spring boot 整合 百度ueditor富文字
百度的富文字沒有提供Java版本的,只給提供了jsp版本,但是呢spring boot 如果是使用內建tomcat啟動的話整合jsp是非常困難得,今天小編給大家帶來spring boot整合百度富文字需要做哪些
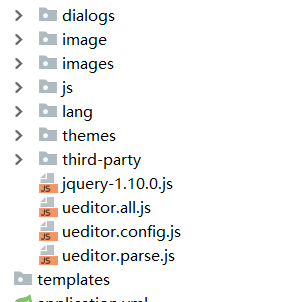
1.先將百度提供的demo和js匯入專案中

2.編寫html


這步建立好了編輯器然後我們會發現圖片不能上傳
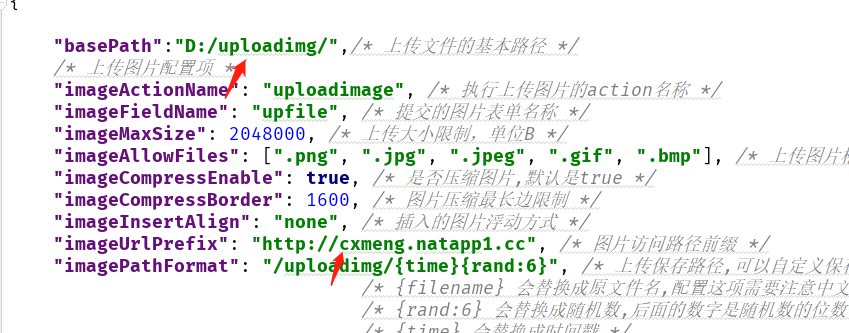
出現這個問題之後我們去config.json裡面修改

ueditor.config.js修改

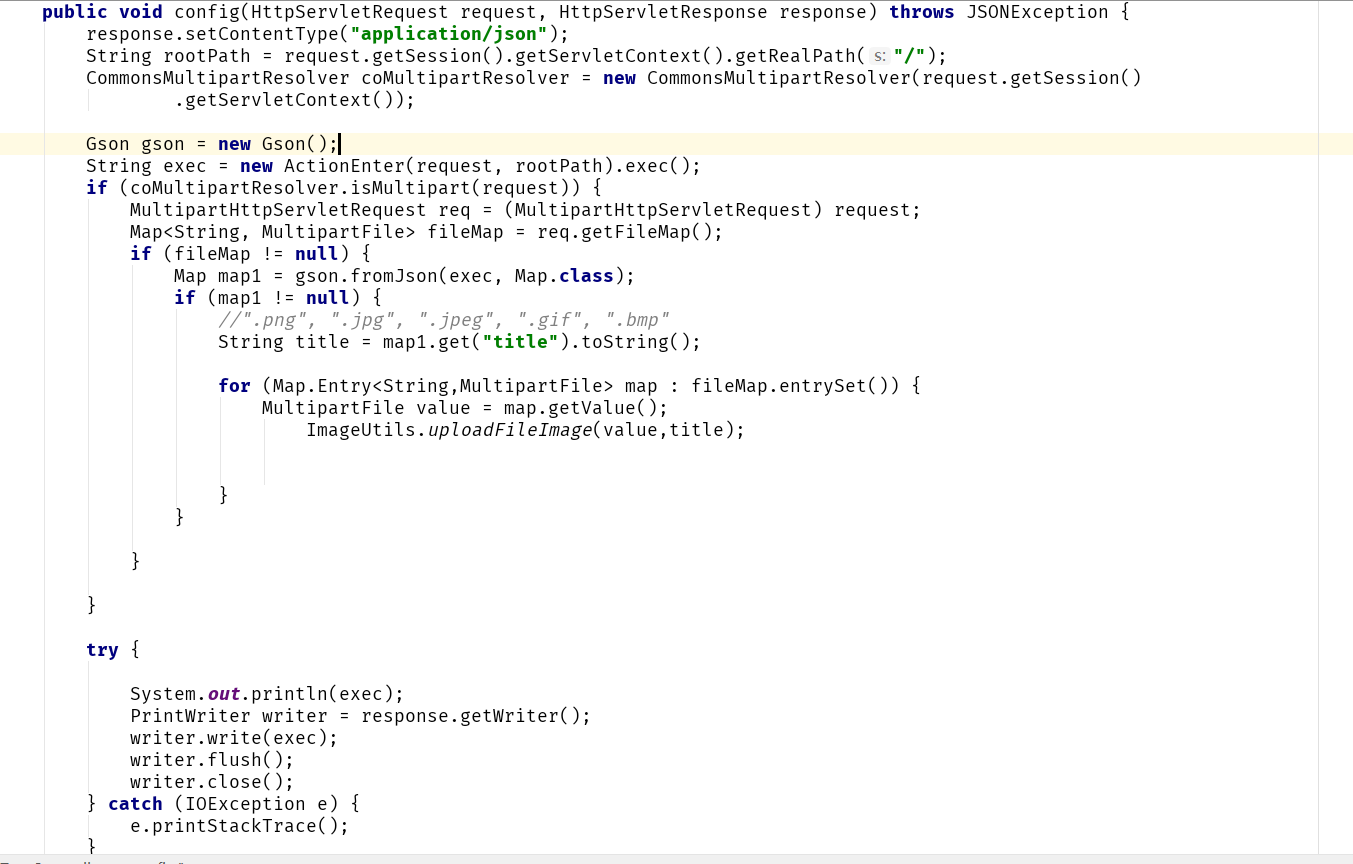
去編寫ueditor.config.js指向的controller

然後去重寫百度的放法

一定要在com包裡
由於類太多,所以就不上傳了,如果有需要直接加小編qq要專案即可
沒怎麼發過文章寫得不好的地方多多指教
QQ:2933611669
相關推薦
spring boot 整合 百度ueditor富文字
百度的富文字沒有提供Java版本的,只給提供了jsp版本,但是呢spring boot 如果是使用內建tomcat啟動的話整合jsp是非常困難得,今天小編給大家帶來spring boot整合百度富文字需要做哪些 1.先將百度提供的demo和js匯入專案中 2.編寫html
spring boot 整合 百度ueditor富文本
p s 宋體 pan 問題 strong ima enter font 需要 百度的富文本沒有提供Java版本的,只給提供了jsp版本,但是呢spring boot 如果是使用內置tomcat啟動的話整合jsp是非常困難得,今天小編給大家帶來spring boot整合百
spring boot 、springMVC環境整合百度ueditor富文字編輯器,使用七牛雲端儲存圖片
基於spring boot的專案中要用到富文字編輯器,但百度UEditor的後臺程式碼給出的是jsp版本的實現,由於專案使用的thymeleaf,不願為了一個外掛單獨新增jsp支援;且專案中又使用七牛儲存圖片等檔案,便重寫UEditor的後臺程式碼。 原料
vue整合百度UEditor富文字編輯器使用教程
在前端開發的專案中,難免會遇到需要在頁面上整合一個富文字編輯器。那麼,如果你有這個需求,希望可以幫助到你。 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 前端精品教程:百度網盤下載 廢話不多說。
vue整合百度UEditor富文字編輯器
在前端開發的專案中。難免會遇到需要在頁面上整合一個富文字編輯器。那麼。如果你有這個需求。希望可以幫助到你 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 廢話
vue2.x整合百度UEditor富文字編輯器方法
最近開發vue專案過程中,由於產品需要在專案中新增富文字編輯器,也在npm上找了幾個基於vue開發的富文字編輯器,但是對相容性比較高,不能相容到IE9,10。所以最後決定使用百度UEditor。然後又是各種找如何整合到vue中。好記性不如爛筆頭,記錄下來以便以後
Springboot整合百度Ueditor富文字編輯器[Eclipse 版]
Part 1:下載富文字編輯器原始碼及JSP程式碼 下載版本如圖所示: Part 2:搭建執行環境 將原始碼資料夾中這個資料夾放入\src\main\java\com\下 將jsp檔案下這些東西放入\src\main\resource
php如何引入百度Ueditor富文字編輯器
文字編輯器外掛內容豐富,比起傳統的textarea標籤輸入要好用很多,看看如何在頁面實現引入吧 1.下載適合的資源包(可以去官網下載適合的版本),我是php引入 2.下載後解壓放到一個位置。(我用的是TP框架,所以我放在了我的指定公共資料夾Pbulic下) 3.在頁面中引入
vue2.0專案中使用百度Ueditor富文字編輯器
1.首先下載靜態檔案 https://ueditor.baidu.com/website/download.html 2.然後,進行配置 首先把官網下載的Ueditor資源,放入靜態資源src/static中。 修改ueditor.config.js中的window.UEDITO
vue2.x結合百度UEditor富文字編輯器
1.首先下載UEditor原始碼(https://ueditor.baidu.com/website/),將整個檔案放到static資料夾中 2.在src/components資料夾下建立公共元件UEditor.vue檔案,作為編輯器元件 3.通過ueditor.config.js來改
百度Ueditor富文字編輯器的使用
最近專案中用到了Ueditor富文字編輯器,趁還沒忘記,整理處理給需要的朋友; 專案環境 語言: Java(web) 工具:Eclipse, Ueditor 專案架構:SSM(springMVC, mybatis, spring) 使用步驟: 1:先去Ueditor官網下載
Spring Boot專案百度UEditor上傳圖片
業務背景 spring boot專案 實現富文字框 上傳圖片到富文字框中,可新增、編輯 圖片儲存在獨立的FastDFS伺服器上 開發步驟 下載原始碼 我下載的版本是【1.4.3.
百度Ueditor富文字編輯器基礎使用配置以及怎樣儲存圖片到磁碟
1.下載ueditor,地址:http://ueditor.baidu.com/website/download.html2.我下載的是jsp版本的3.下載解壓後,把整個資料夾下面的東西全部放到一個目錄下,我放在了ueditor資料夾下。4.之後會報錯,因為沒有相應的jar包
百度ueditor富文字編輯器插入html程式碼問題
今天下午想把ueditor儲存的html程式碼從資料庫取出來放回到ueditor中編輯,然後就一直放不進去,通過不斷地測試終於成功,接下來我講一下我的解決方法 從後臺取到值後想在js中直接用 UE.getEditor('editor').execComm
百度Ueditor富文字編輯器上傳圖片
<script type="text/javascript"> window.UEDITOR_HOME_URL = '/resource/ueditor'; UE.Editor.prototype._bkGetActionU
【php】ThinkPHP搭建百度Ueditor富文字編輯器
簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼。 下載UEditor 將下載好的檔案解壓到thinkphp專案中,本文是解壓到PUBLIC目錄下並改資料夾
百度ueditor富文字--自定義外掛按鈕
我們在在之前的文章中講了 百度ueditor富文字 的 配置和初始化的方法。我們可以給它配置更多的外掛,全部外掛可參考官網:如果官網提供的外掛仍不能滿足我們的需要時,則可以自定義外掛按鈕。比如 我們這裡
解決百度ueditor富文字編輯器不能插入視訊的問題/src掉鏈/src清空,不能顯示視訊
1. 直接下載到的百度富文字編輯器當插入優酷/騰訊視訊的時候會自動清掉src,不顯示視訊 造成這樣的原因是: 百度富文字編輯器的過濾器xssFilter導致插入視訊異常,編輯器在切換原始碼的過程中過濾掉img的_url屬性(用來儲存視訊url) 解決辦法: 1
百度ueditor富文字--配置圖片上傳
我們在之前的文章中已經學習瞭如何 初始化百度ueditor富文字編輯器:官網對編輯器的初始化和使用文件是比較詳細的,這裡就不多說了。本小節 主要記錄一下 在初始化完編輯器之後 配置啟用 編輯器中的 圖
springboot配置百度UEditor 富文字詳解
富文字簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基
