Vue專案環境搭建及git倉庫新建
阿新 • • 發佈:2018-12-30
1、 安裝node.js
連結:https://nodejs.org/en/download/
直接傻瓜式安裝即可。
安裝完成後,在命令列執行node–v和npm –v均可以檢視版本號
2、 安裝vue
開啟命令列,執行npm install vue即可。
3、 安裝vue腳手架
執行命令 npm install –g vue-cli
vue --version 檢視版本號,確認是否安裝成功
4、安裝sublime text 3
連結:https://www.sublimetext.com/3
0、 新建vue專案
a) vue init webpack ***
b)
1、 將github上的專案下載至本地
a) 命令:cd 你需要下載的目錄地址
b) 命令:git clone github專案的地址
2、上傳專案至你的github
a)命令:cd 你的專案
進入你的專案所在的地方
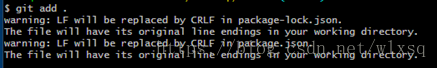
b)命令:git add .
將專案…
c)命令:git commit –m “這裡寫這次更新的描述”
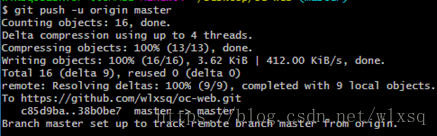
d)命令:git push –u origin master
將專案更新程式碼推至你的github
這裡會跳出github登入介面,輸入賬號密碼登入即可。