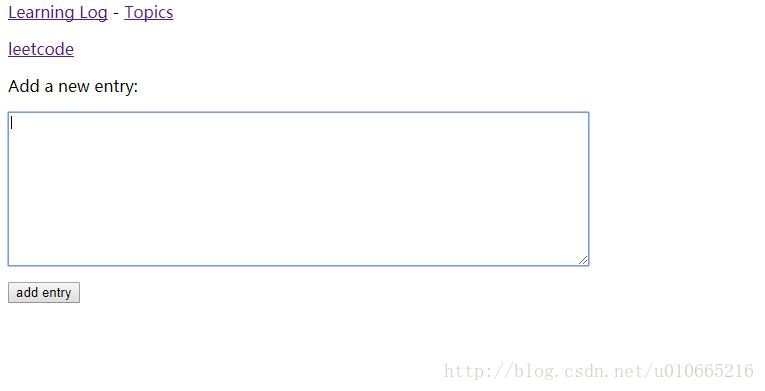
新增新條目
這裡我們再次定義URL,編寫檢視函式和模板,並連結到新增新條目的網頁。我們和新增新主題一樣,在forms.py檔案中新增一個新的類用來建立一個與模型Entry相關聯的表單。
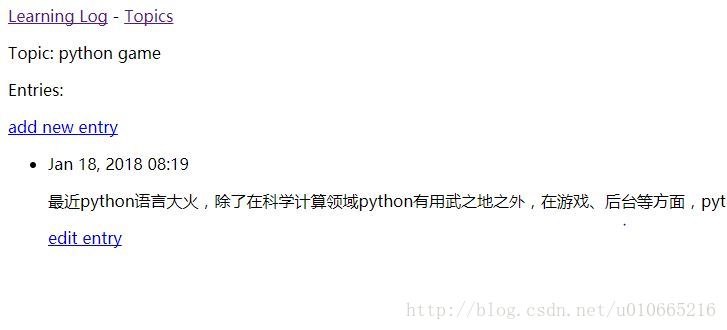
編輯條目
這裡我們不贅述了,直接給出效果:
建立使用者賬戶
這一節,我們將建立一個使用者註冊和身份驗證系統,讓使用者能夠註冊賬戶,進而登陸和登出。這裡我們將建立一個新的應用程式,其中包含了處理使用者賬戶相關的所有功能。同時我們對模型的topic進行修改,讓每個主題都歸屬於特定的使用者。
應用程式users
這裡我們首先使用命令startapp來建立一個名為users的應用程式:
$ python manage.py startapp users然後在settings.py檔案中新增users應用程式
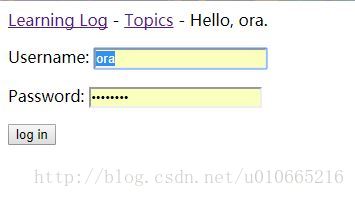
登入介面
我們首先來實現登陸頁面的功能。這裡我們使用Django提供的預設的登陸檢視,因此這裡的URL模式會稍有不同。users資料夾下新建一個名叫urls.py的檔案。
登出
這裡我們不建立用於登出的頁面,而是讓使用者只需單擊一個連結就能登出並返回到主頁。為此,我們將為登出連結定義一個URL模式,編寫一個檢視函式,並在base.html中新增一個登出連結。
註冊
下面來建立一個讓新使用者註冊的頁面。我們將使用Django提供的表單UserCreationForm,但編寫自己的檢視函式和模板。
讓使用者擁有自己的資料
使用者應該能夠輸入其專有的資料,因此我們將建立一個系統,確定各項資料所屬的使用者,再限制對頁面的訪問,讓使用者只能使用自己的資料。接下來,我們將修改模型Topic,讓每個主題都歸於特定的使用者。這也將影響條目,因為每個條目都屬於特定的主題。我們先來限制對一些頁面的訪問。
Django提供了裝飾器@login_required,讓你能夠輕鬆地實現這樣的目標:對於某些頁面,只允許已登陸的使用者訪問它們。裝飾器(decorator)是放在函式定義前面的指令,python在函式執行前,根據它來修改函式程式碼的行為。
只允許使用者訪問自己的主題
這裡只需要在views.py檔案中對topics()函式中的request物件新增一個user屬性。
總結
在本次分享中,我們介紹瞭如何使用表單來讓使用者新增新主題、新增新條目和編輯既有條目。然後我們又學習瞭如何實現使用者賬戶,以及使用裝飾器@login_required靜止未登入的使用者訪問特定頁面。最後我們還學習瞭如何修改檢視函式使使用者只看到屬於他的資料。這次程式碼都是基於Django2.0的,大家如果在參考一些舊的解決方案,如果發生報錯,可以參考本文的原始碼連結,或直接評論,所有demo都是跑過一遍,確認無錯的。
原始碼
github:傳送門