Django框架全面講解 -- Django流程介紹
Python的WEB框架有Django、Tornado、Flask 、Zope TurboGears、Web2py(Webpy)、Pylons等多種,Django相較與其他WEB框架其優勢為:大而全,框架本身集成了ORM、模型繫結、模板引擎、快取、Session等諸多功能。
流程
基本配置
路由系統
檢視view
模板
Model
中介軟體
Form
認證系統
CSRF
分頁
Cookie
Seesion
快取
序列化
訊號
admin
一、 Django流程介紹

MVC是眾所周知的模式,即:將應用程式分解成三個組成部分:model(模型),view(檢視),和 controller(控制 器)。其中:
M——管理應用程式的狀態(通常儲存到資料庫中),並約束改變狀態的行為(或者叫做“業務規則”)。
C——接受外部使用者的操作,根據操作訪問模型獲取資料,並呼叫“檢視”顯示這些資料。控制器是將“模型”和“檢視”隔離,併成為二者之間的聯絡紐帶。
V——負責把資料格式化後呈現給使用者。
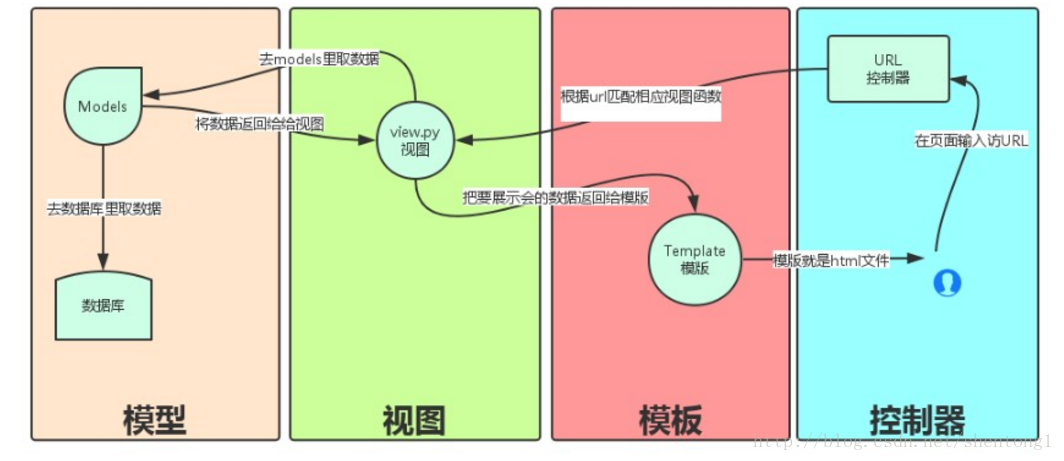
Django也是一個MVC框架。但是在Django中,控制器接受使用者輸入的部分由框架自行處理,所以 Django 裡更關注的是模型(Model)、模板(Template)和檢視(Views),稱為 MTV模式:
M 代表模型(Model),即資料存取層。 該層處理與資料相關的所有事務: 如何存取、如何驗證有效性、包含哪些行為以及資料之間的關係等。 T 代表模板(Template),即表現層。 該層處理與表現相關的決定: 如何在頁面或其他型別文件中進行顯示。 V 代表檢視(View),即業務邏輯層。 該層包含存取模型及調取恰當模板的相關邏輯。 你可以把它看作模型與模板之間的橋樑。
二、 Django 基本配置
建立django程式
終端命令:django-admin startproject sitename (在當前目錄下建立一個Django程式)
IDE建立Django程式時,本質上都是自動執行上述命令
其他常用命令:
python manage.py runserver ip:port (啟動伺服器,預設ip和埠為http://127.0.0.1:8000/)
python manage.py startapp appname (新建 app)
python manage.py syncdb (同步資料庫命令,Django 1.7及以上版本需要用以下的命令)
python manage.py makemigrations (顯示並記錄所有資料的改動)
python manage.py migrate (將改動更新到資料庫)
python manage.py createsuperuser (建立超級管理員)
python manage.py dbshell (資料庫命令列)
python manage.py (檢視命令列表)
程式目錄
配置檔案
a、資料庫
支援SQLite 3(預設)、PostgreSQL 、MySQL、Oracle資料庫的操作
# 預設是SQLit 3 的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# MySQL的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname', #注意這裡的資料庫應該以utf-8編碼
'USER': 'xxx',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
# PostgreSQL配置
DATABASES = {
'default': {
'NAME': 'app_data',
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'USER': 'XXX',
'PASSWORD': 'XXX'
}
# Oracle配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.oracle',
'NAME': 'xe',
'USER': 'a_user',
'PASSWORD': 'a_password',
'HOST': '',
'PORT': '',
}
}Django框架對於開發者而言高度透明化,對於不同資料庫的具體使用方法是一致的,改變資料庫型別只需要變動上述配置即可。
想要了解更多請戳這裡
b、靜態檔案新增
# 首先在專案根目錄下建立static目錄
# 接著在settings.py 檔案下新增
STATIC_URL = '/static/' # 預設已新增,使用靜態檔案時的字首
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'), #行末的逗號不能漏
)
# 這樣在template中就可以匯入static目錄下的靜態檔案啦
# 例:
<script src="/static/jquery-1.12.4.js"></script>
