JS中事件的新增
阿新 • • 發佈:2018-12-29
在JS中,事件的新增主要有三種方式:
1. 直接在html標籤上新增
<div onclick="程式碼段或者是函式">div</div>
這種方法也可以通過JS的obj.setAttribute("onclick", function(){........}完成2. 使用JS的DOM的方法新增
document.getElementById('div').onclick = function () {alert('14343545')};3. 用addEventListener或attachEvent新增
document.getElementById('div' 下面的東西才是我今天最想說的:
那就寫個新增事件的函式吧,畢竟瀏覽器相容問題,本來是是個問題
function addEvents(eventInfoList){
var addEventAction;
if(window.addEventListener){
addEventAction = function(elementObj, eventName, eventAction){
elementObj.addEventListener(eventName, eventAction, false 新增事件的函式,addEventAction通過載入就可以判斷出瀏覽器型別從而指向某個特定函式,之後修改addEvents的指向,使得addEventAction的值一次載入之後就確定下來,然後就是呼叫addEvents這個函數了,當然這裡還牽扯到一些準備,比如getElements函式,如下
var actionList = {
"#" : function(str){
return document.getElementById(str);
},
"." : function(str){
return document.getElementsByClassName(str);
},
":" : function(str){
return document.getElementsByName(str);
},
"@" : function(str){
return document.getElementsByTagName(str);
}
};
function getElements(str){
var elementsResult = [];
if(typeof(str) !== 'string' || str == null){
return elementsResult;
}
var getElementFun = actionList[str.substring(0, 0+1)];
return getElementFun ? getElementFun(str.substring(1)) : undefined;
}當然這個是一種約定,如果傳的引數是Id的話,那麼前面加個“#”號,如果是class加個“.”,是標籤的話,就加個“@”,如果是name屬性的話,那就來個“:”
關於使用的話,我們來看下面這個例子
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Daar_Mr</title>
<link rel="stylesheet" type="text/css" href="index.css">
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript">
function init(){
addEvents([
["#btnChangeColor", "click", changeColor],
]);
setCss("#btnChangeColor", {
"background-color" : "#999",
"border-radius" : "8%"
});
alert(getCss("#btnChangeColor", "width"));
}
</script>
</head>
<body onload="init();">
<div class="div-test">
<ul class="ul-list">
<li class="li-item li-color-white">通過編寫事件修改元素的class</li>
<li class="li-item li-color-white">通過編寫事件修改元素的css樣式</li>
<li class="li-item li-color-white">通過編寫事件得到css計算後的樣式的值</li>
<li><input type="button" id="btnChangeColor" name="changeColor" value="換字型顏色"></li>
</ul>
</div>
</body>
</html>index.css
.div-test{
width: 400px;
height: 300px;
background: #3AA;
}
.ul-list{
list-style-type: none;
}
.li-item{
font-family: 楷體;
font-size: 17pt;
}
.li-color-white{
color: white;
}
.li-color-gray{
color: #666;
}
input[type="button"]{
margin: 40px 100px;
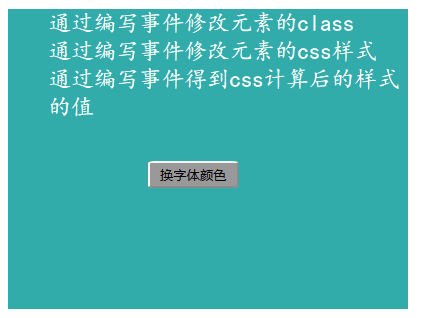
}頁面剛載入的效果(這裡只是為了練習,對樣式麼有進行過多設計)

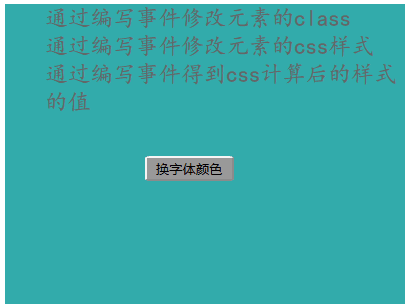
點選按鈕之後的效果

將編寫的事件函式也呈上,如下
var clickIndex = 0;
function changeColor(){ //如何把某些元素的類替換掉liCssClassNames
clickIndex++;
var oLiList = getElements('@li');
var liCssClassNames = ['li-color-white', 'li-color-gray'];
for(var i = 0, len = oLiList.length; i < len; i++){
var liClassList = oLiList[i].className.split(" ");
for(var j = 0, len1 = liClassList.length; j < len1; j++){
if(liClassList[j].substring(0, 0+8) == "li-color"){
liClassList[j] = liCssClassNames[clickIndex % 2];
break;
}
}
oLiList[i].className = liClassList.join(" ");
}
}function setCss(ele, styleobj){
if(!styleobj instanceof Object){
return;
}
ele = typeof(ele) == "string" ? getElements(ele) : ele;
for(var styleName in styleobj){
if(typeof ele.style[styleName]){
ele.style[styleName] = styleobj[styleName];
}
}
return ele; //可以提供鏈式程式設計
}
function getCss(ele, styleName){
if(typeof styleName != "string"){
return;
}
ele = typeof ele == "string" ? getElements(ele) : ele;
return window.getComputedStyle ? window.getComputedStyle(ele, null)[styleName] : ele.currentStyle[styleName];
}
今天就先寫到這裡了,之後再接著寫JS的面向物件,歡迎關注
