UIScrollView 和自動佈局結合
阿新 • • 發佈:2019-01-07
自動佈局往往能帶來效率的提高,可以節省很多編碼工作(通過程式碼來調整位置),但是如果單個介面上的控制元件太多,或者控制元件之間的距離需要動態改變,這個時候自動佈局就有點力不從心了。另外自動佈局和 UIScrollView 的結合也是比較麻煩,但是不用又不行,所以問題還是得 解決。
UIS crollView 的大小是根據其子檢視的大小決定的,我嘗試在 ViewDidLoad 中通過設定 contentSize 來動態修改 ScrollView 的大小以及子檢視的大小,但是在自動佈局下,這些操作是無效的。
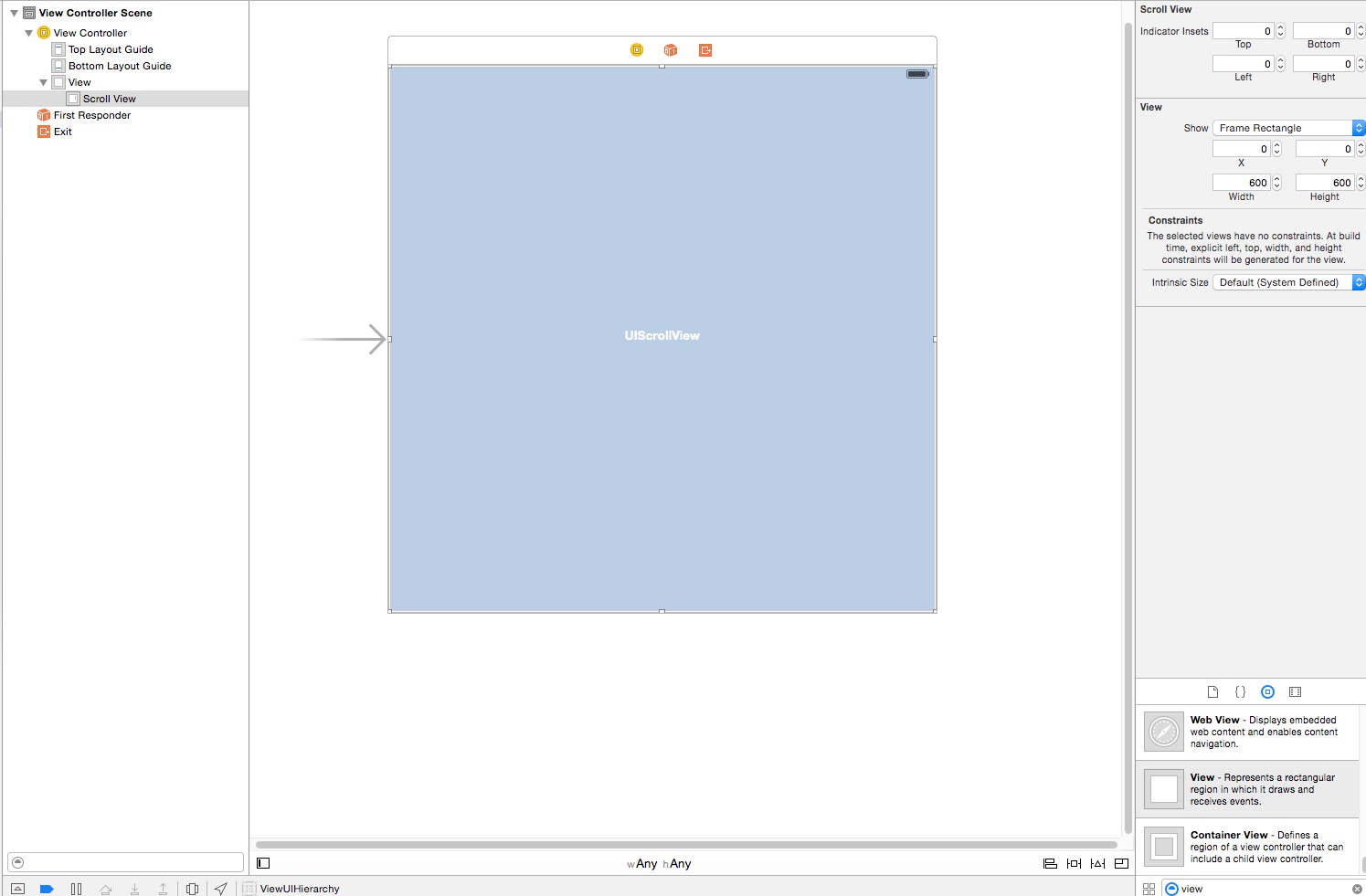
我的步驟如下:1.Xcode 中建立一個專案,拖拽一個ScrollView到故事板中,如下圖
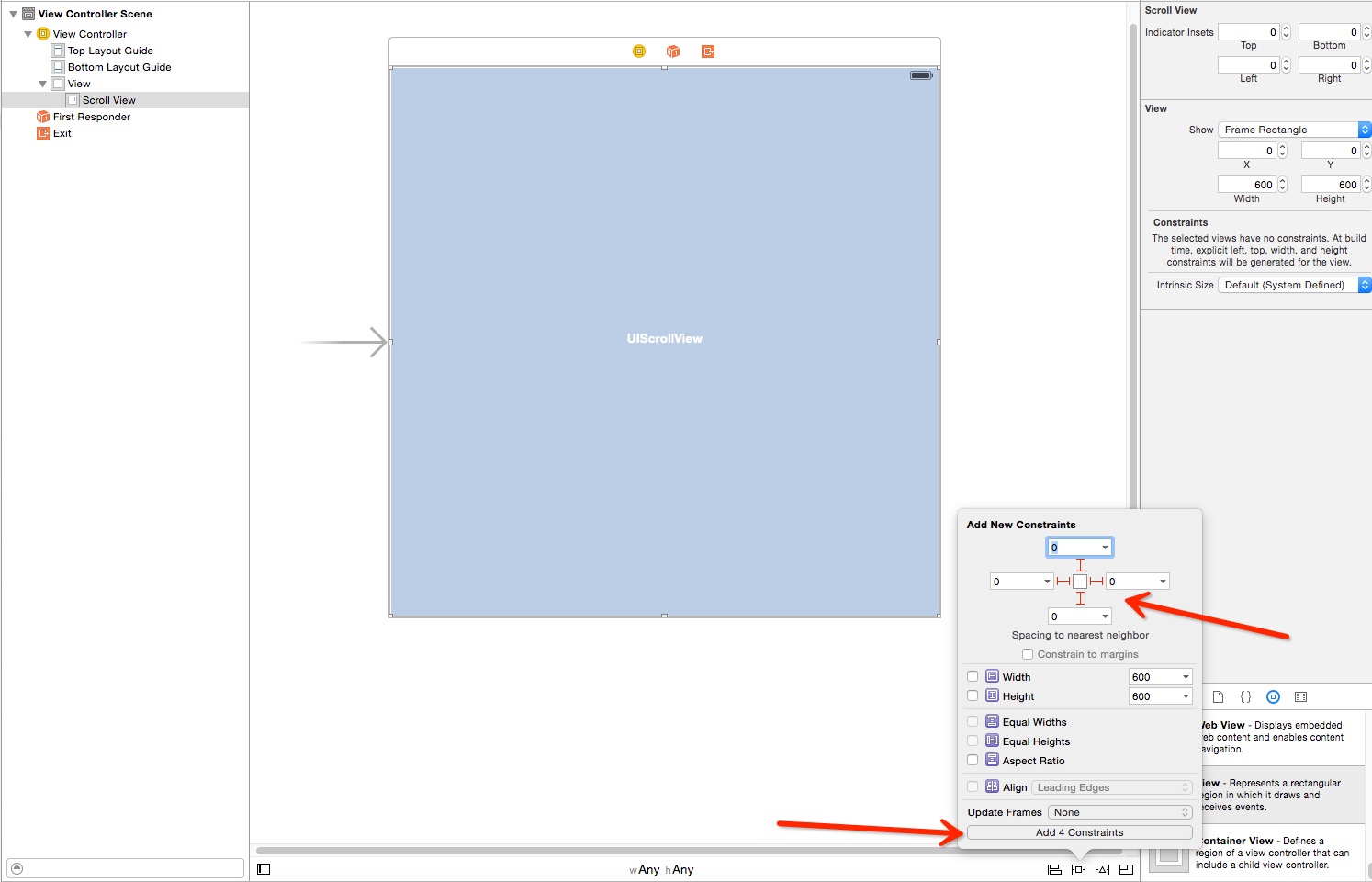
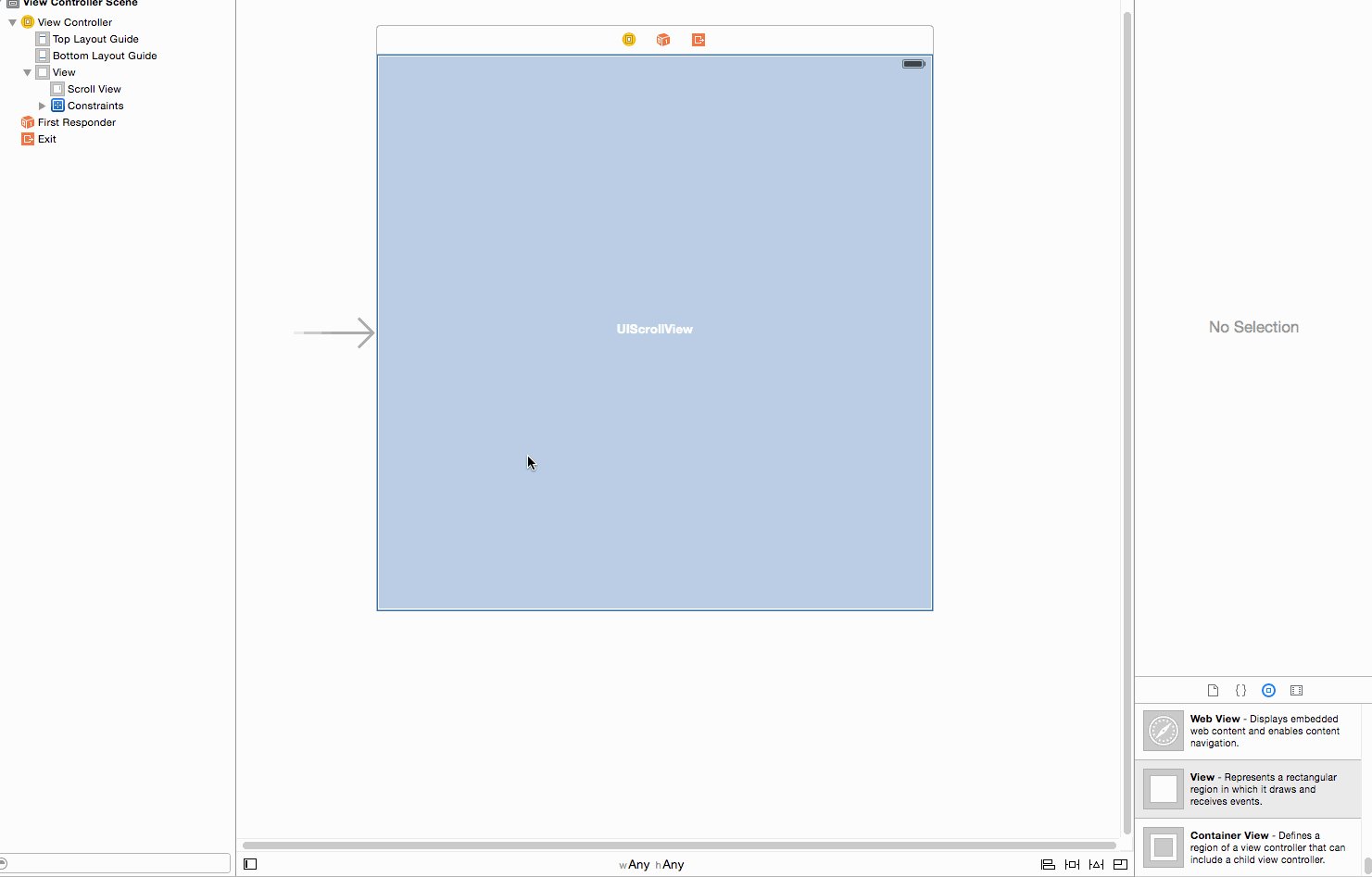
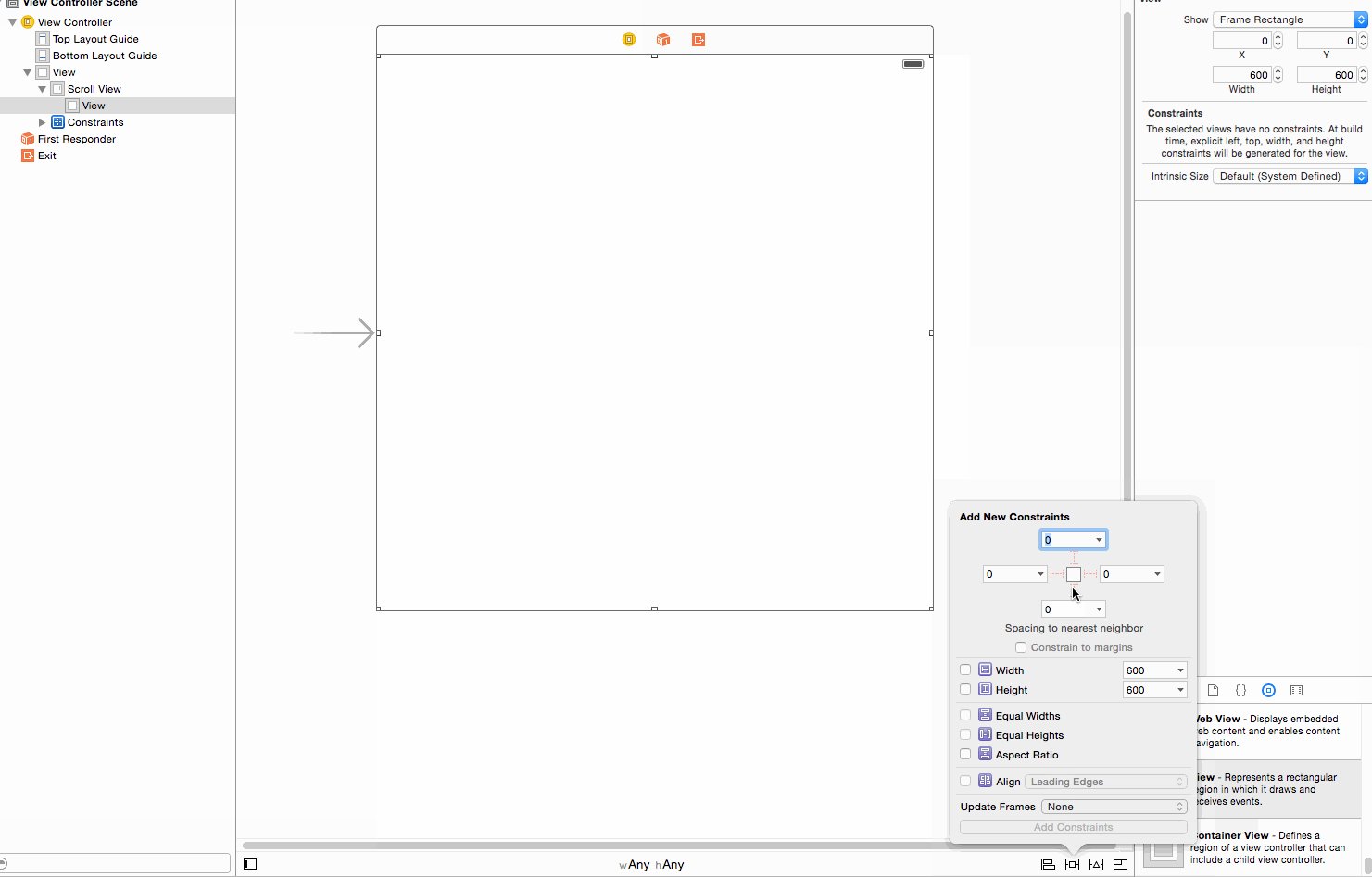
2. 選中ScrollView,在 Pin 中新增約束,注意如果需要以螢幕為基準,則需要取消勾選Constrain to Margins新增約束,其他預設。
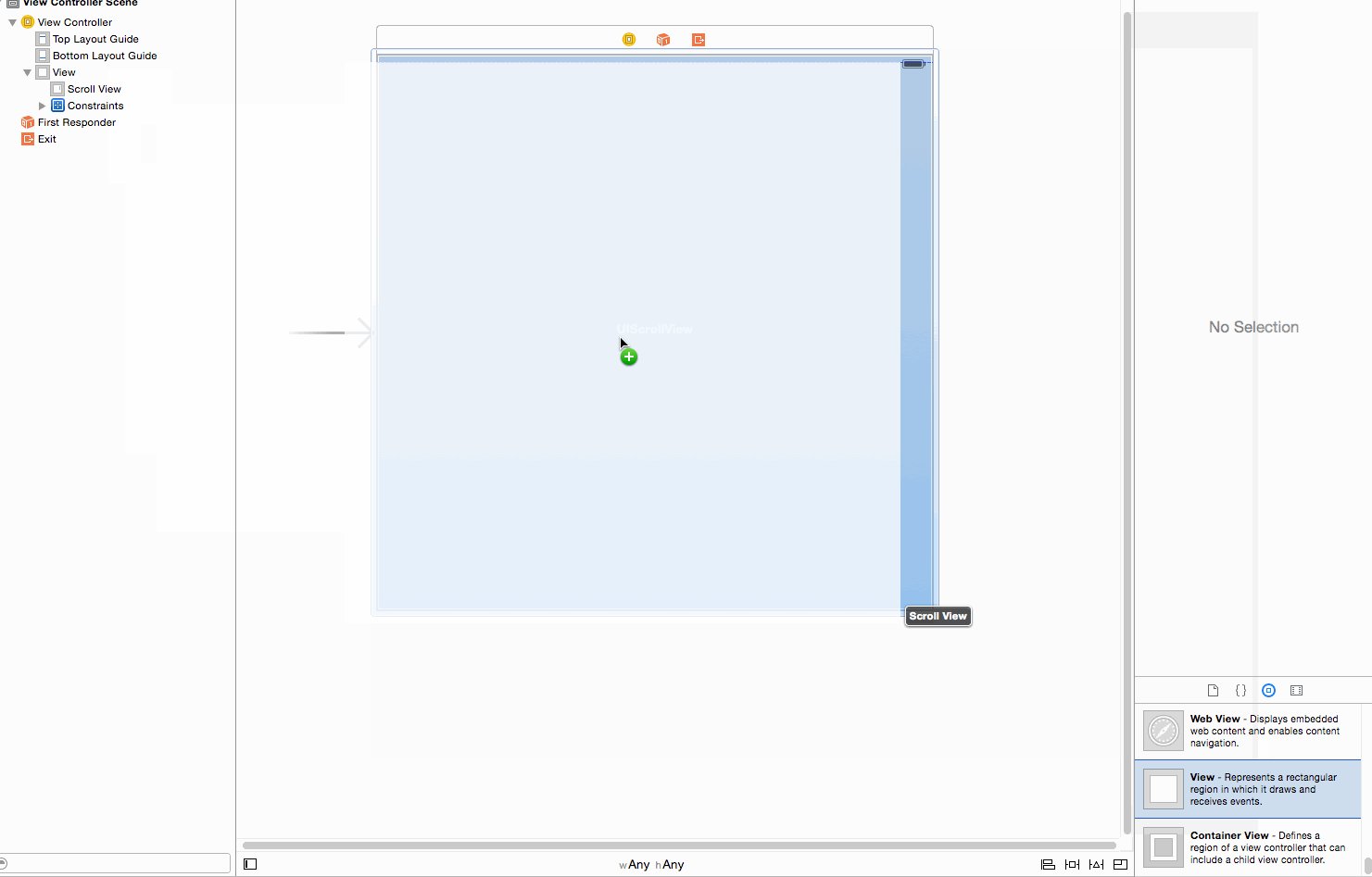
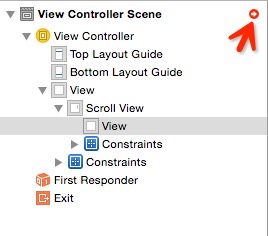
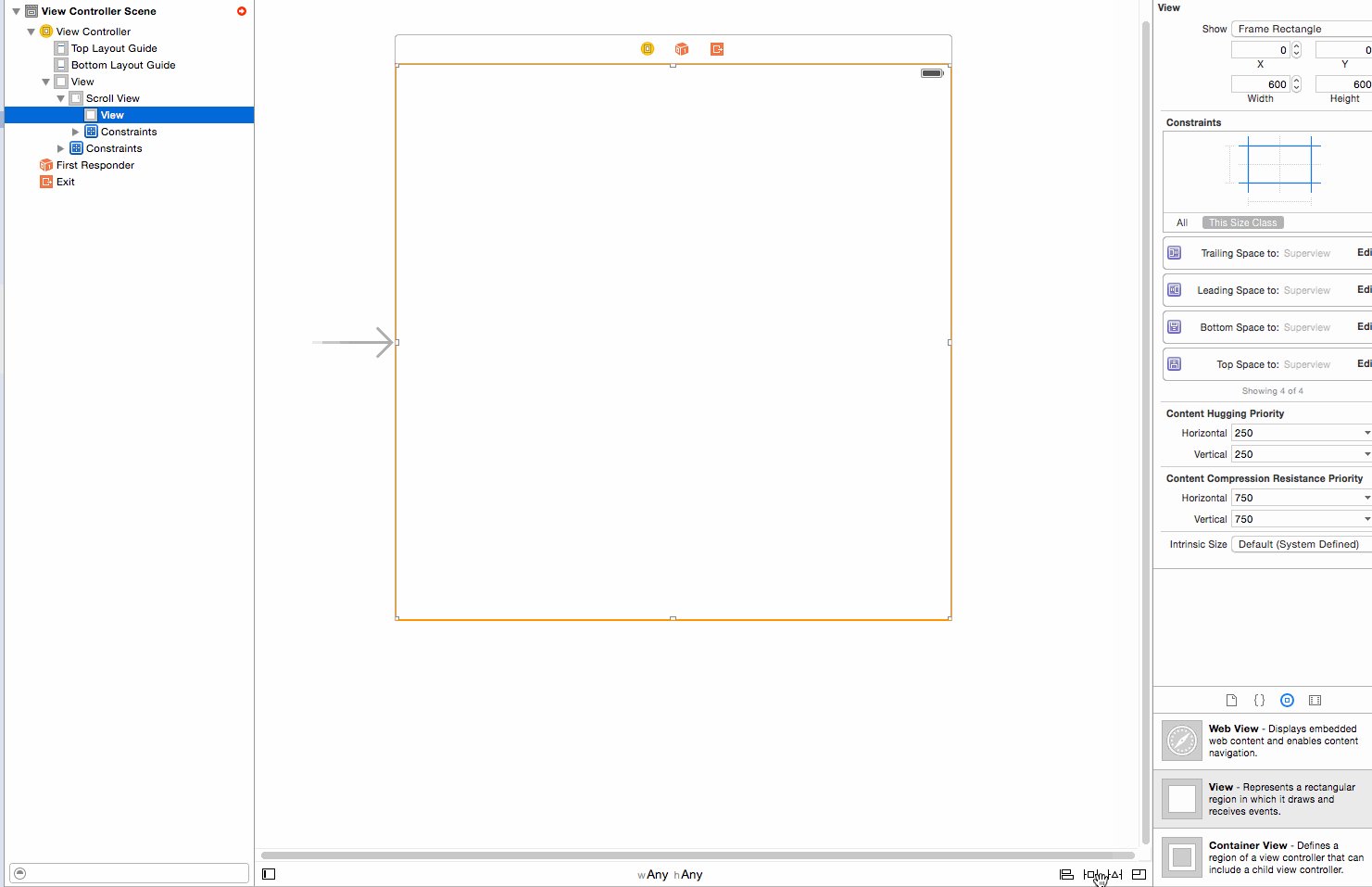
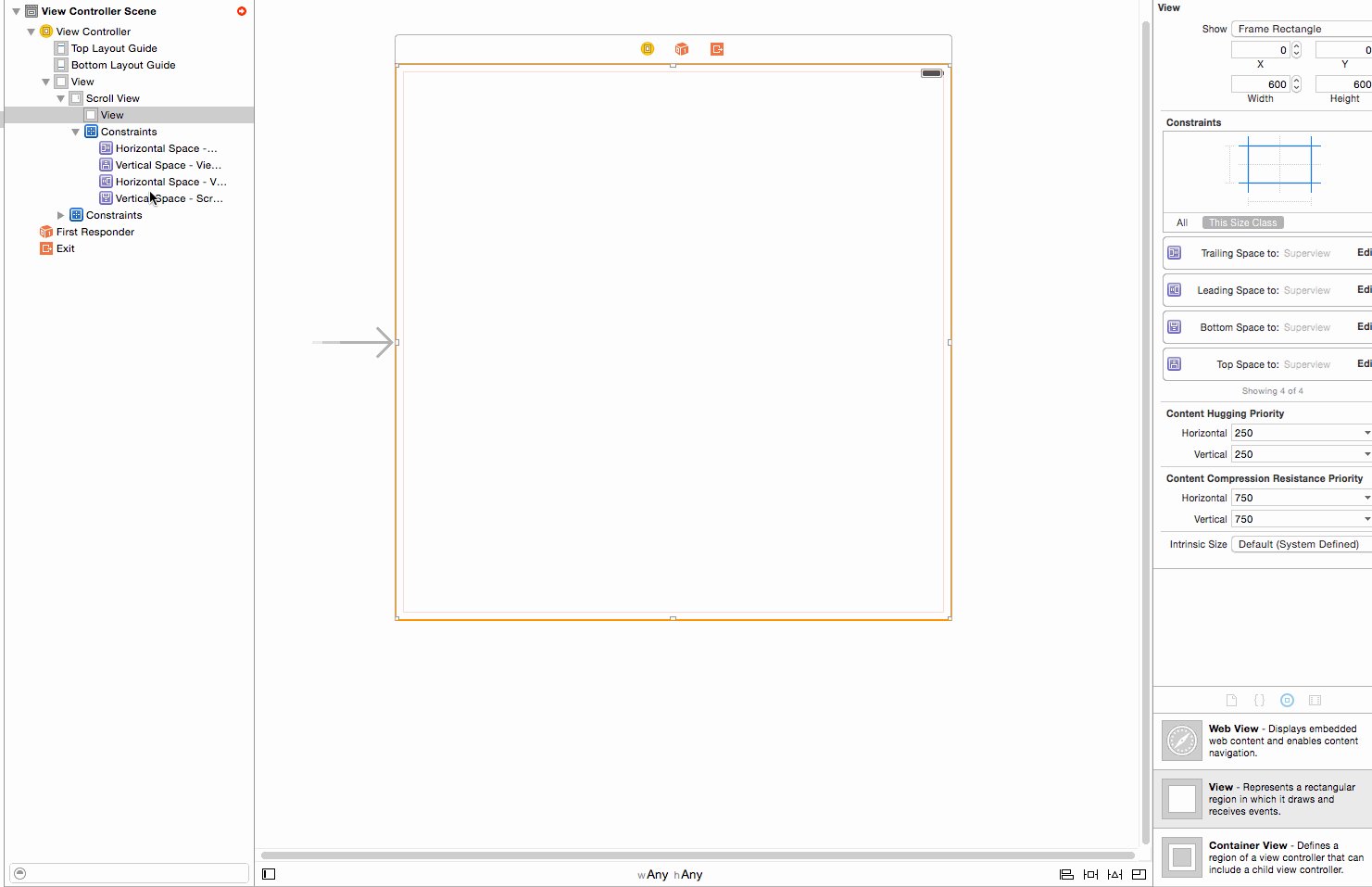
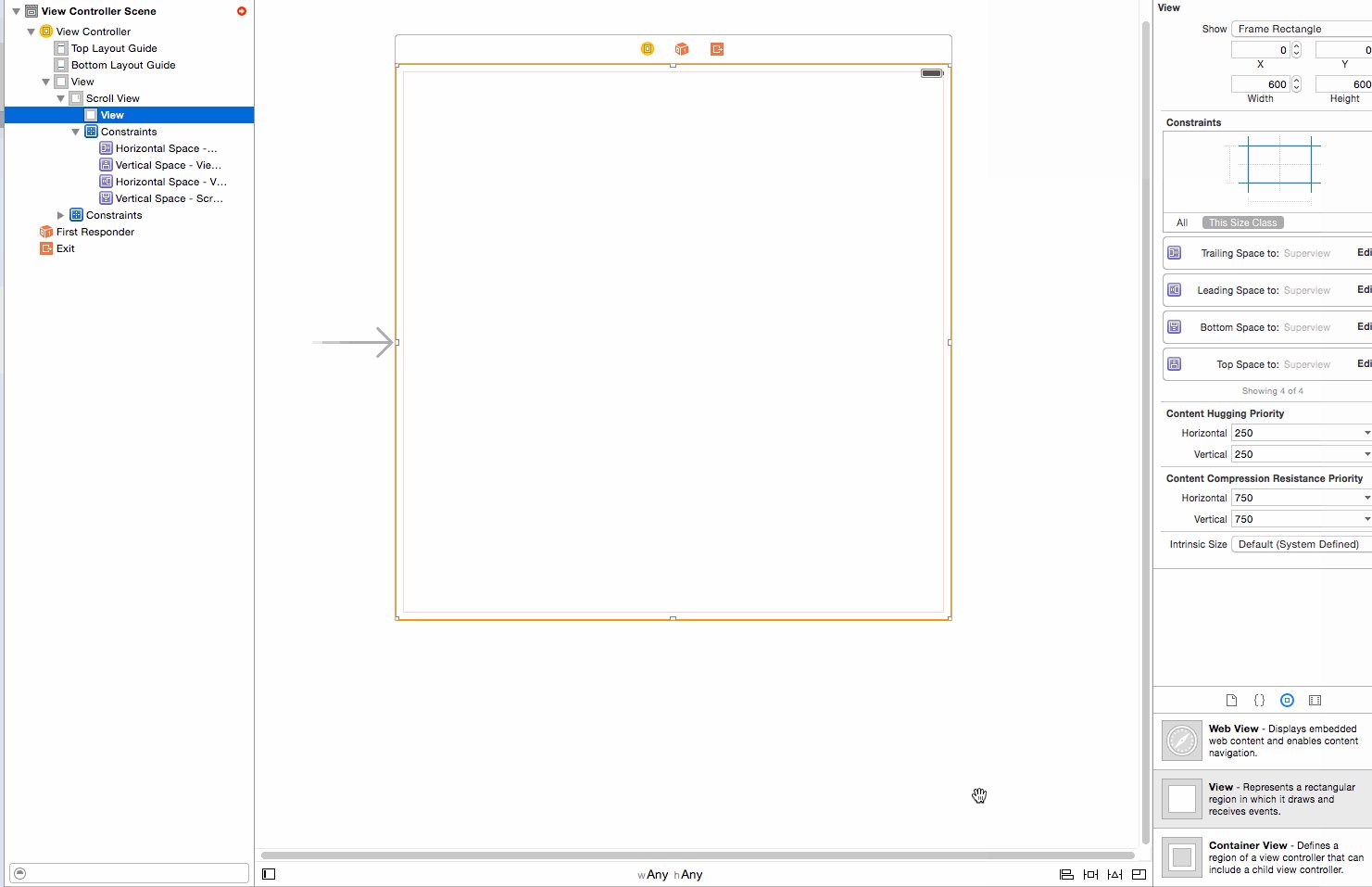
3. 拖拽一個View到ScrollView上, 然後新增上下左右四周約束,和 ScrollView 的約束一樣。
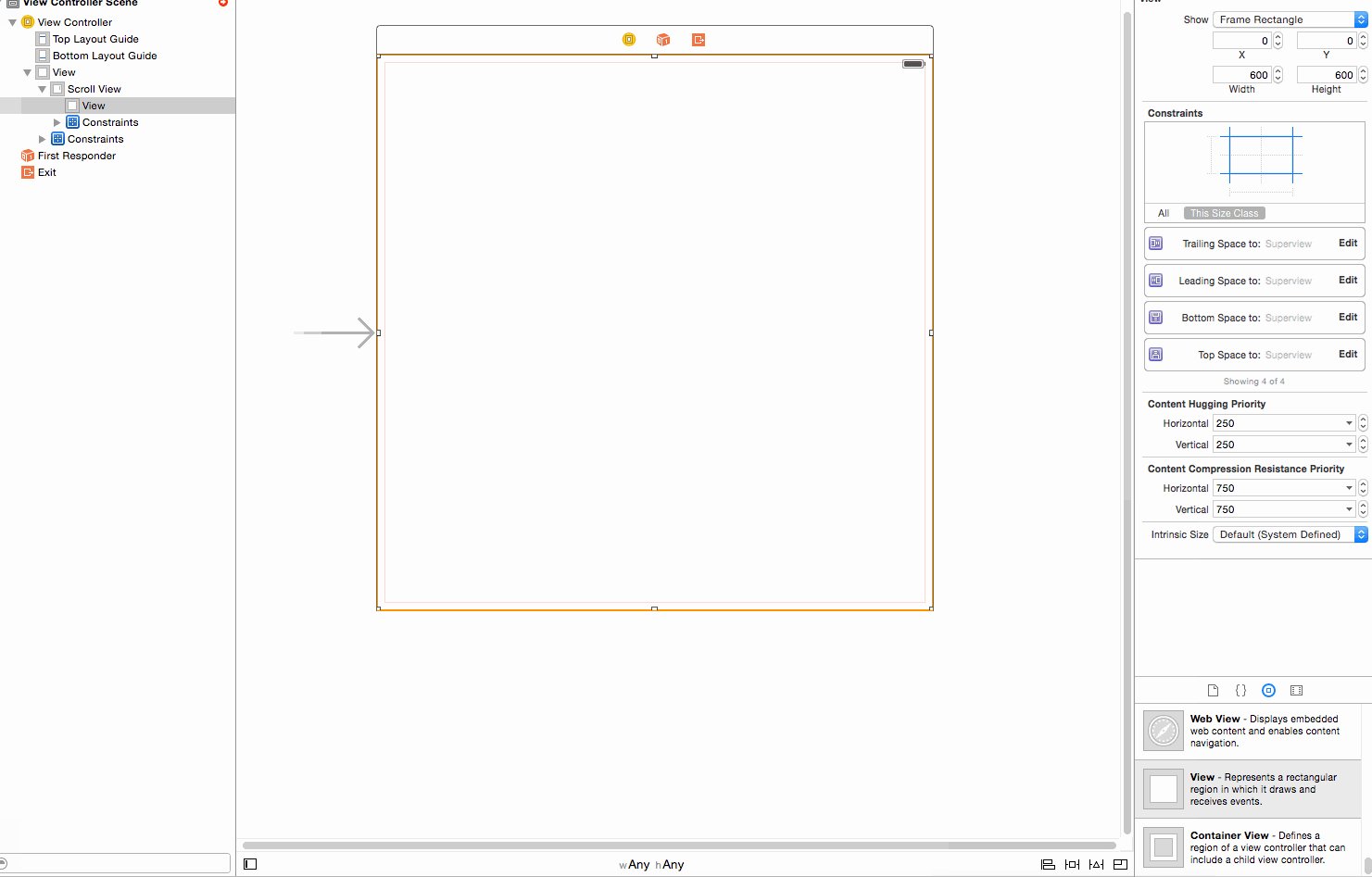
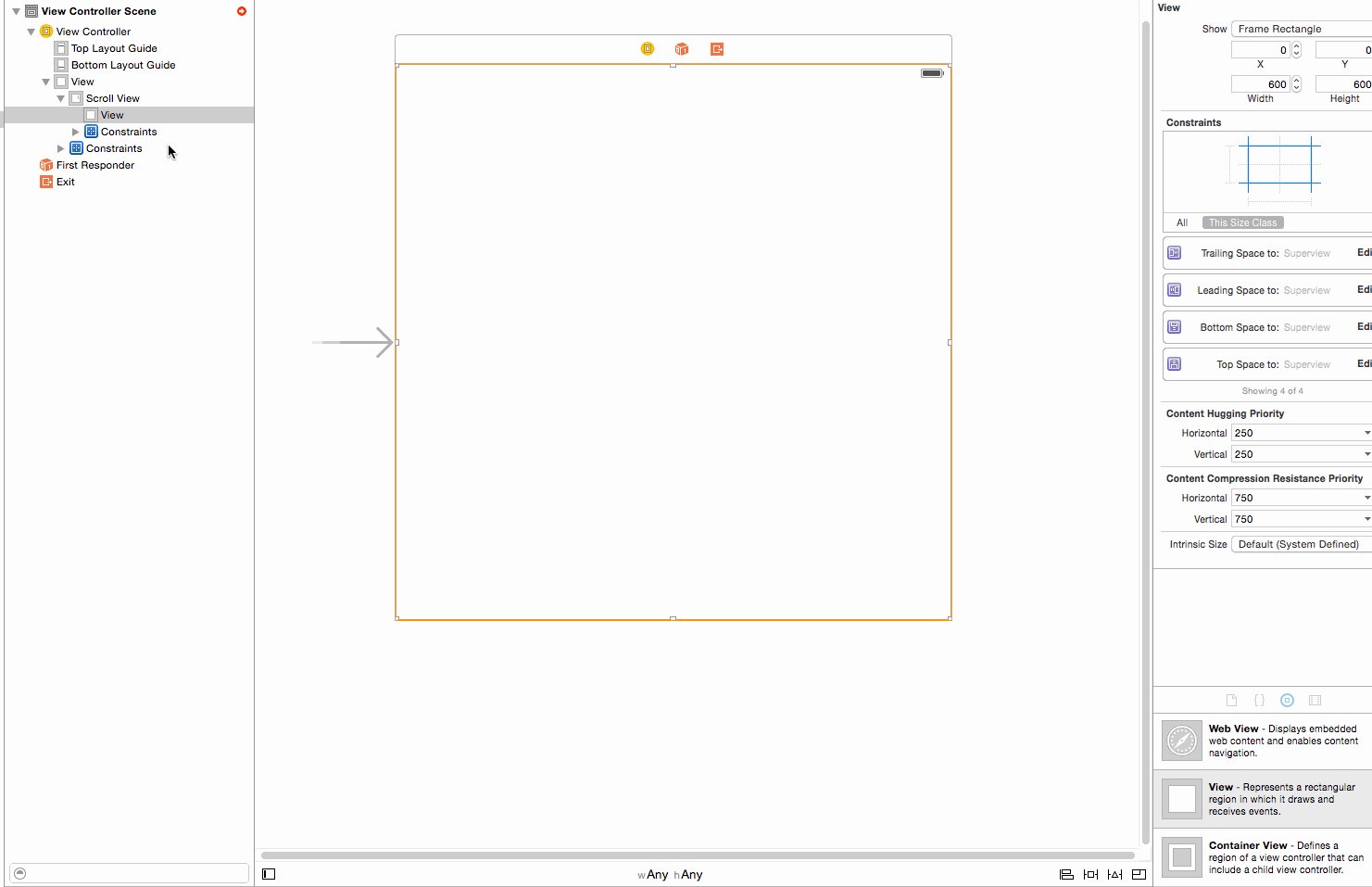
4.新增完之後, Xcode 提示的錯誤我們可以暫時不理會
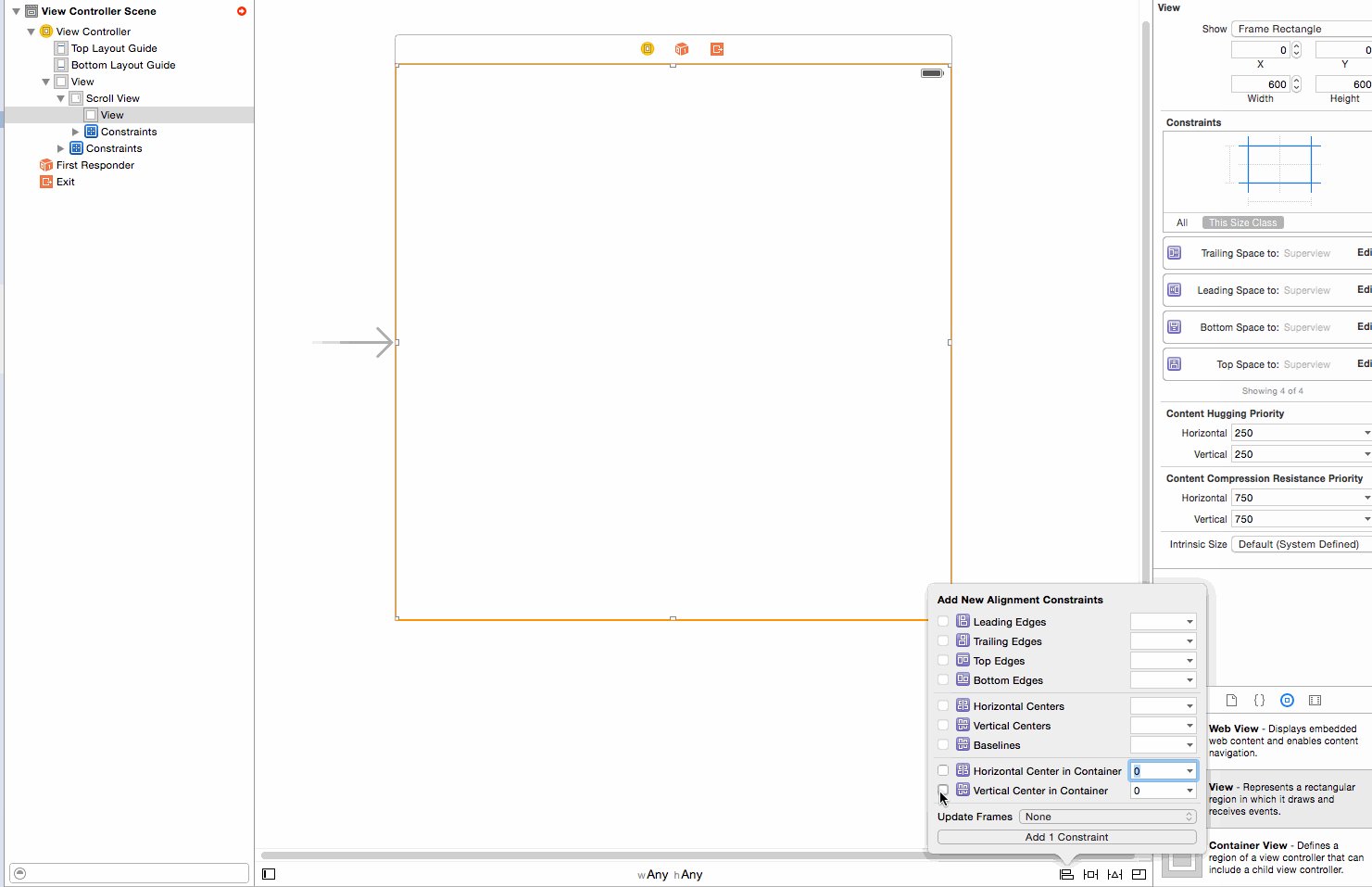
5. 我們先確定一下, 我們是需要水平方向的滾動還是豎直方向的滾動,或者水平方向和豎直方向都需要滾動。
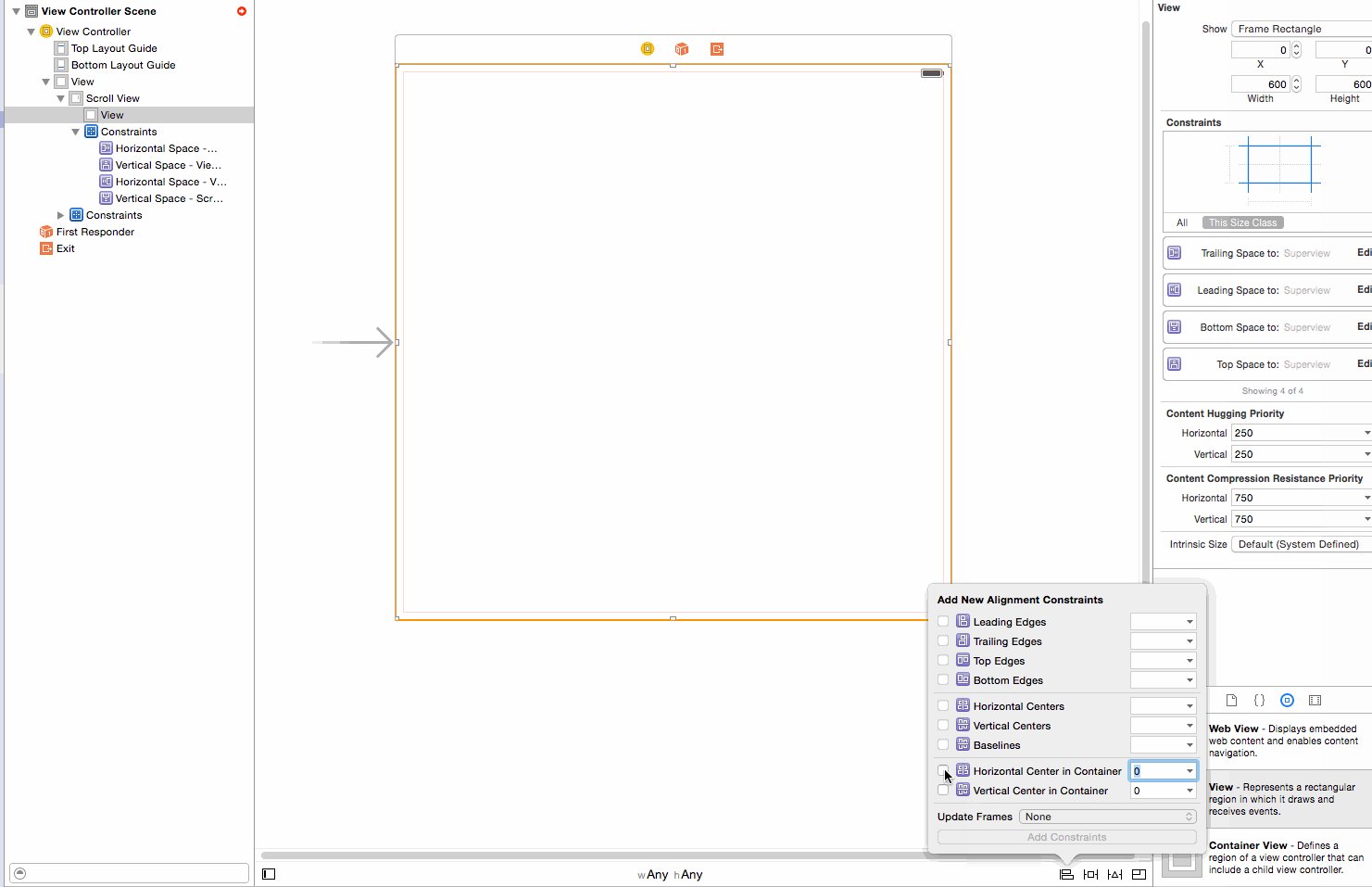
a.水平方向和豎直方向都需要滾動的話, 不用新增
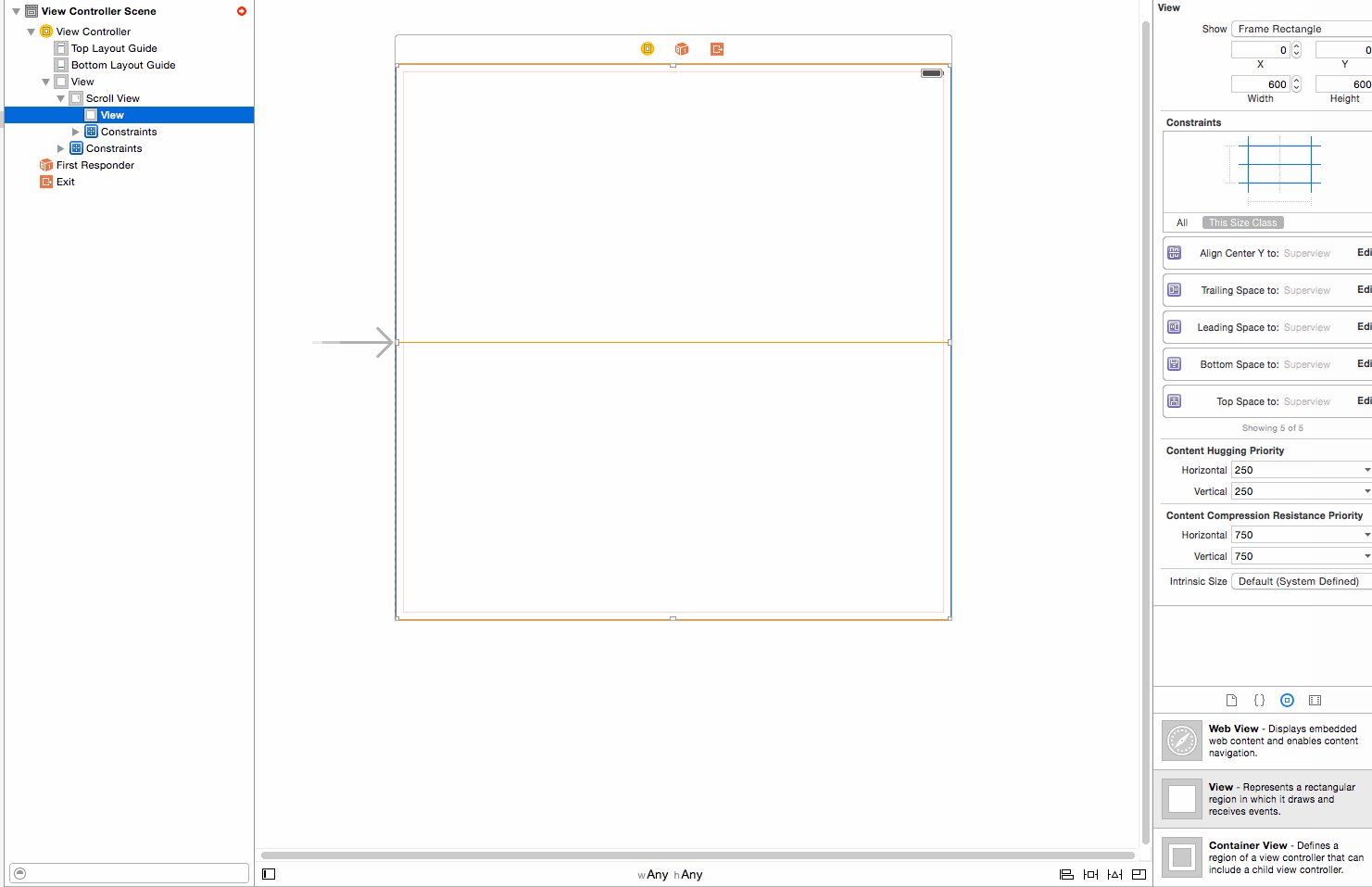
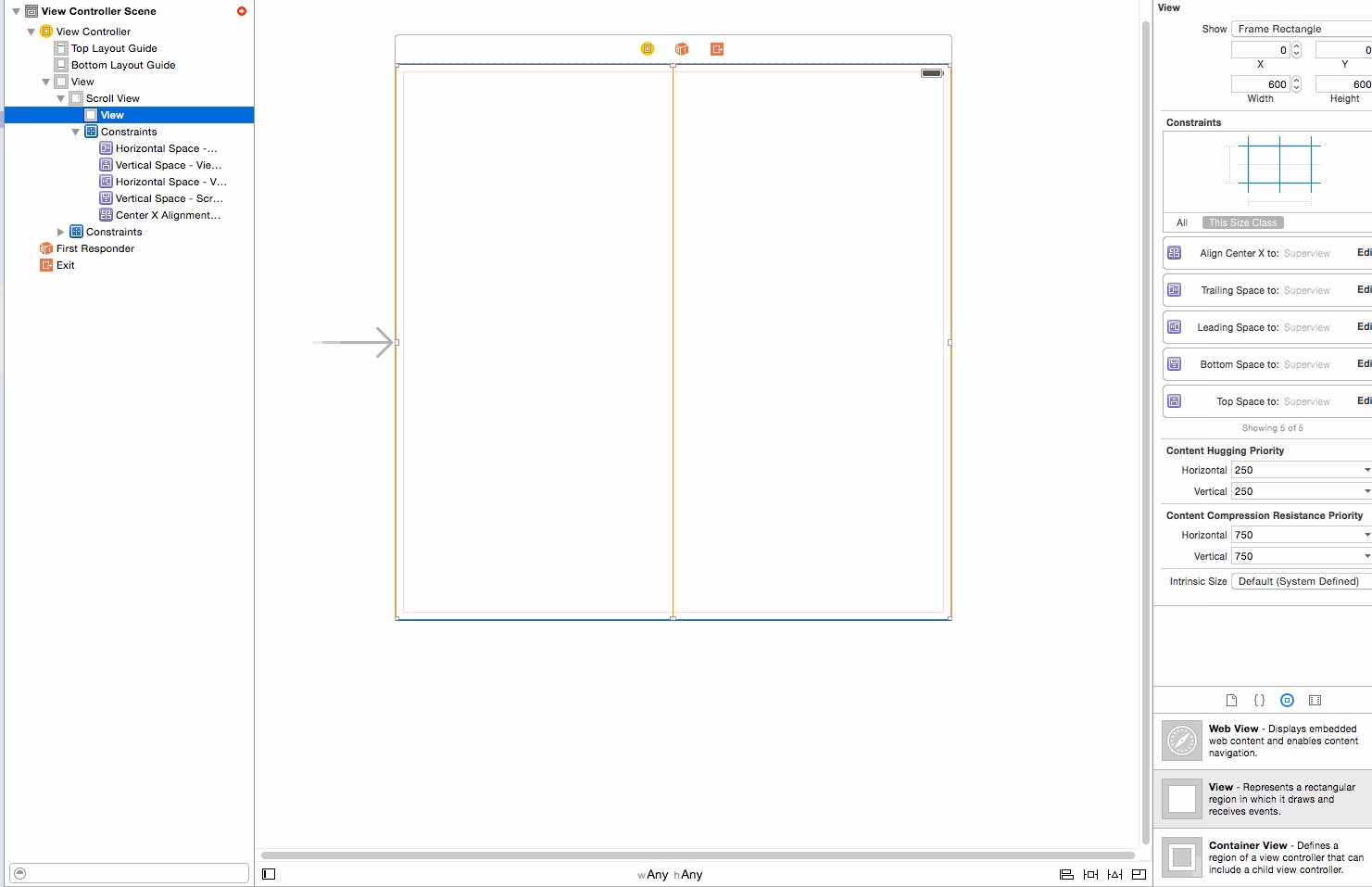
b.水平方向滾動需要新增下面一個約束
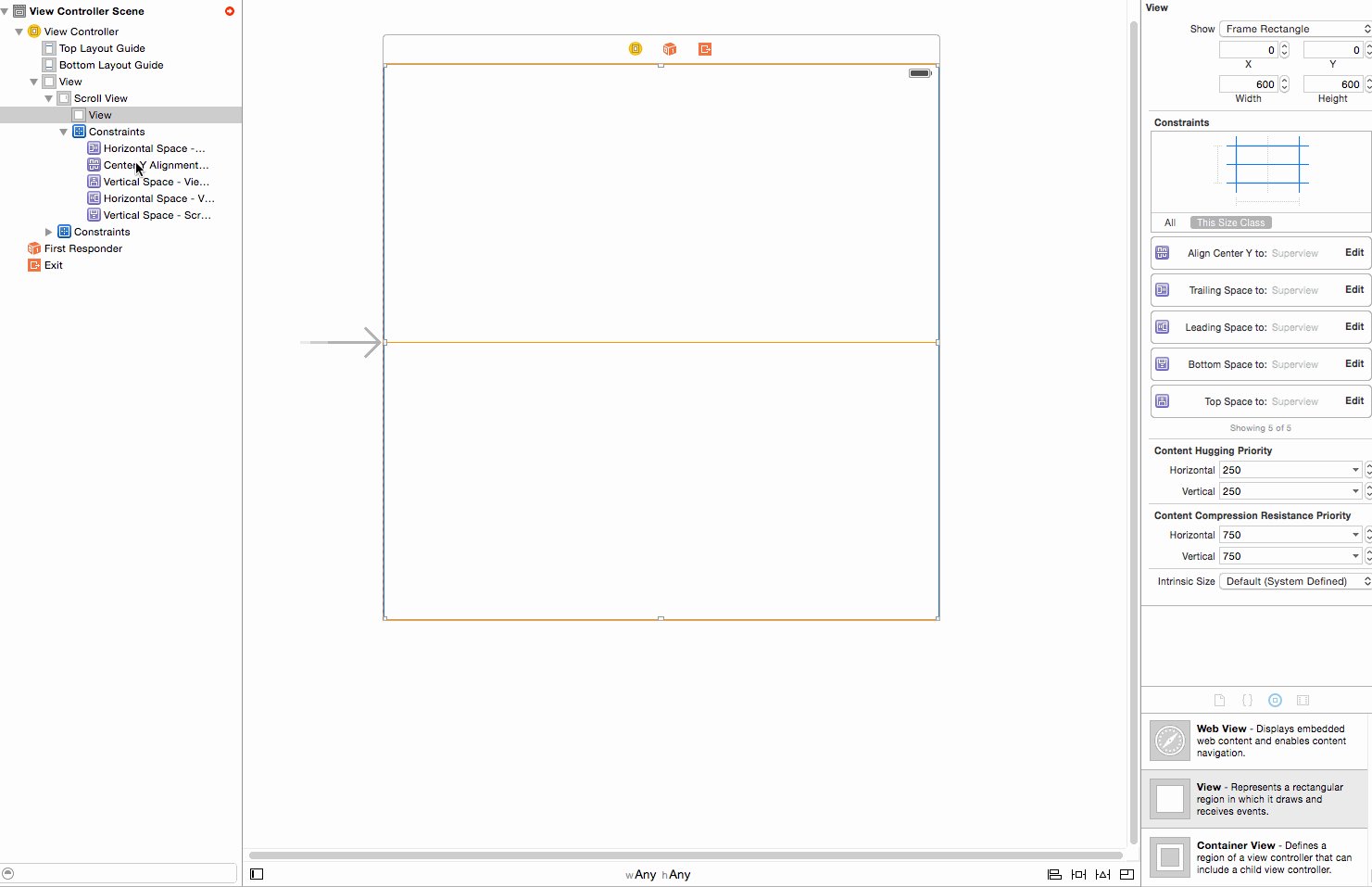
c.豎直方向需要新增下面一個約束
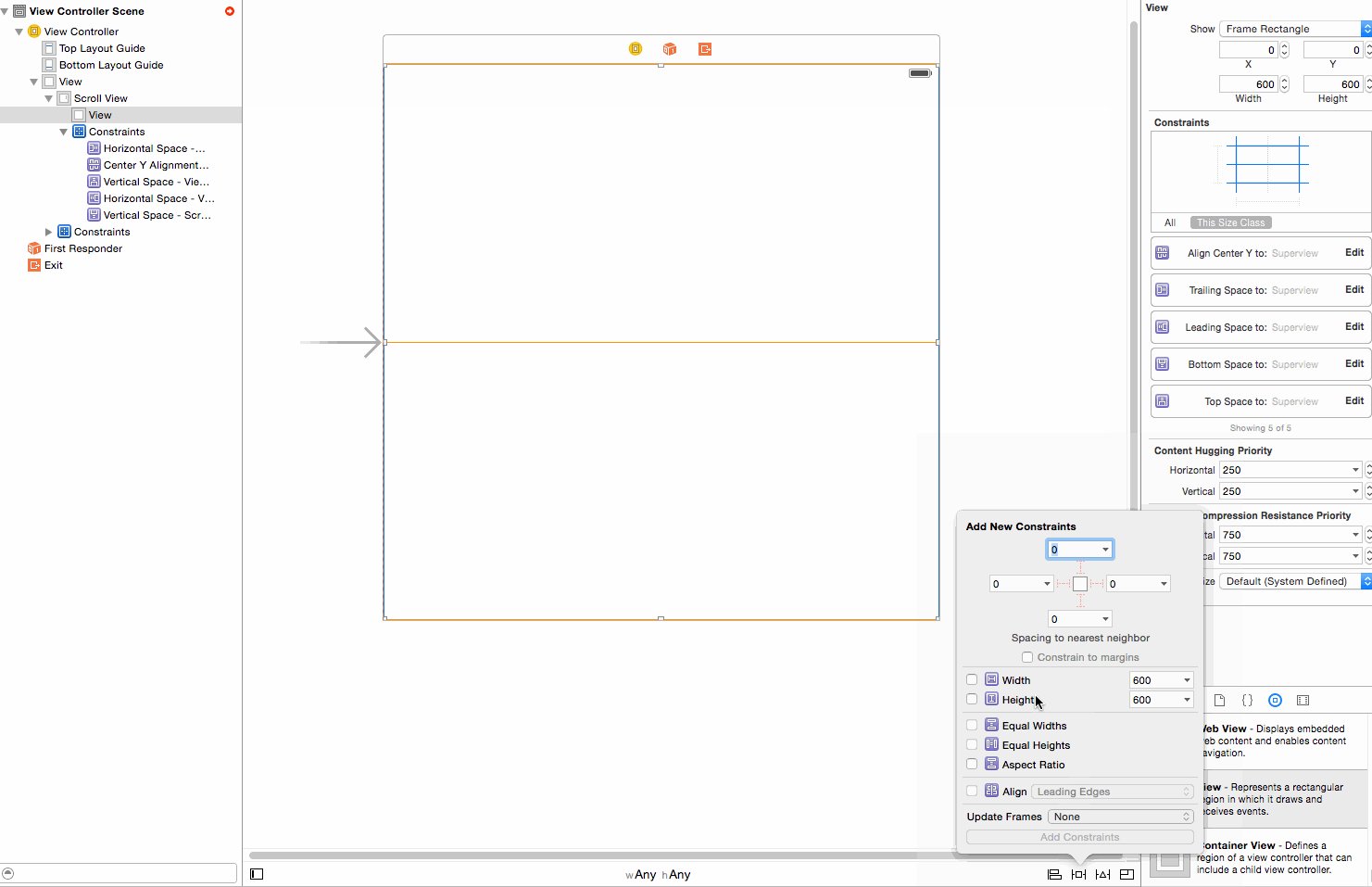
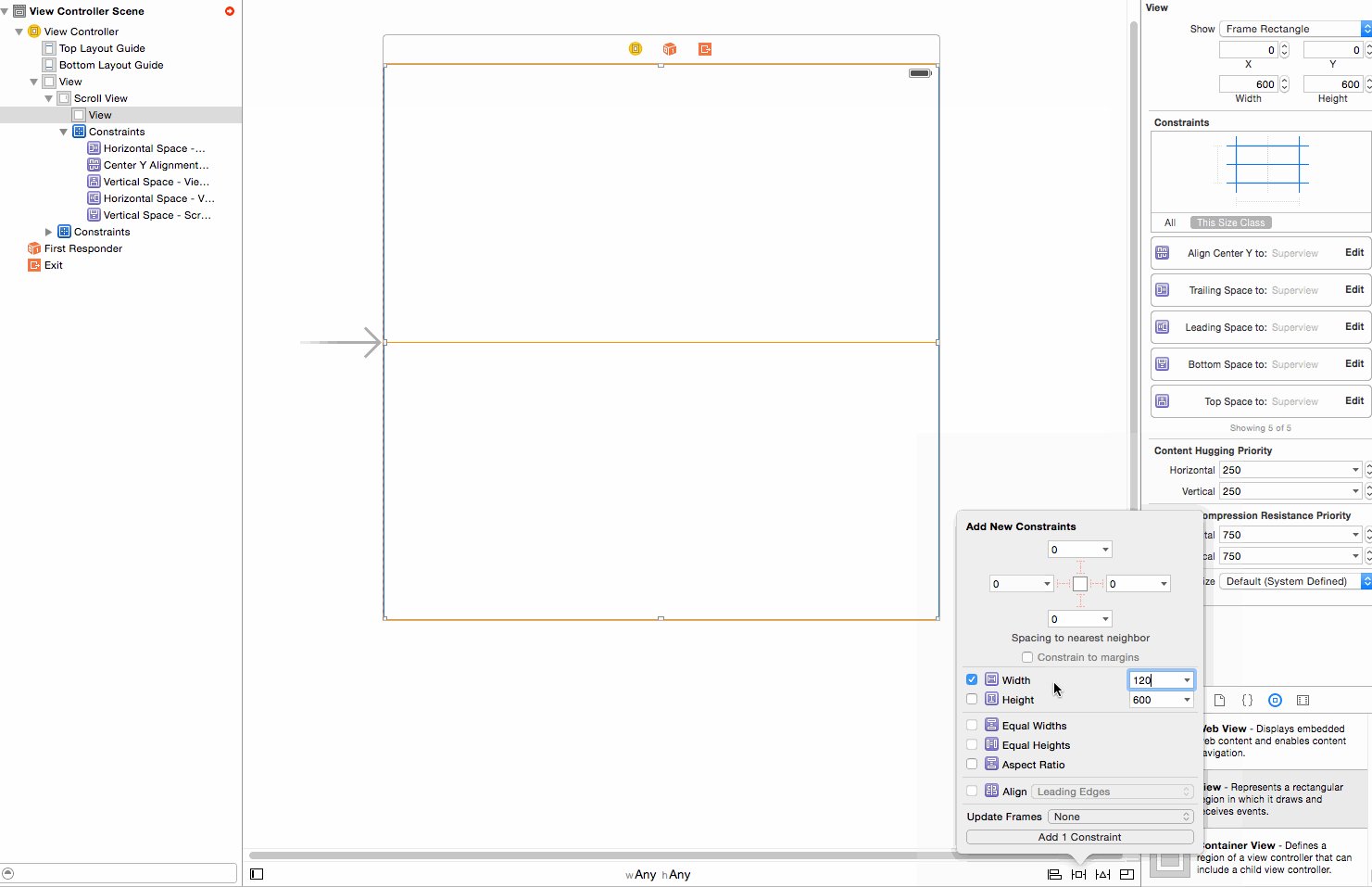
6.我們以水平方向滾動為例, 我們需要確定我們想要的寬度, 新增一個固定的寬度的約束。
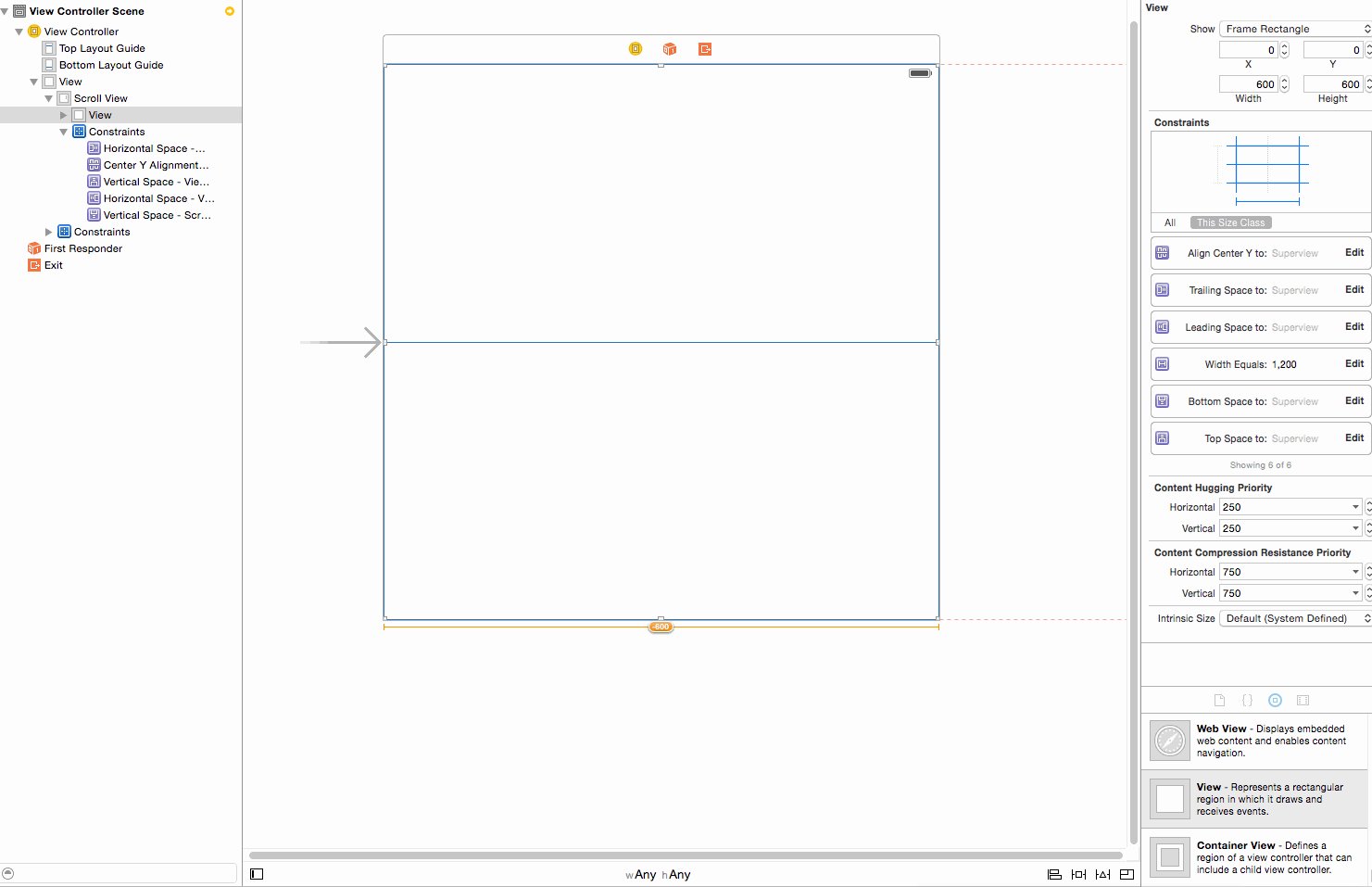
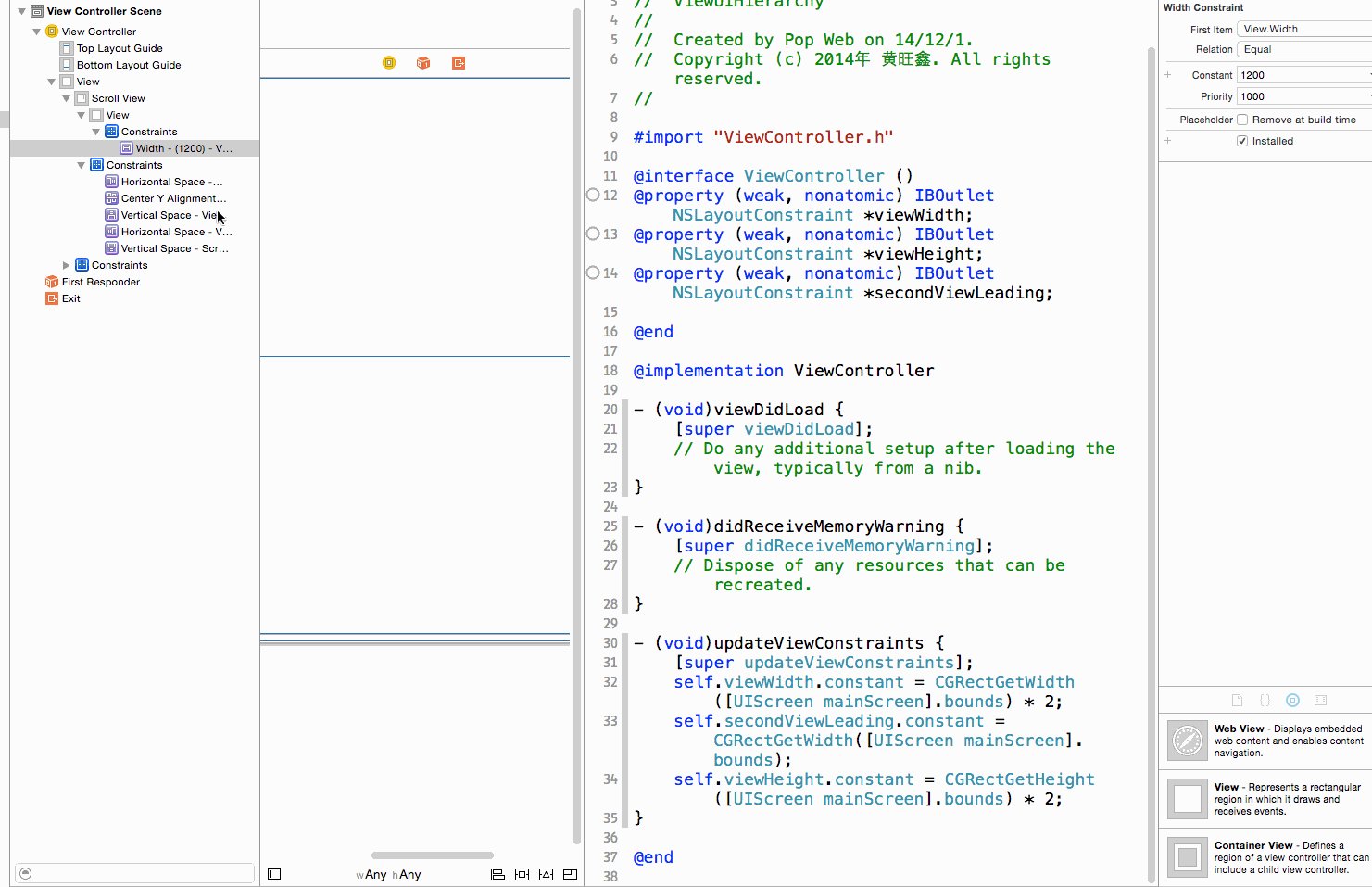
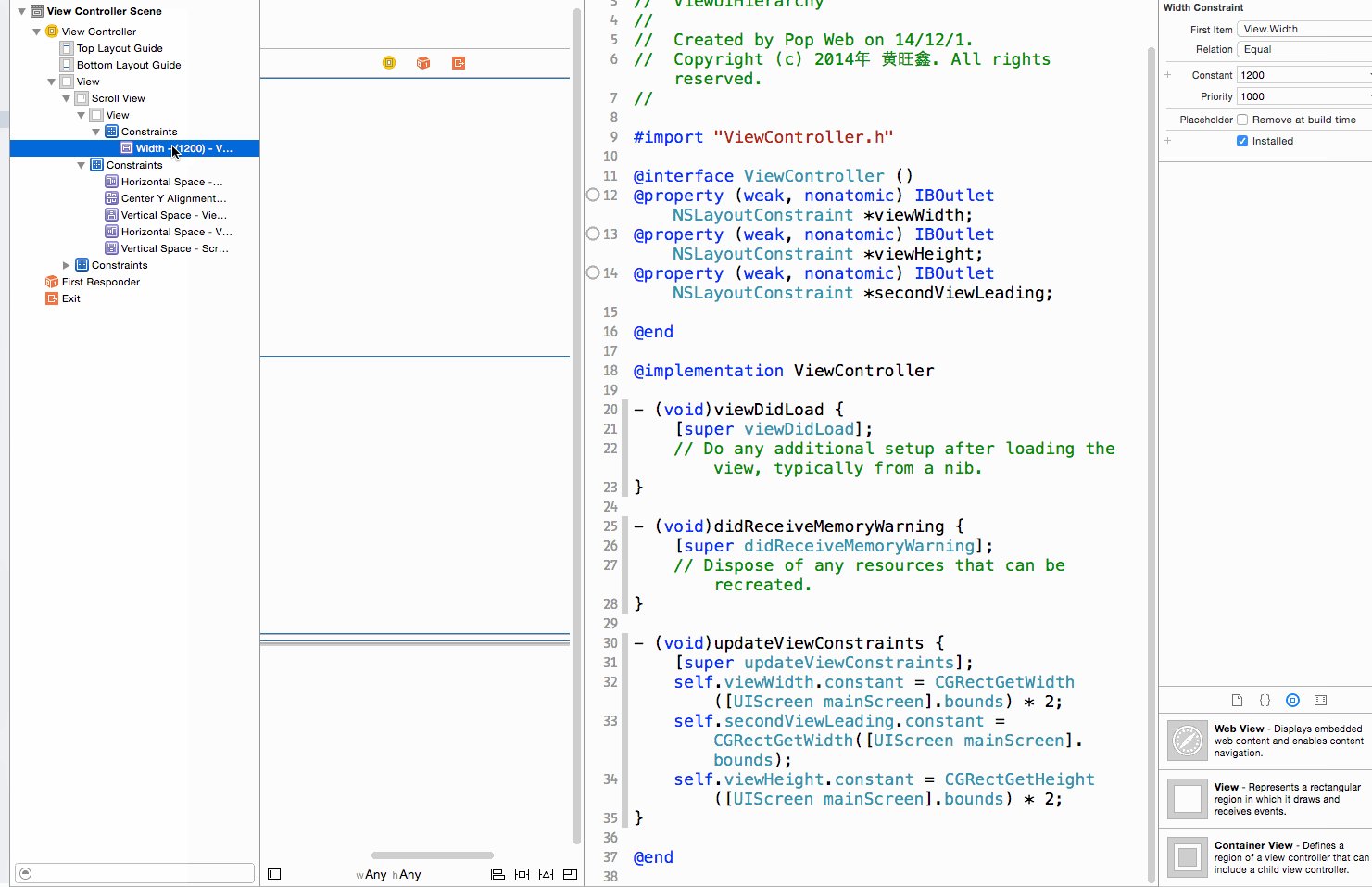
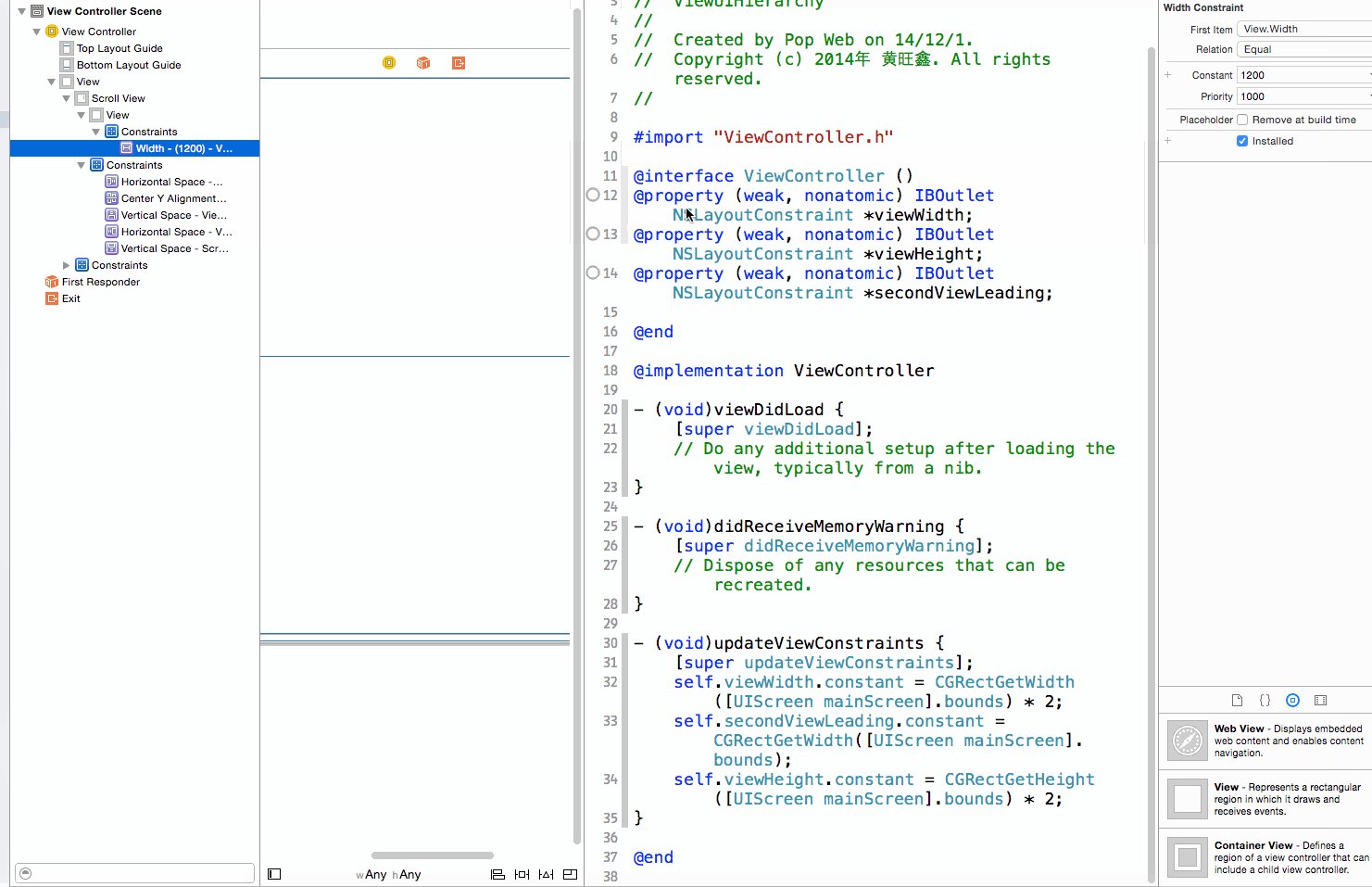
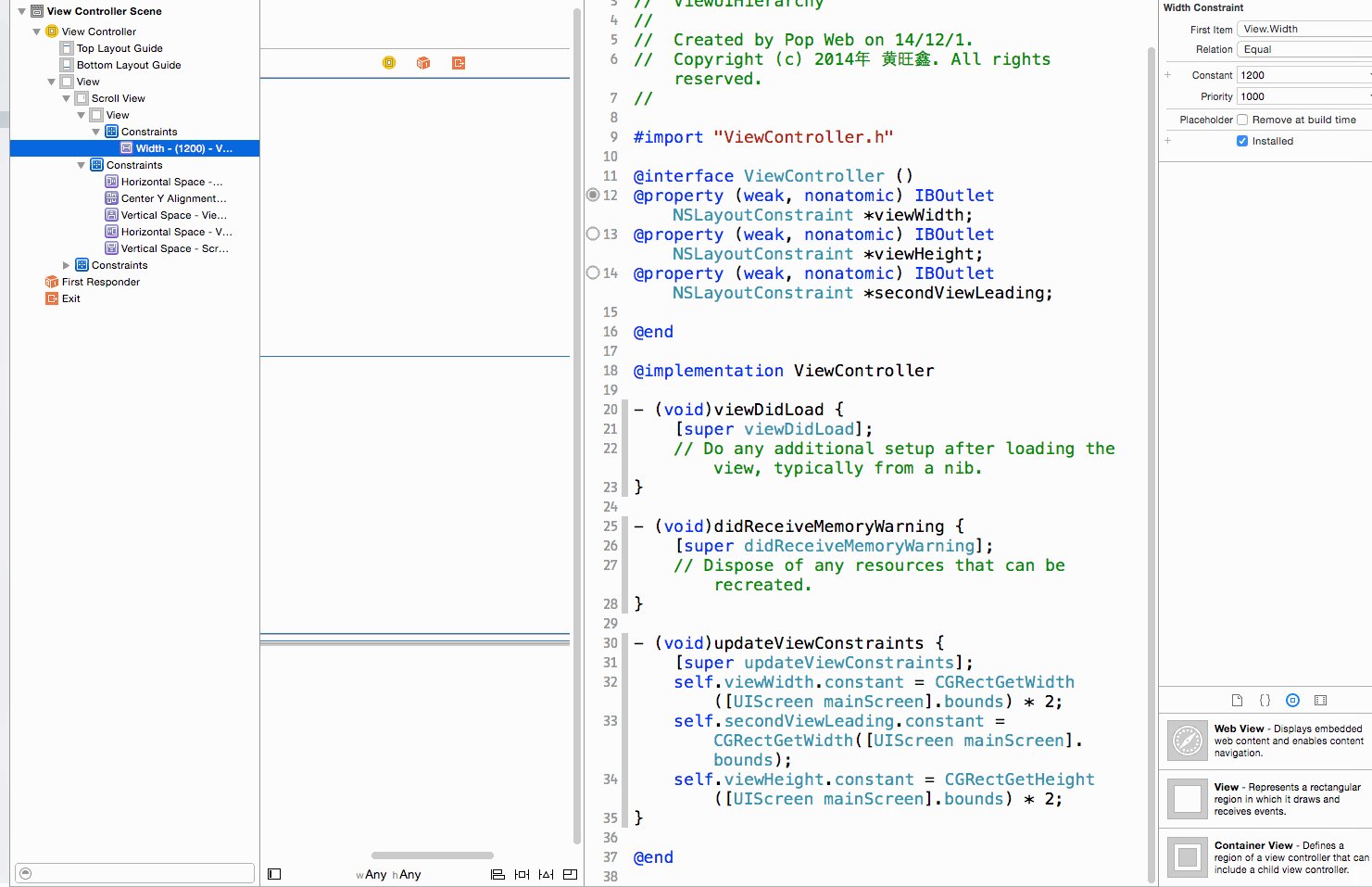
7.我們以動態修改 View 的寬度為例(它的改變會自動撐大 ScrollView 的大小),給它的寬度約束建立輸出口。
8. 通過updateViewConstraints設定 View 的寬度
- (void)updateViewConstraints {
[super updateViewConstraints];
self.viewWidth.constant = [UIScreen mainScreen].applicationFrame.size.width-10;//始終比螢幕寬度小10
}這樣,SCrollView 的大小就可以動態改變,如果是多個子檢視,那麼這些子試圖的寬度都需要進行建立輸出口,它們的值也須一樣。