android原生WebView開啟h5頁面載入顯示不完整錯亂問題
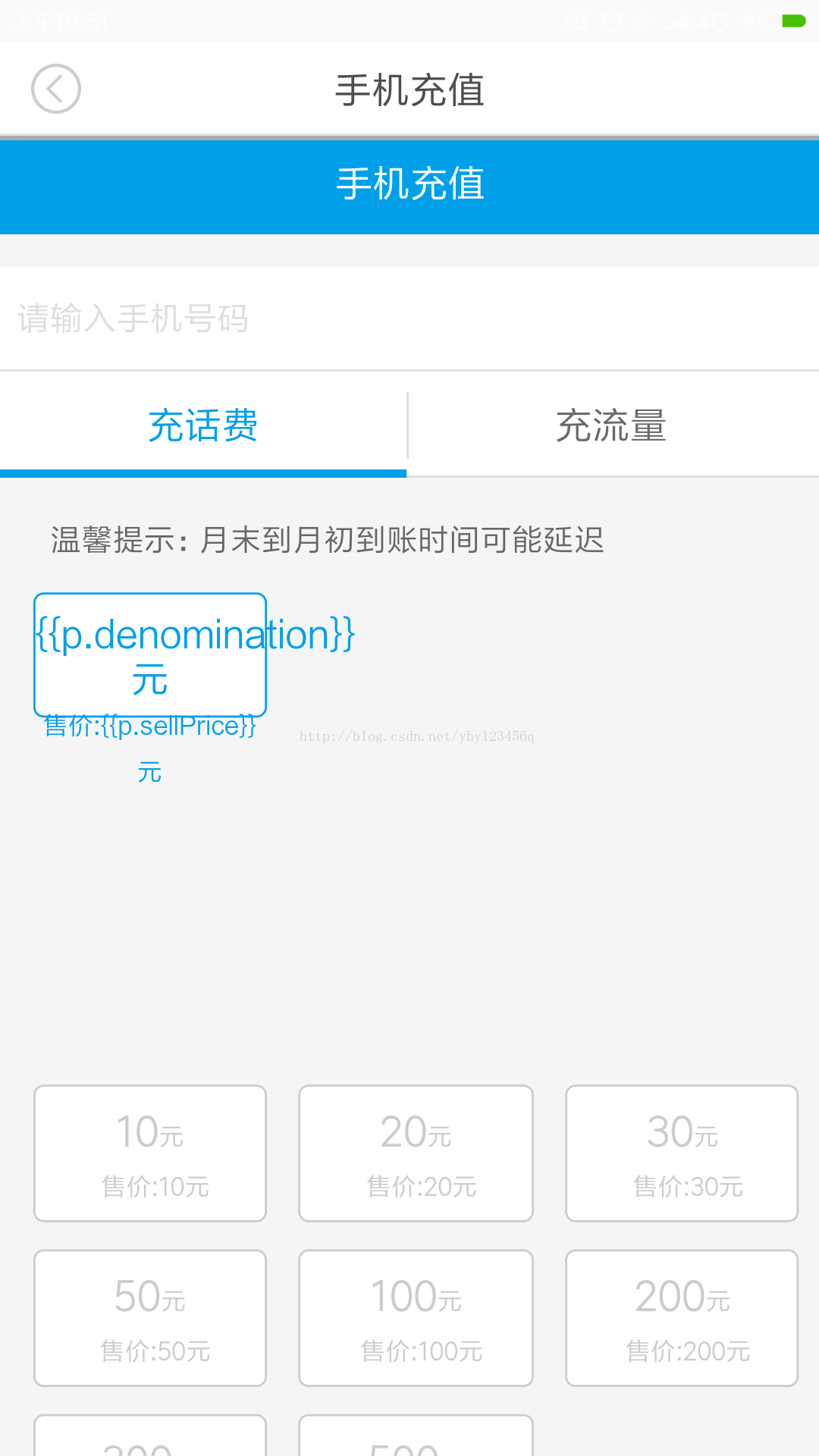
一、錯誤的效果圖
二、正確的效果圖:
解決方案:給webView增加屬性:
webView.getSettings().setDomStorageEnabled(true);///有可能是DOM儲存API沒有開啟
相關推薦
android原生WebView開啟h5頁面載入顯示不完整錯亂問題
一、錯誤的效果圖二、正確的效果圖:解決方案:給webView增加屬性:webView.getSettings().setDomStorageEnabled(true);///有可能是DOM儲存API沒有開啟
Android原生webView載入h5頁面出現載入錯亂不完全問題
一、錯誤的效果圖: 二、正確的效果圖: 三、解決方案: webView.getSettings().setDomStorageEnabled(true);//開啟DOM儲存API 四、參考文章: 地址:點選開啟連結 http://blog.csdn.net/u010
Webview之H5頁面呼叫android的相簿及檔案管理
h5頁面開啟圖片管理器 一般頁面在pc開啟檔案管理器是用 type=”file”的程式碼,可是這在android的webview是無效的,必須為webview設定WebChromeClient程式碼如下: 1. mWebview.setWeb
Android:WebView載入url網頁顯示不完整解決辦法
WebView基本用法 如果想要在APP裡面載入url網頁,或者html程式碼,首先我們會想到WebView,它的基本用法如下: webview_layout.xml <?xml version="1.0" encoding="utf-8"?&g
Android webView 軟鍵盤覆蓋輸入框,webView頁面底部顯示不全
1.軟鍵盤覆蓋輸入框 【解決】 1.1AndroidManifest.xml <activity android:name=".activity.FindDetailsActivity" android:windowSo
android webview 載入網頁顯示不完整解決辦法
看有沒有這個屬性: webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); 註釋掉,就ok了; settings.setLayoutAlgor
Android原生程式碼攔截H5 Web頁面中JavaScript彈窗/彈框
Android原生程式碼攔截H5 Web頁面中JavaScript彈窗/彈框 res/assets/web.html: <html> <body> <script> function showAlert(){ alert("JavaScrip
5月20日重點:當請求的參數是動態的形式時,原生app與h5頁面之間數據交互的方法
post方法 註意 data 不能 images 動態 構建 parse 拼接 方案一: 1.app在打開H5頁面的時候,把需要給的參數,以get的形式,放在H5的url中。 2.然後H5的js從url中獲取到需要的參數,拼接到ajax請求的url中。 3.H5ajax請求
MUI中點選推送訊息,若為同類型資訊,不關閉前一個頁面,開啟新頁面仍顯示前一個頁面資料的問題
最近公司在做的一個專案涉及個推推送,在寫推送過程中遇到了很多問題,現在把其中的一個問題與大家分享。 我們要實現的功能是後臺推送過來,我要根據推送的資訊型別進入不同的頁面,展現不同的資訊,但在寫的過程中發現同一種類型資訊,在不關閉前一條資訊的情況下,點選下一條同類型的資訊,開啟的頁面還是顯示上
80.android 簡單的當前fragment頁面判斷顯示隱藏的兩種方式
//第一種 是切換fragment頁面使用: @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser
Android的Webview中H5支付調起微信支付
1.問題 之前在app中整合過微信支付,此種微信支付方式為app支付,即在我們自己的應用中嵌入微信支付SDK,由Native程式碼調起微信支付。 後來由於業務需要在我們app的WebView中開啟自己的網頁版商城的網頁,在商城網頁中有微信支付按鈕,測試反饋說ios可以
Android原生程式碼呼叫H5 Web網頁中的Javascript函式方法
Android原生程式碼呼叫H5 Web網頁中的Javascript函式方法 重點是使用Android WebView中的evaluateJavascript()函式。 假設H5 Web網頁中有一個Javascript函式add(x,y),add(x,y)函式計算兩個數之和並返回。Andro
Android中 WebView開啟一個網頁例項
佈局介面如下: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/androi
如何判定一個APP頁面是原生開發還是H5頁面
一、引言 如今最火的APP開發模式是Hybrid APP開發(即混合模式,半原生半H5頁面)。 原生是Native APP H5就是Web App 在Hybrid 當中,如何快速的判斷一個APP頁面是原生的還是H5頁面呢? 二、五種方法
android原生webview中呼叫JS方法並傳遞引數給JS遇到的問題
在使用webview時,需要給JS傳遞一個引數,之前前端同事把JS方法內容和html內容分離了,所以在使用下面的方法的時候一直顯示方法未定義[INFO:CONSOLE(1)] "Uncaught ReferenceError: load is not defined", s
Android通過瀏覽器開啟app頁面並且傳遞值
最近公司有個需求,要求從第三方網頁端開啟一個網頁,然後在網頁中點選“下載”,“開啟”按鈕,在app端進行下載和開啟操作。這裡記錄下方法。 首先,網頁和app頁面進行互動,其實會很快想到JS互動,但是現在需要在第三方瀏覽器中,那就沒法拿到Webview,也就沒法
App混合開發之WebView進行H5頁面基本操作
現在淘寶、京東、聚划算、甚至於一些銀行的App都是利用原生加H5混合開發技術進行開發的,混合開發越來越成為App開發主流技術。WebView是android內嵌的Web頁面訪問元件,通過它可以輕鬆實
Android 關於WebView裡的頁面第三方登入
謝謝大家,目前問題已經解決,出現在了系統版本上,Android 4.4以上的版本都不可以,所以在loadURl之前加上了判斷,程式碼如下://4.4版本以上無法儲存cookie,要是用程式碼去判斷,開啟第三方的cookie支援 // Allow third party cookies for
騰訊瀏覽器核心替換android原生webview
1.下載騰訊瀏覽器服務jar包,放進libs.下載地址http://res.imtt.qq.com/TES/tbs_sdk_thirdapp_v3.0.0.1038_43000_1485049870479.zip2.在xml檔案中加入webview<com.tencen
關於Android微信分享SDK縮圖顯示不出來的一種情況!巨坑!
那幾天本人接入了微信SDK用於公司的APP去分享某些連結到微信,但使用的過程出現了分享成功自己能顯示縮圖但對方的縮圖顯示不出來的情況,本人嘗試各種百度,各種官方文件的查閱,最後還是解決不了這個困惑,後面只好自己去研究,可研究了老半天還是一點眉目都沒有。最後,我終於知道問題所在 ↓↓↓↓↓↓↓↓↓↓