IOS UIScrollView的自動佈局
阿新 • • 發佈:2018-12-29
寫在開始的話:如果感覺博文解決了你的問題,想轉載本文,請尊重勞動成果,註明轉載來源,謝謝!
這兩天剛研究完成IOS的自動佈局,然後想在UIScrollView裡面也設定自動佈局,完成上下滑動。剛開始感覺UIScrollView的自動佈局也跟其他的一樣簡單,但只有經過嘗試才知道並不像想象中的簡單。
1.我們需要做什麼。
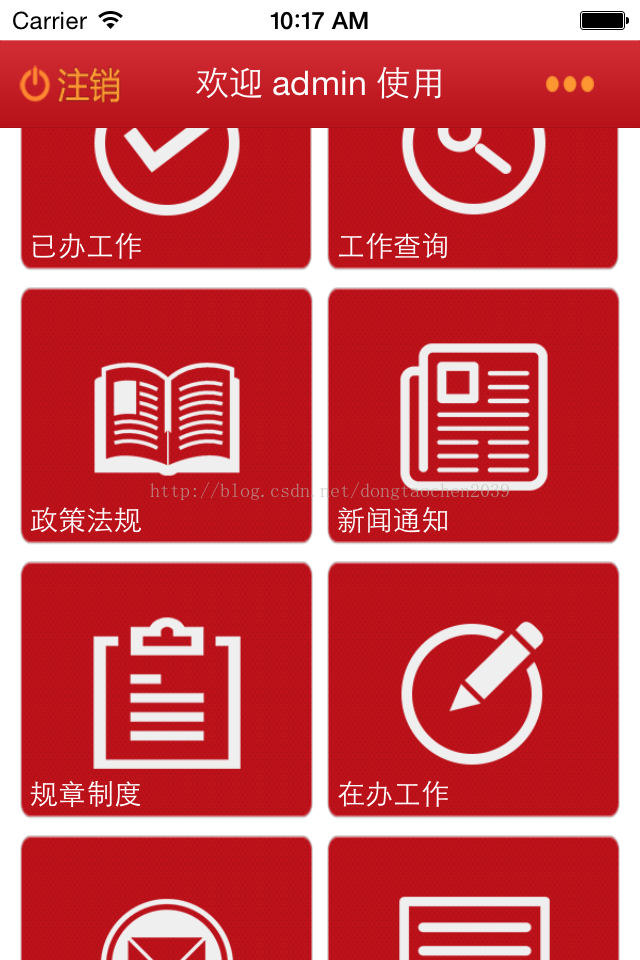
我們需要自己完成一個類似於collection view 的功能。完成的效果圖如下:
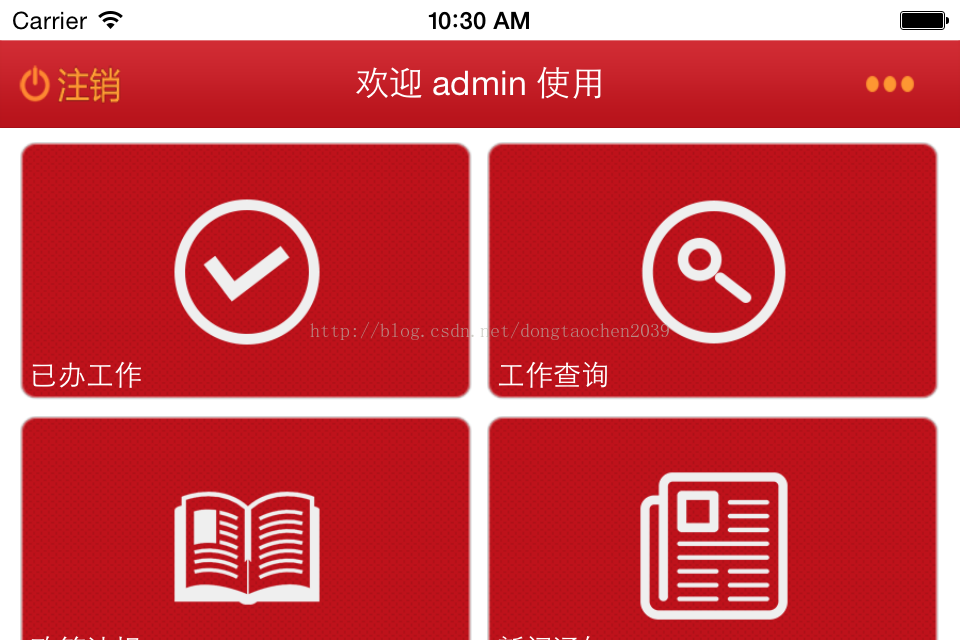
上面的標題欄整體是一個view,下面的工作區是scrollview。自動佈局後橫屏效果如下:

3.view 結構
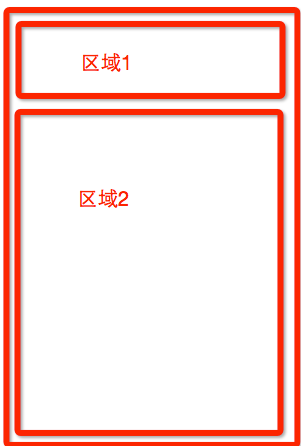
最外層的view是根檢視,第一個view(包含兩個button,和imageview的)是標題欄。第二個view(包含scrollview的)是scrollview的滑動區,就是上圖的工作區。 之所以這麼設計就是將複雜的佈局簡單化,這樣原先標題欄好幾個檢視和scrollview的自動佈局就變成一個view和scrollview的自動佈局。整體框架圖如下:

首先先對區域1和區域2的父view進行自動佈局,他們的自動佈局比較簡單,寫出上下左右的間距即可。 下面我們主要講解下區域2的佈局。我們平時對 scrollview進行佈局,我們知道scroll view除了自身的佈局需要考慮(x, y, width, height)外,還有一個contentSize屬性也必須要在佈局的過程中進行確定,contentSize是UIScrollView用於確定它所 要展示的內容尺寸的大小,而這個contentSize在佈局中實際上是又scroll view的子view :content view的寬和高實現的,注意:我們不能將content view的寬和高的約束設定為由scroll view決定
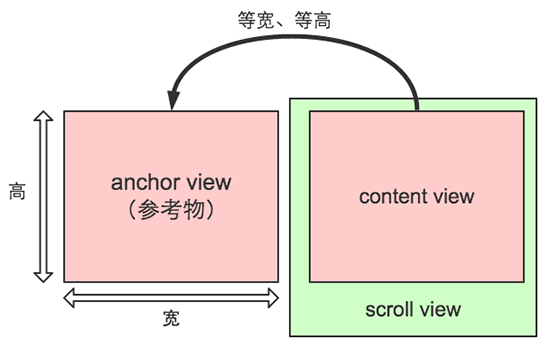
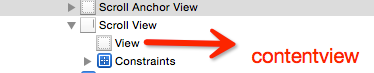
在這種情況下,我們必須要對content view的佈局約束引入scroll view之外其他參照物,我們拖進來一個輔助的view作為參照物or錨點,示意圖如下:

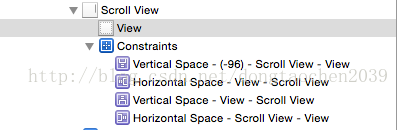
在storyboard中這3個檢視的結構如下:

通過這個參考view,確定content view的寬度和高度,儘管content view的尺寸可以不依賴於scroll view,但我們還不得不設定content view 和其父view的關係:具體而言就是要確定content view和scroll view的top, bottom, leading和trailing contstraints,這個地方可能比較具有迷惑性,原因是蘋果對於這四個約束的使用在scroll view中做了變化:它不再是確定content view尺寸的依據,而是幫助scroll view中content view四周的邊界(or你可以理解為留白),進而確定scroll view的contentSize屬性。
contentView具體的約束如下:

scrllview的約束可以指定充滿父view,anchor view左邊、右邊、上邊緊挨父檢視。這會xcode會讓你指定anchor view的高度,否則會有黃色的提示資訊。這樣再指定anchor view的高度就可以了。這會你應該有疑問,anchor view不是用來確定滑動區域content view的大小的嗎?如果把anchor view的大小寫死,contentView也不就不能改變大小了嗎?我們需要在程式碼裡面動態的更改anchor view的大小,在我們的程式碼裡面也就是高度,因為寬度是螢幕寬度,不用更改。anchor view的高度約束如下圖所示:

這裡我隨便付的值,然後在程式碼裡面動態調整高度,修改的程式碼如下:
//計算contentView的高度
int rowNums = (appDelegate.workerList.count+COLUMN_COUNT-1)/COLUMN_COUNT;
int totalHeight = VIEW_HEIGHT * rowNums + (rowNums+1)*MIDDLE_GAP+100;
//找到anchor view的高度約束脩改高度
NSArray *arrs = scrollAnchorView.constraints;
for (NSLayoutConstraint *attr in arrs) {
if(attr.firstAttribute == NSLayoutAttributeHeight){
attr.constant = totalHeight;
}
}
//更新父檢視約束條件
[scrollAnchorView.superview.superview updateConstraints];修改好之後,就可以看到剛開始的效果了。demo裡面的其他程式碼就不講解了,需要的可以直接下載,下載地址:
