Android原生webView載入h5頁面出現載入錯亂不完全問題
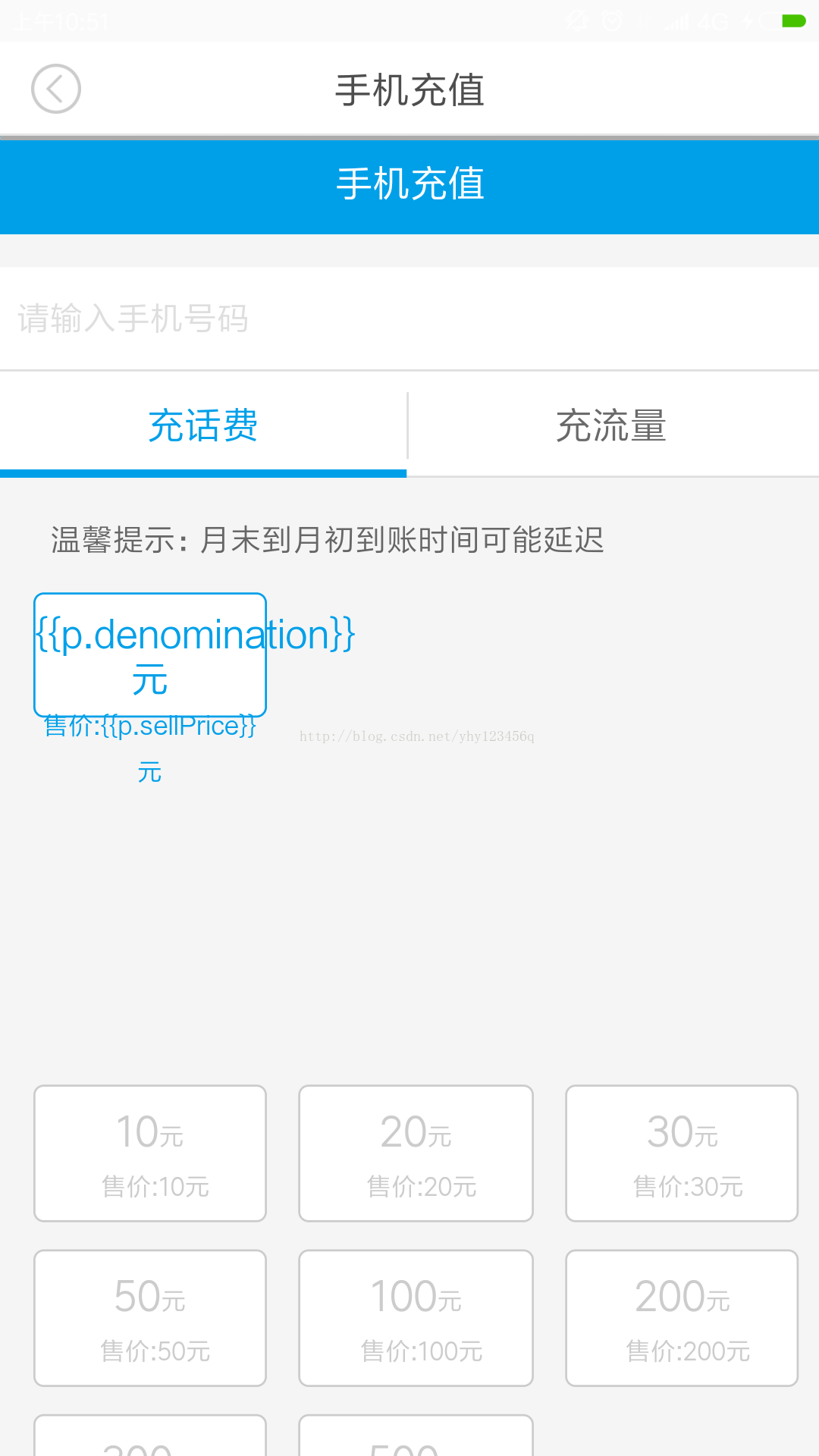
一、錯誤的效果圖:
二、正確的效果圖:
三、解決方案:
webView.getSettings().setDomStorageEnabled(true);//開啟DOM儲存API
四、參考文章:
地址:點選開啟連結 http://blog.csdn.net/u010753376/article/details/51394304
相關推薦
Android原生webView載入h5頁面出現載入錯亂不完全問題
一、錯誤的效果圖: 二、正確的效果圖: 三、解決方案: webView.getSettings().setDomStorageEnabled(true);//開啟DOM儲存API 四、參考文章: 地址:點選開啟連結 http://blog.csdn.net/u010
android原生WebView開啟h5頁面載入顯示不完整錯亂問題
一、錯誤的效果圖二、正確的效果圖:解決方案:給webView增加屬性:webView.getSettings().setDomStorageEnabled(true);///有可能是DOM儲存API沒有開啟
android用webview載入H5頁面出現點選事件失效的問題解決
不論點選還是標籤連結都失效,反覆查閱,可能性方法試了又試最終解決。總結下:1.開啟js支援2.webview 設定WebChromeClient3.websetting和webviewclientimport android.os.Bundle; import androi
Webview/X5WebView載入H5頁面中的圖片不顯示問題
一、問題描述:在android4.4的手機上是可以顯示H5頁面中的圖片,但測試機為android 6.0,7.0,8.0,就不行。 我的H5的地址是:https://www.abc.com/new/103 我的H5中的圖片地址:http://1
Android使用WebView載入H5頁面播放視訊音訊,退出後還在播放問題解決
Android中經常會使用到WebView來載入H5的頁面,如果H5頁面中有音訊或者視訊的播放時,還沒播放完就退出介面,這個時候會發現音訊或者視訊還在後臺播放,這就有點一臉懵逼了,下面是解決方案: 方案一: 在webview所在的activity中的on
android使用webview載入H5頁面
webview載入H5,簡單顯示: 1、佈局檔案中新增控制元件(或動態新增)activity中生成控制元件 2、webview必須設定支援js的屬性:webview.getSettings().setJavaScriptEnabled(true); 這裡還
Android通過Chrome Inspect調試WebView的H5 App出現空白頁面的解決方法(不需要FQ)
為什麽 5.1 什麽 方法 下載 進行 htm ron 2.0 調試基於WebView的Hybrid App最舒服的工具當然是Chrome自帶的開發者工具,其中有我們熟悉的Dom樹調試,JS調試,Network監視等等功能。 Google提供的調試Android上WebV
Android與js互動,帶進度條的載入H5頁面
private void initWebView() { WebSettings settings = wvResumeDetail.getSettings(); //支援JavaScript指令碼語言 settings
RN系列之三十六WebView 中載入h5頁面邊框為白框的問題解決
1.如果直接使用RN提供的WebView元件,如果h5是一個不太規則的網頁效果顯示,會遇到以下的面情況。 修改策略,在原生的ReactWebViewManager.java類中的內部類設定Reac
webview 載入H5頁面音樂不會自動播放問題解決方案
有公司在我們app上面投廣告,發現他們的h5頁面音樂不會自動播放。 經過幾番折騰,確認以下方案可用。 1.開啟js支援 WebSettings setings = mWebView.getSettings(); setings.setJavaScr
Android 仿微信載入H5頁面進度條實現
前言 Android中WebView打卡前端頁面時受到網路環境,頁面內容大小的影響有時候會讓使用者等待很久。顯示一個載入進度條可以提升很大的體驗。微信內訪問H5頁面載入效果不錯,效仿著寫了一個。 1
scrollview 與 webview的巢狀使用(載入h5頁面)
問題: 如果webview上方有其他view 當webview高度變化時,會把上方的view頂上去 就只顯示webview 解決辦法:在scrollview的子view 比如 LinearLayo
Cordova-android系列原始碼解讀(一)載入h5頁面流程
Cordova是一個比較成熟的跨跨平臺框架,核心思想就是Native提供h5容器,業務邏輯由h5處理,因為h5是直接跑在瀏覽器中的,既而達到跨平臺目的 本文旨在梳理cordovar第一個流程,在an
webview 載入h5頁面,播放視訊+全屏,實現簡單封裝
前段時間專案中用到了h5。從目前的市場來看,原生和h5的結合受到很多公司的歡迎,剛好最近微信也推出了它自己的“小程式”,這在Android程式設計師之間也掀起了波瀾,引起大家討論。 個人覺得Google提供的webview有很多的坑,我這次就踩了不少,比如在某些版本的系統
解決IOSwebview載入H5頁面頻繁點選會上移
在IOSwebview 我們嵌入H5頁面的開發的時候, 在H5的空白頁面雙擊2次頁面會上移動 (function() { var agent = navigator.userAgent.toLowerCase(); var iLastTouch = null; //快取上一次tap的
Webview之H5頁面呼叫android的相簿及檔案管理
h5頁面開啟圖片管理器 一般頁面在pc開啟檔案管理器是用 type=”file”的程式碼,可是這在android的webview是無效的,必須為webview設定WebChromeClient程式碼如下: 1. mWebview.setWeb
android5.0載入h5頁面顯示空白
我這個問題出現在android5.0以上---android6.0以下的機子上, 其他版本沒問題。 客服給我反饋說這些問題全部出現在 oppo、vivo上面,都是android5.1.1的版本上。 解決方法: 啟用mixed content 在Android5.0中
Android原生程式碼攔截H5 Web頁面中JavaScript彈窗/彈框
Android原生程式碼攔截H5 Web頁面中JavaScript彈窗/彈框 res/assets/web.html: <html> <body> <script> function showAlert(){ alert("JavaScrip
整理webView控制元件載入H5網頁中視訊播放不了的解決方案
做專案時碰上載入h5頁面的視訊播放不了 結合網上資源 整理到自己程式碼中問題解決,做記錄如下: 1.在webView的Activity配置裡面加上: android:hardwareAccelerated=”true” 2.設定webview
iOS 使用WKWebView載入h5頁面無法呼叫撥打電話功能
一般h5頁面有聯絡我們然後點選撥打電話的功能,在使用的時候發現了UIWebView載入的H5,可以呼叫;但是WKWebView就是不行,解決WKWebView載入H5頁面,無法呼叫撥打電話功能的問題 H5的撥打電話程式碼是 <a href="tel:131123