[js點滴知識(轉)]事件冒泡詳解
冒泡型事件的基本思想是、事件按照從最特定的事件目標到最不特定的事件目標(document物件)的順序觸發。
<html>
<head>
<title></title>
</head>
<body onclick="theClick()">
<div onclick="theClick()">點選</div>
</body>
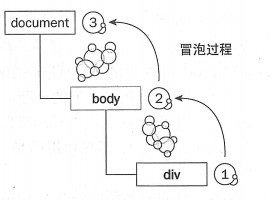
</html>(1)<div>
(2)<body>
(3)<document>

為什麼稱作冒泡、因為事件按照DOM的層次結構像水泡一樣不斷上升。讓我想起了一首歌:"吹泡泡、吹泡泡、泡泡飛啊飛得高、飛到天空中、問聲太陽好"。
IE6呢、稍微修改了冒泡型事件、這樣<html>元素也可以接收冒泡的事件、還是上面的程式碼。
IE6的冒泡順序如下:
(1)<div>
(2)<body>
(3)<html>
(4)<document>

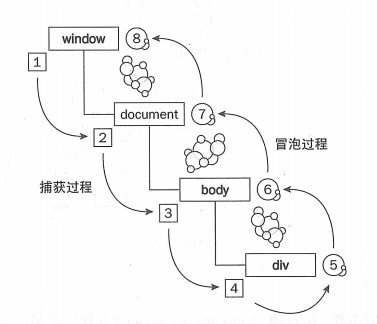
Mozilla1.0及更高版本也支援冒泡事件但到達了另一層次。類似IE6.0,它也支援<html>元素級別的事件、不過,事件"起泡"一直上升到Windows視窗物件。繼續前面的程式碼、點選<div>元素將造成下圖所示的事件冒泡:

捕獲型事件:
IE使用冒泡型事件、相對的、Netscape使用了另一種稱為捕獲型事件(eventcapturing)的解決方案、事件的捕獲和冒泡剛好相反的兩種過程——捕獲型事件中、事件從最不精確的物件(document物件)開始觸發、然後到最精確(也可以在視窗級別捕獲事件,不過必尋由開發人員特別指定)。Netscape不會將頁面上的很多元素暴露給事件。繼續使用前面的程式碼示例、事件按照下面的路徑傳播:
(1)document
(2)<div>
有些人也稱之為自頂向下的事件模型,因為它是從DOM層次的頂端開始向下延伸的:

DOM事件流:
DOM(文件物件模型)結構是一個樹型結構,當一個HTML元素產生一個事件時,該事件會在元素結點與根節點之間按特定的順序傳播,路徑所經過的節點都會收到該事件,這個傳播過程可稱為DOM事件流。事件順序有兩種型別:事件捕捉和事件冒泡。
DOM標準的事件模型
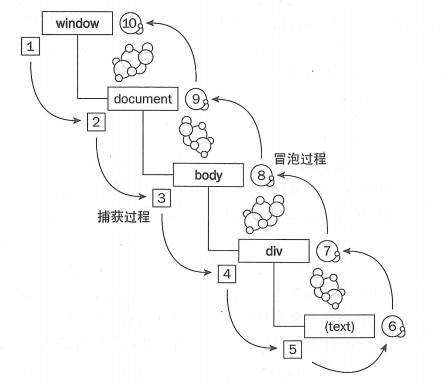
我們已經對上面兩個不同的事件模型進行了解釋和對比。DOM標準同時支援兩種事件模型,即捕獲型事件與冒泡型事件,但是,捕獲型事件先發生。兩種事件流都會觸發DOM中的所有物件,從document物件開始,也在document物件結束(大部分相容標準的瀏覽器會繼續將事件是捕捉/冒泡延續到window物件)。繼續使用前面的例子、在與DOM相容的瀏覽器中點選<div>元素時、事件流的進行如下圖:

注意因為事件的目標(<div>元素)是最精確的元素(於是,在DOM樹中最深),實際上它會接收兩次事件,一次在捕獲過程中,另一次在冒泡過程中。DOM事件模型的最獨特的性質是,文字節點也觸發事件(在IE不會)。所以如果點選示例中的<div>點選</div>、實際的事件流應該是: