css3之幾種盒模型
阿新 • • 發佈:2018-12-30
昨晚回去花了點時間,系統的學習了一下盒模型,現總結如下。
1、盒的基本型別:
在css3中使用display屬性來定義盒的型別,總體來說盒分為block型別和inline型別。
我們之前所學的div元素和p元素屬於block型別,span和a屬於inline型別。如:
2、使用inline-block型別來顯示水平選單<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>盒的基本型別</title> <style> /*div{background: green}*/ /*span{background: red}*/ div{background: green;width: 50px;height: 50px} .div1{display: inline-block} .div2{display: inline} </style> </head> <body> <h1>盒的基本型別</h1> <div class="div1">在css3中,使用display屬性來定義盒的型別,總體來說盒分為block型別和inline型別。</div> <div class="div2">在css3中,使用display屬性來定義盒的型別,總體來說盒分為block型別和inline型別。</div> <!--<span>在css3中使用display屬性來定義盒的型別,總體來說盒分為block型別和inline型別。</span>--> </body> </html>
在不使用inline-block型別之前,如果要實現水平選單,那麼我們需要使用float屬性。如
效果;<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>使用inline-block型別來顯示水平選單</title> <style> ul{ margin:0; padding: 0; } li{ padding: 10px 20px; background-color: #ff3454; border-right: solid 1px #2066c7; width: 100px; text-align: center; list-style: none; float: left; } a{ color: #fff; text-decoration: none; } </style> </head> <body> <h1>使用inline-block型別來顯示水平選單</h1> <ul> <li><a href="index1.html">首頁</a> </li> <li><a href="index1.html">社群</a> </li> <li><a href="index1.html">css3教程</a> </li> <li><a href="index1.html">產品</a> </li> <li><a href="index1.html">聯絡我們</a> </li> </ul> </body> </html>
使用inline-block之後,如
效果與上圖一樣。<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>使用inline-block型別來顯示水平選單</title> <style> ul{ margin:0; padding: 0; } li{ display: inline-block; padding: 10px 20px; background-color: #ff3454; border-right: solid 1px #2066c7; width: 100px; text-align: center; } a{ color: #fff; text-decoration: none; } </style> </head> <body> <h1>使用inline-block型別來顯示水平選單</h1> <ul> <li><a href="index1.html">首頁</a></li><li><a href="index1.html">社群</a></li><li><a href="index1.html">css3教程</a></li><li><a href="index1.html">產品</a></li><li><a href="index1.html">聯絡我們</a></li> </ul> </body> </html>
3、inline-table型別,對齊方式可以使用vertical-align: top;等。
4、list-item型別,可以將多個元素作為列表來顯示,同時在每個元素的開始加上列表的標記。
5、run-in型別與compact型別。
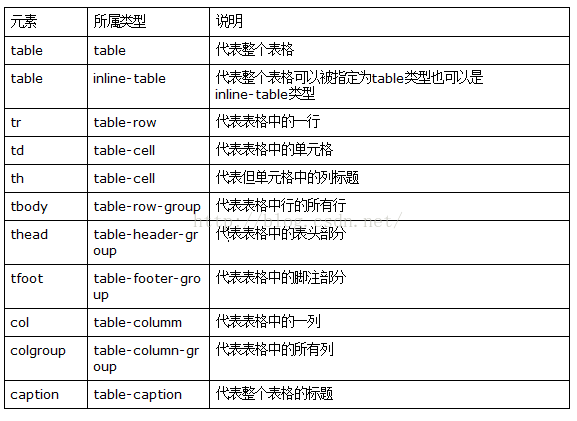
6、表格相關的型別,在CSS3中,所有與表格相關的元素及其所屬型別表:
例如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3中所有與表格相關的元素</title>
<style>
body{
margin: 10px;
padding: 10px;
}
div.table{
display: table;
border: solid 5px #ccc;
}
div.table-caption{
display: table-caption;
}
div.thead{
display: table-header-group;
}
div.tr{
display: table-row;
}
div.td{
display: table-cell;
border: solid 3px #898989;
padding: 5px;
}
</style>
</head>
<body>
<h1>CSS3中所有與表格相關的元素</h1>
<div class="table">
<div class="table-caption">表格的標題</div>
<div class="thead">
<div class="tr">
<div class="td">1</div>
<div class="td">2</div>
<div class="td">3</div>
</div>
<div class="tr">
<div class="td">4</div>
<div class="td">5</div>
<div class="td">6</div>
</div>
<div class="tr">
<div class="td">7</div>
<div class="td">8</div>
<div class="td">9</div>
</div>
</div>
</div>
</body>
</html>7、none型別,如果某個元素被指定了none型別,則這個元素將不會被顯示。
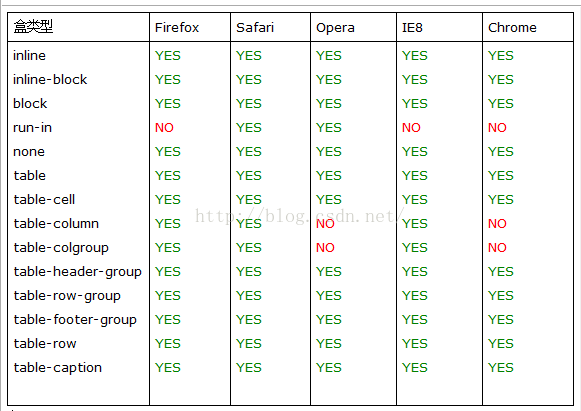
最後總結了一下,幾種常用瀏覽器對各種盒模型的支援情況,