Spring Boot專案百度UEditor上傳圖片
阿新 • • 發佈:2018-12-29
業務背景
- spring boot專案
- 實現富文字框
- 上傳圖片到富文字框中,可新增、編輯
- 圖片儲存在獨立的FastDFS伺服器上
開發步驟
下載原始碼
- 我下載的版本是【1.4.3.3 Jsp 版本】UTF-8版
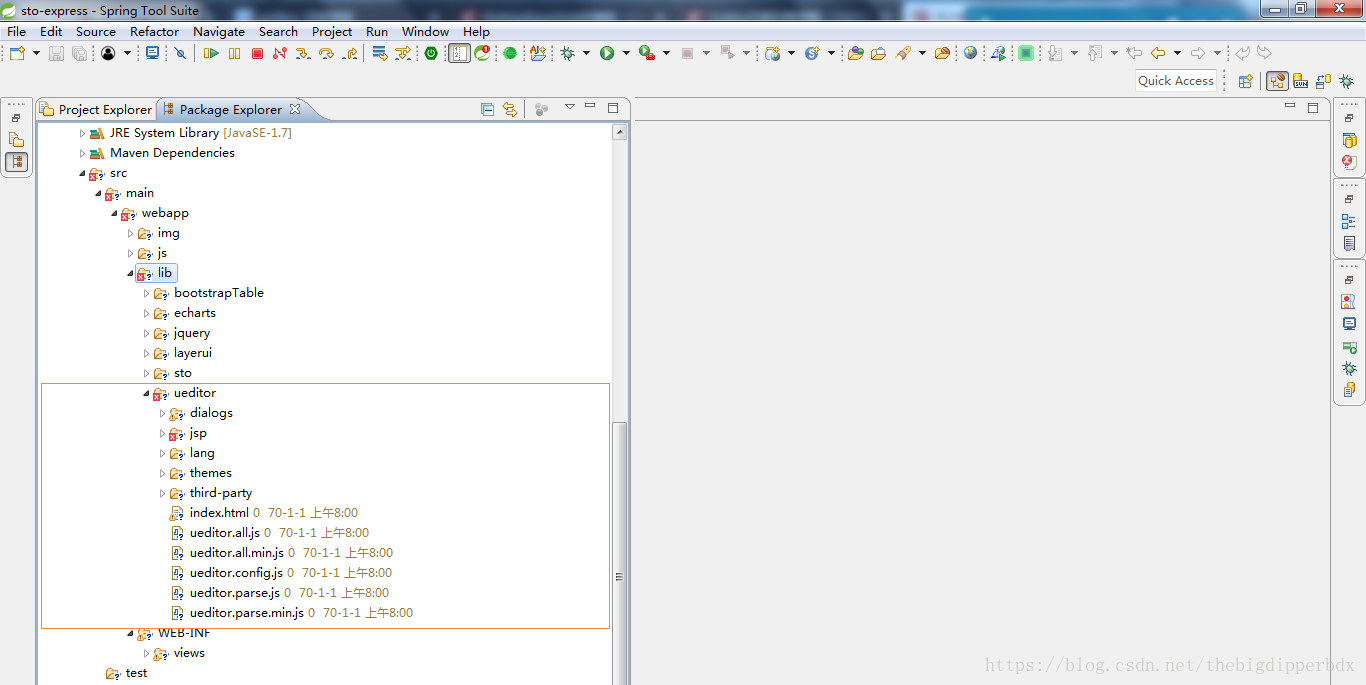
將原始碼放到專案指定位置
- 示例如下
加入指定JAR依賴
- 具體JAR在 \ueditor\jsp\lib 下
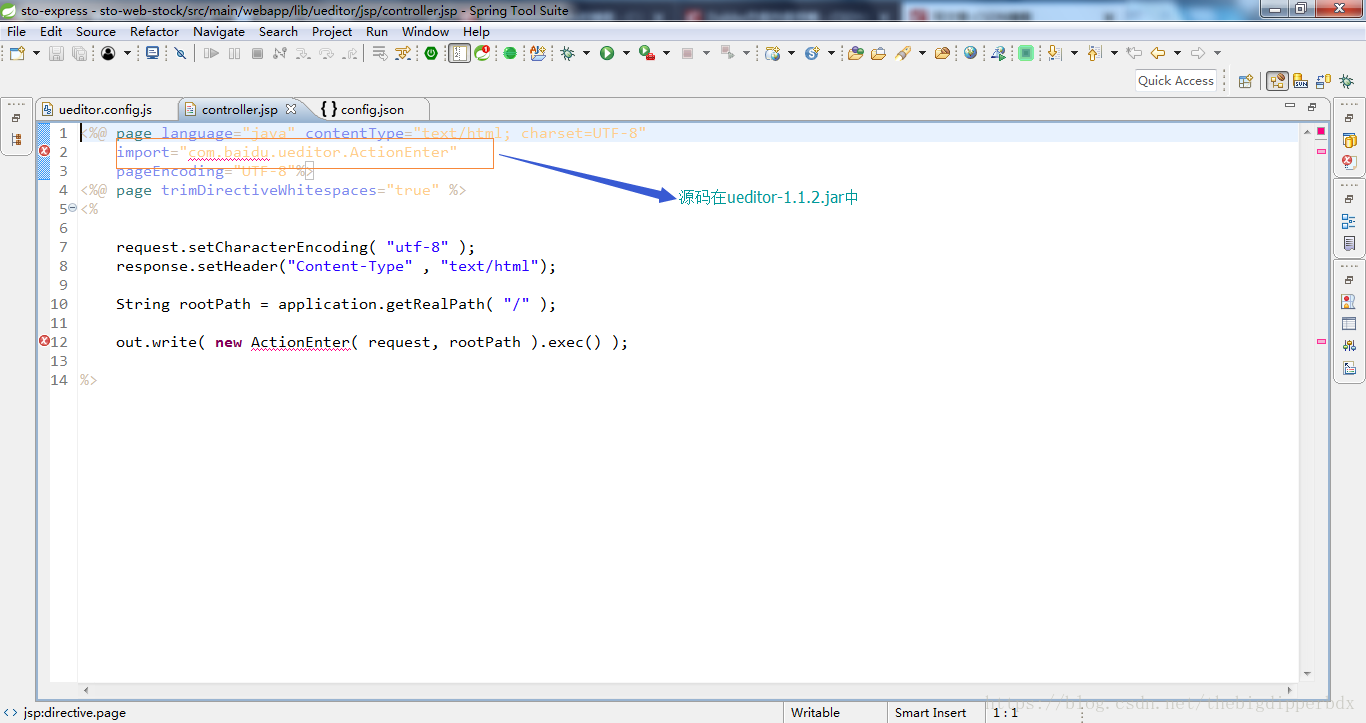
- POM檔案中示例【即ueditor-1.1.2.jar】
<dependency>
<groupId>cn.songxinqiang</groupId>
<artifactId 原始碼重要介紹
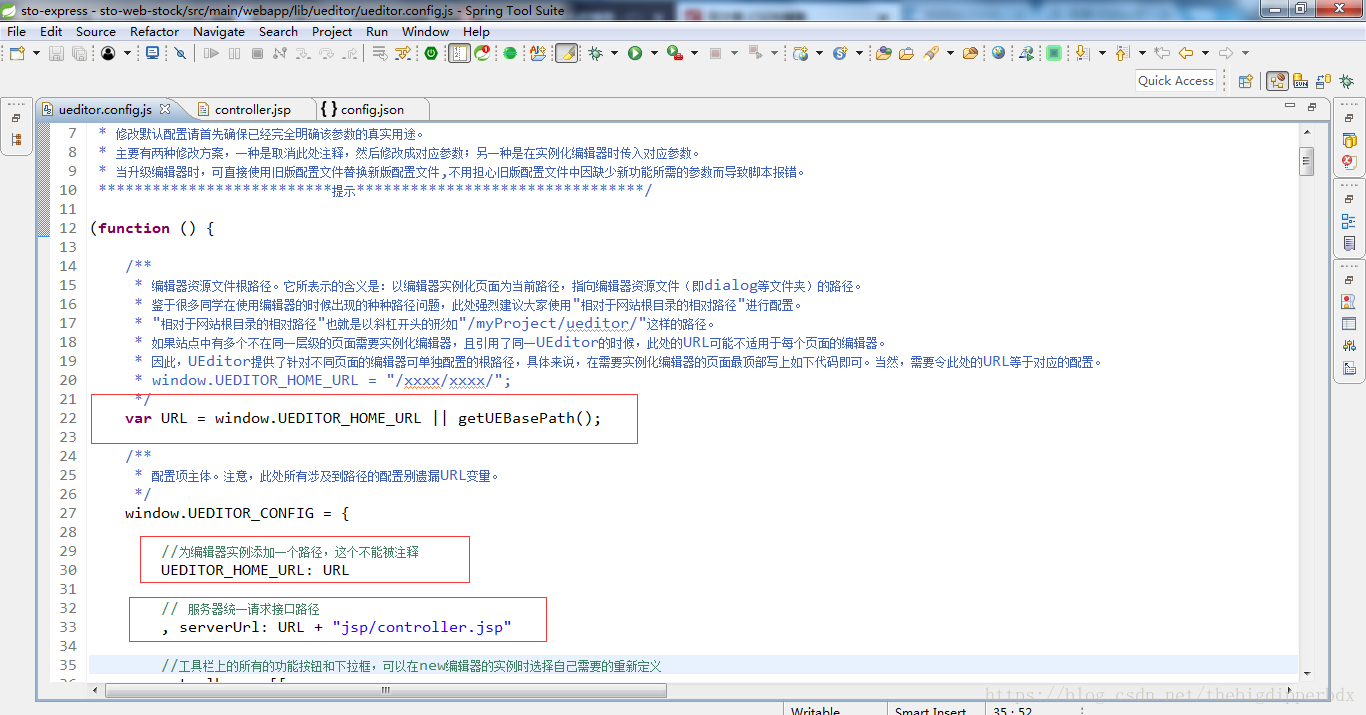
ueditor/ueditor.config.js
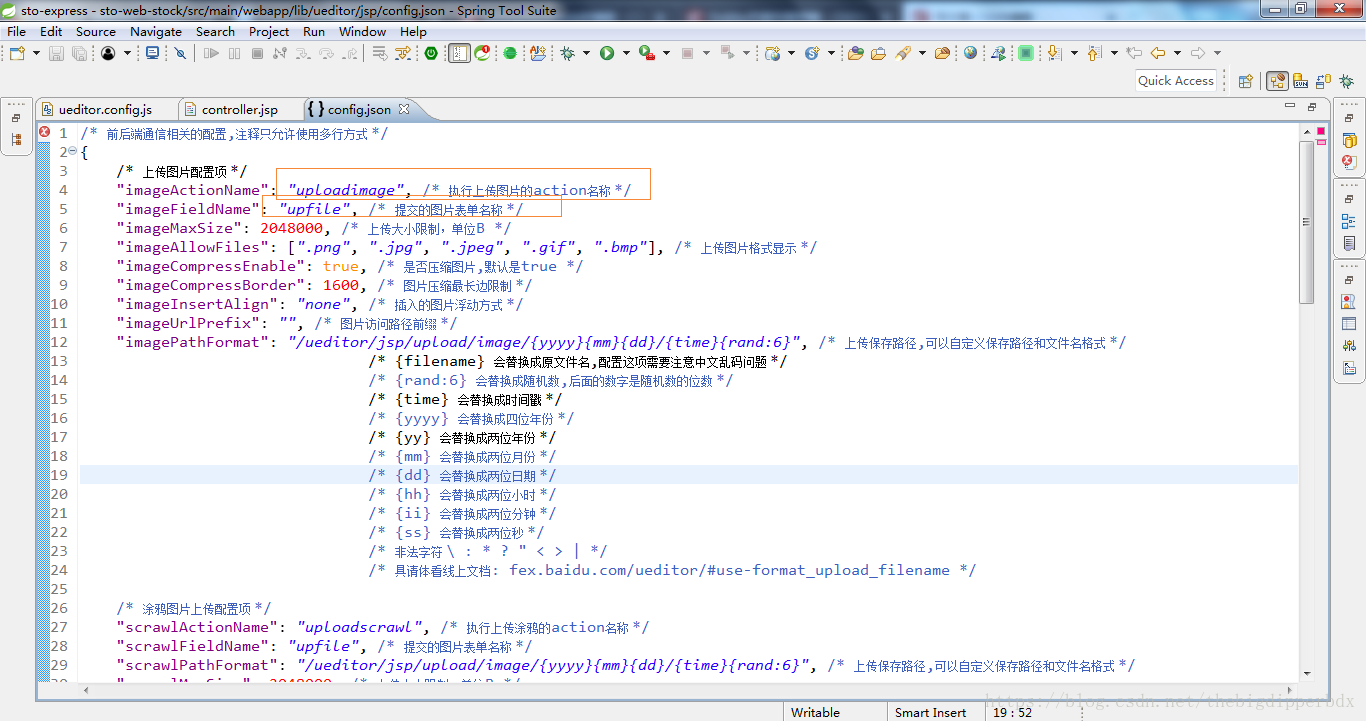
/ueditor/jsp/config.json
ueditor/jsp/controller.jsp
後端請求規範
圖片上傳完成時,為使得圖片在富文字框中成功回顯,上傳方法返回的JSON資料格式必須和官方文件規定的保持一致,格式如下
{
"state": "SUCCESS" 覆蓋預設的請求地址
action的配置對應【 /ueditor/jsp/config.json】中的 “imageActionName”: “uploadimage”, /* 執行上傳圖片的action名稱 */
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function 後臺程式碼
- 類UeditorImage原始碼
package com.sto.customerapp.entity;
public class UeditorImage {
private String state;
private String url;
private String title;
private String original;
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getOriginal() {
return original;
}
public void setOriginal(String original) {
this.original = original;
}
}- Handler中原始碼
@RequestMapping("/uploadImageData")
@ResponseBody
public String uploadImageData(HttpServletRequest request) {
Gson gson = new Gson();
UeditorImage msg = uploadFile(request);
return gson.toJson(msg);
}
private UeditorImage uploadFile(HttpServletRequest request) {
UeditorImage image = new UeditorImage();
List<MultipartFile> files = ((MultipartHttpServletRequest) request).getFiles("upfile");
try {
String fileName = files.get(0).getOriginalFilename();
logger.info("接收到上傳資料,圖片名稱為 :" + fileName);
String path = fastdfsClient.uploadFile(files.get(0), "", false);
logger.info("圖片上傳成功,上傳路徑為 :" + serverPath + path);
image.setUrl(serverPath + path);
image.setState("SUCCESS");
image.setOriginal(fileName);
image.setTitle(fileName);
} catch (IOException e) {
e.printStackTrace();
logger.error("圖片上傳失敗,失敗原因:" + e.getMessage());
image.setState("FAIL");
}
return image;
}