微信小程式 image元件的mode屬性 以及 圖片出現橫向滾動軸
微信在3月27釋出新增的六大能力中開放申請個人開發者啦!!因為公司也要做小程式,現在趁著專案在客戶那邊還沒確定,於是自己搞了一個pixiv(也就是P站)的app(這個app名字就叫做pixiv)轉成微信的小程式來練手(github地址)。【註明:目前只是練手,至少我覺得我自己是不可能釋出的,不然會被視為侵權(希望開發這個app 的 人如果看到了這個github地址覺得侵權可以聯絡我給撤下來)】
這次要寫的是image這個元件(注意是元件不是標籤)。
寫這篇文章的目的,是因為我使用image元件的mode屬性中取值為縮放的時候,在圖片下方出現了滾動軸。另外就是本文章只是為了區分開mode屬性中的取值問題
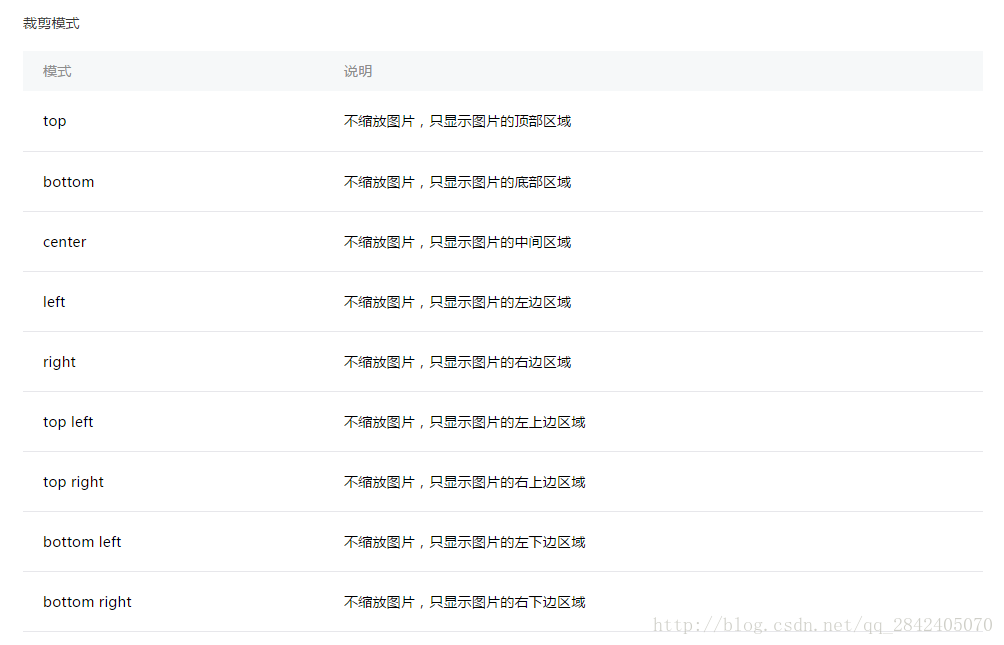
按套路,先上微信官方開發文件的截圖
可以看到,image這個元件有四個屬性,這次針對mode屬性和我所做的小程式中用到的圖片結合講一下。
按照官方的mode,分為兩類:一類縮放,一類裁剪。
我所做的pixiv是需要大量圖片的網站。P站供畫手們上傳自己的作品。圖片有大有小,按照這個,我們要做的可以分成兩種
1、對上傳上來的圖片進行縮放(一般是縮小),放進我們規定好大小的格子中。
2、對上傳上來的圖片進行裁剪,假設我們只需要整張圖片的中間部分就可以了。
因為上述的這兩點還要針對小程式中的view元件和scroll-view元件區分,這個涉及到了對image的width的設定,現在先講最普通的view元件。(對於scroll-view中出現的圖片, 也會出現滾動軸的情況,連結在此:
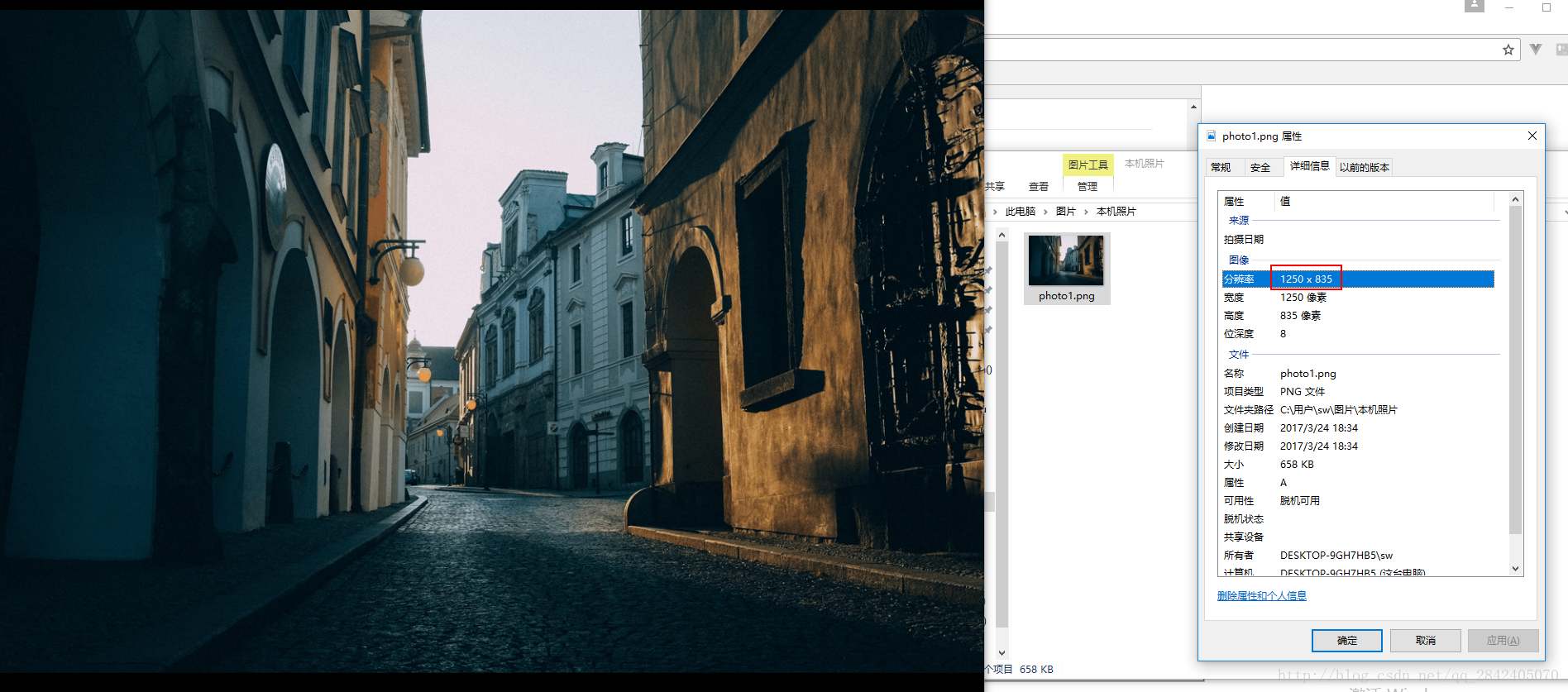
如圖,現在我有一張這麼大的圖片,我只要放進這麼小的格子裡面。(看紅框)
按照分類點,我們來講第一點(縮放)我做的時候出現的問題。
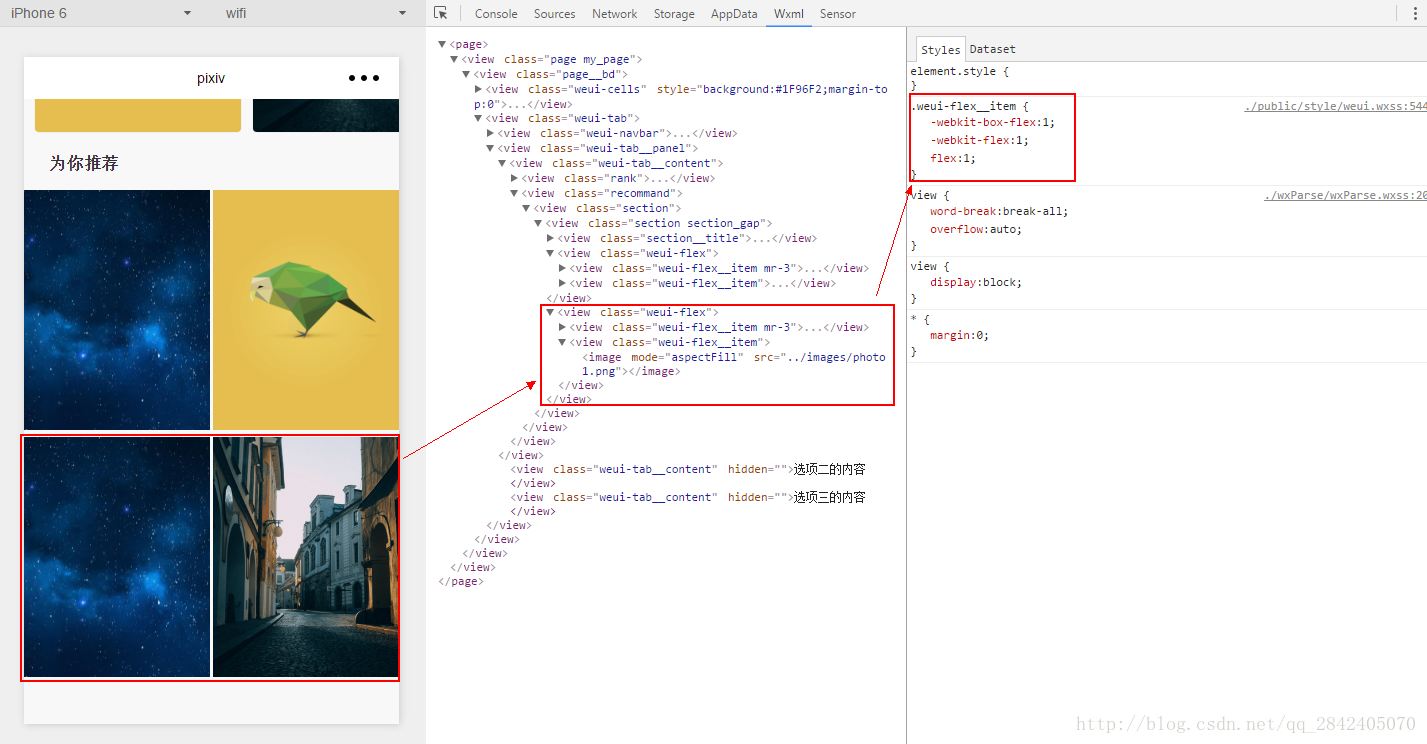
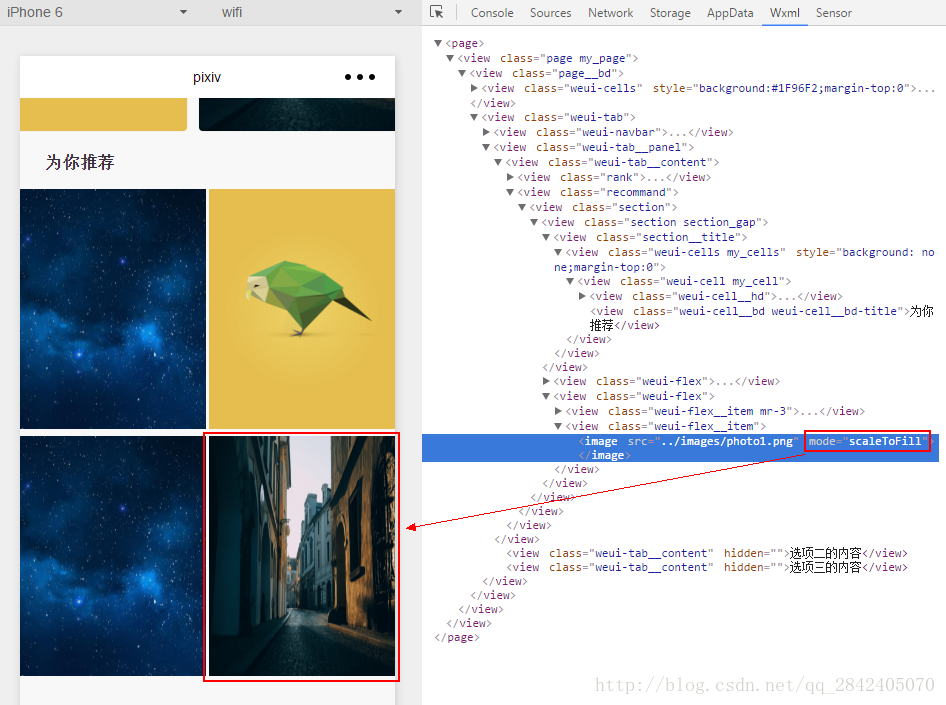
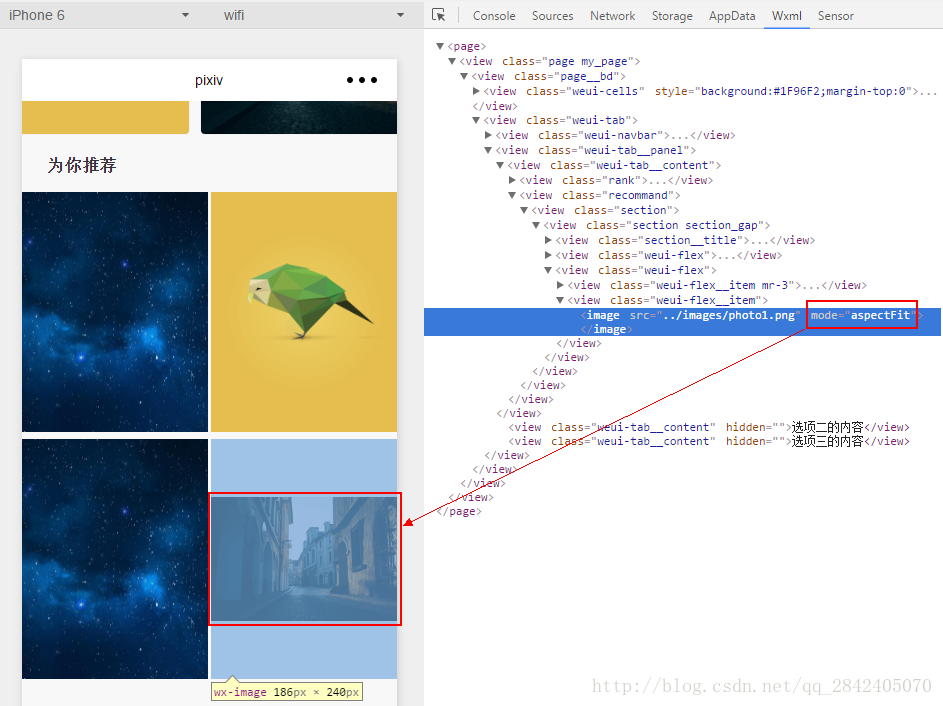
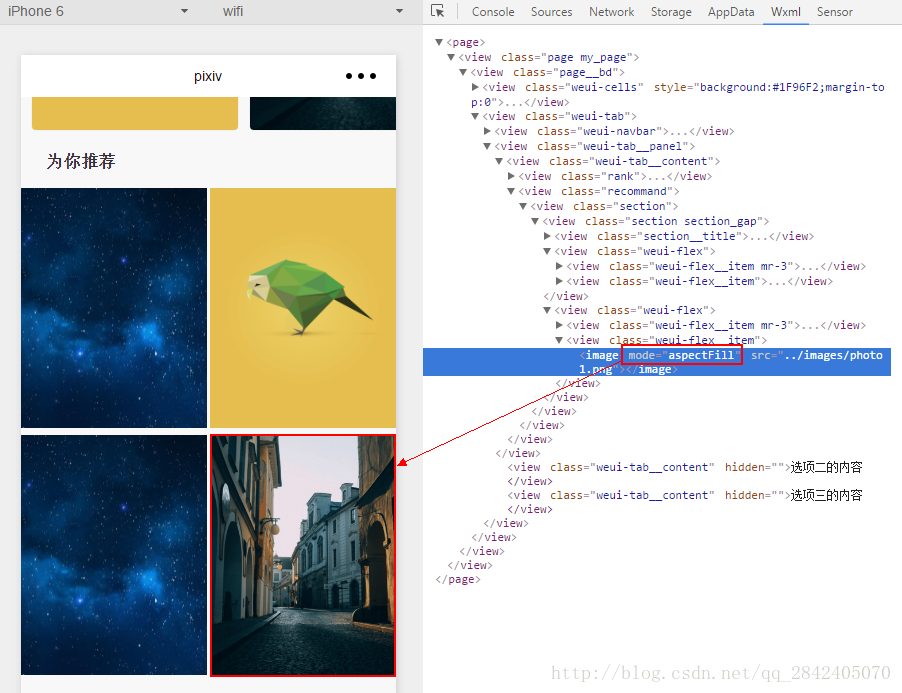
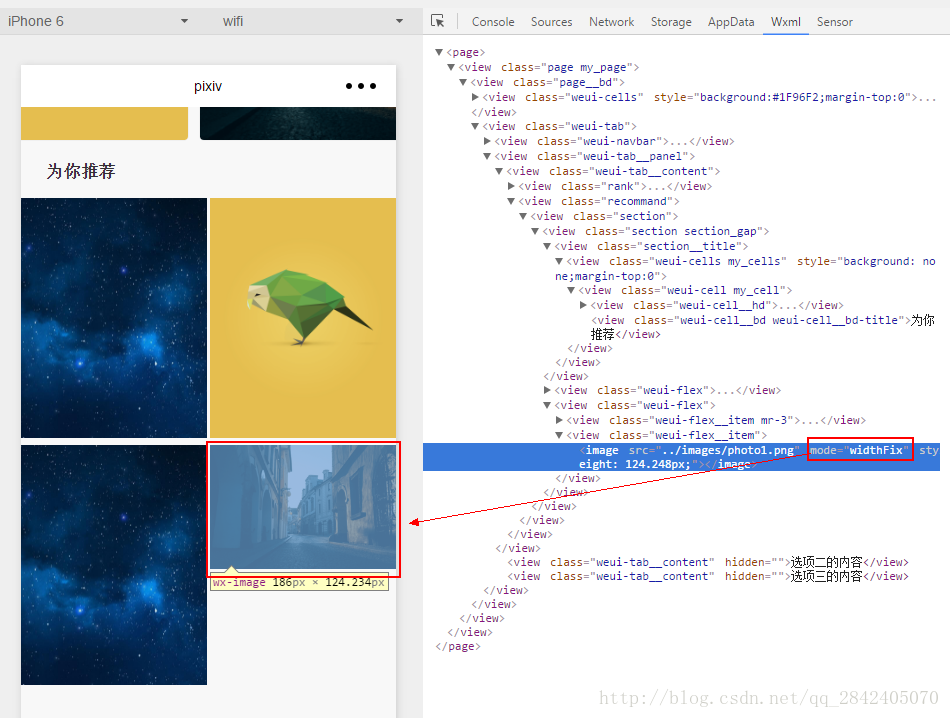
(看下圖)這個小格子並沒有規定大小,它是一個weui-flex__item,也就是flex:1(在這裡就是佔據了整個橫面的50%)。對於image這個元件本身,我設定了width:100%(待會來看看如果把這個100% 去掉會怎樣)。對於我們要調整的這張圖片,首先我們明確了是縮放,也就是從scaleToFill、aspectFit、aspectFill、widthFix這四個值中取。下面就是四種對應顯示的樣子(看圖)。
乍一看,scaleToFill和aspectFill就是我們要用的,但是感覺好像scaleToFill和aspectFill沒有區別,展示的效果都是一樣一樣的。這就得說回我們剛才說的,有沒有給image元件設定了width:100%的問題,下面就針對有無100%來區分。
1、有設定image的width:100%
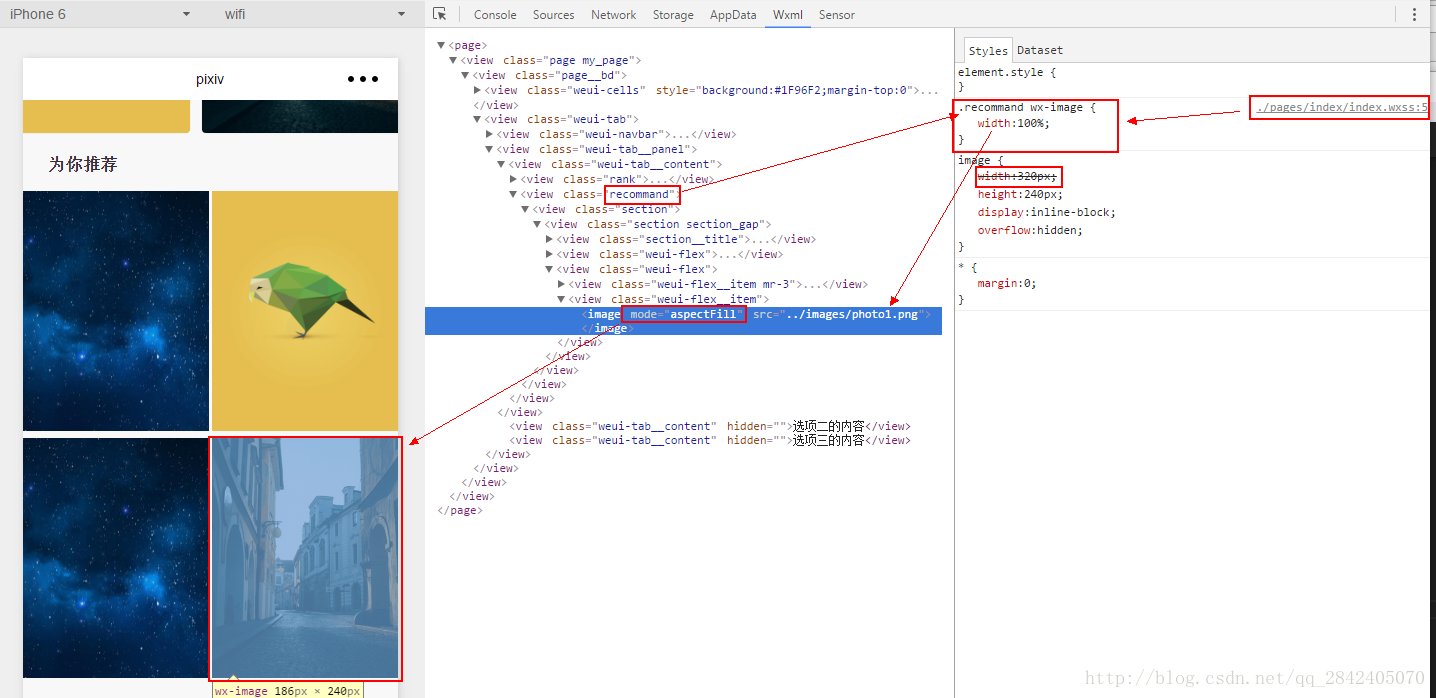
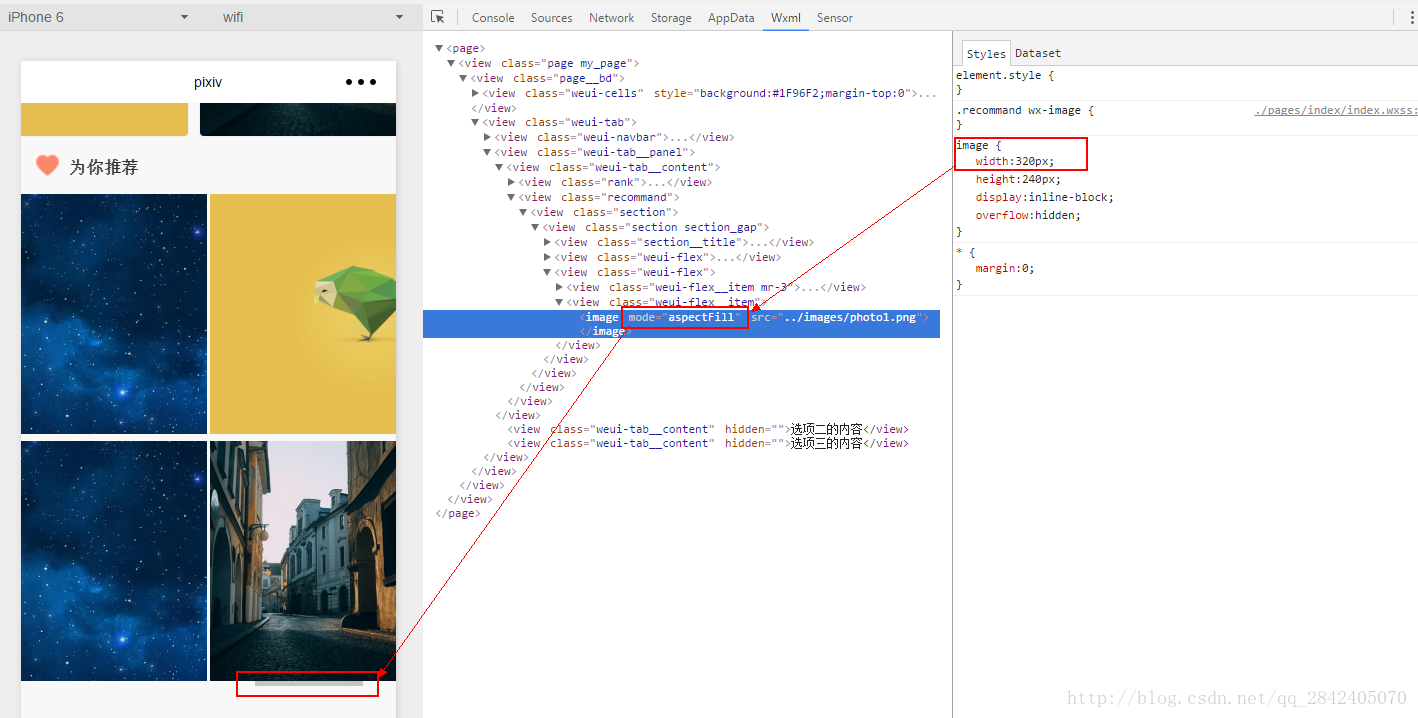
| aspectFill,有設定100% |  |
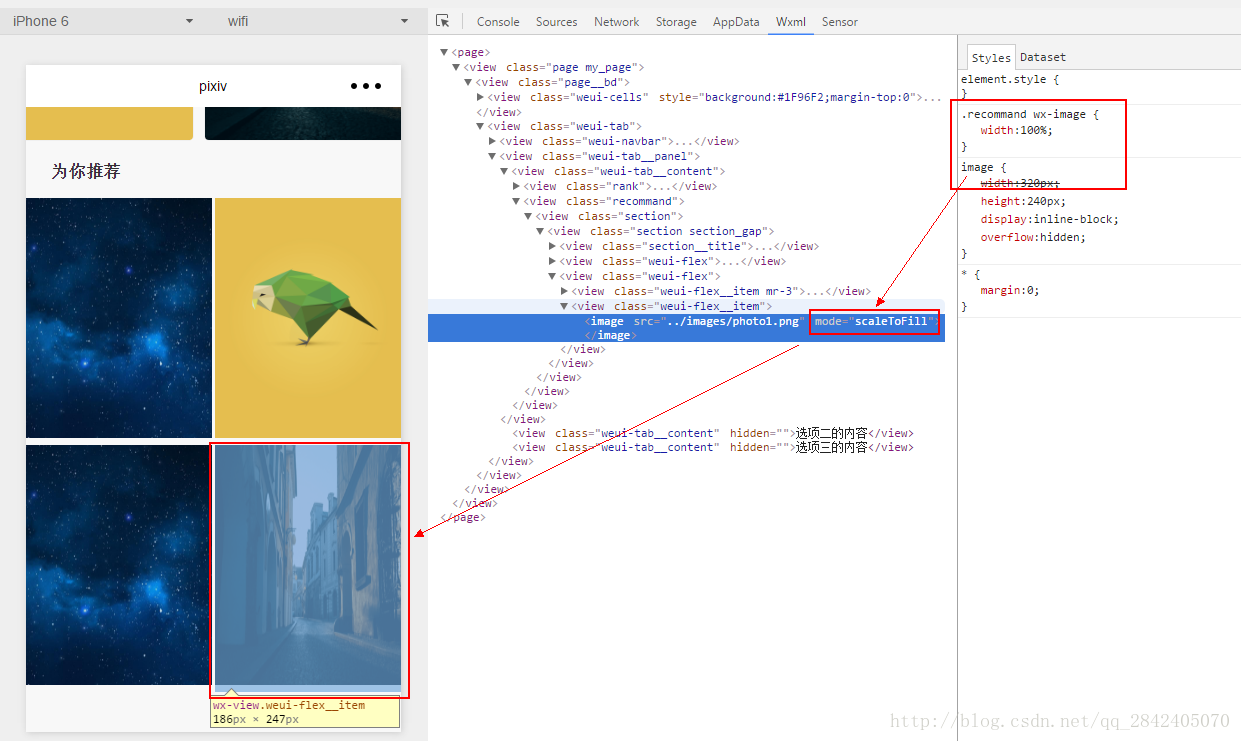
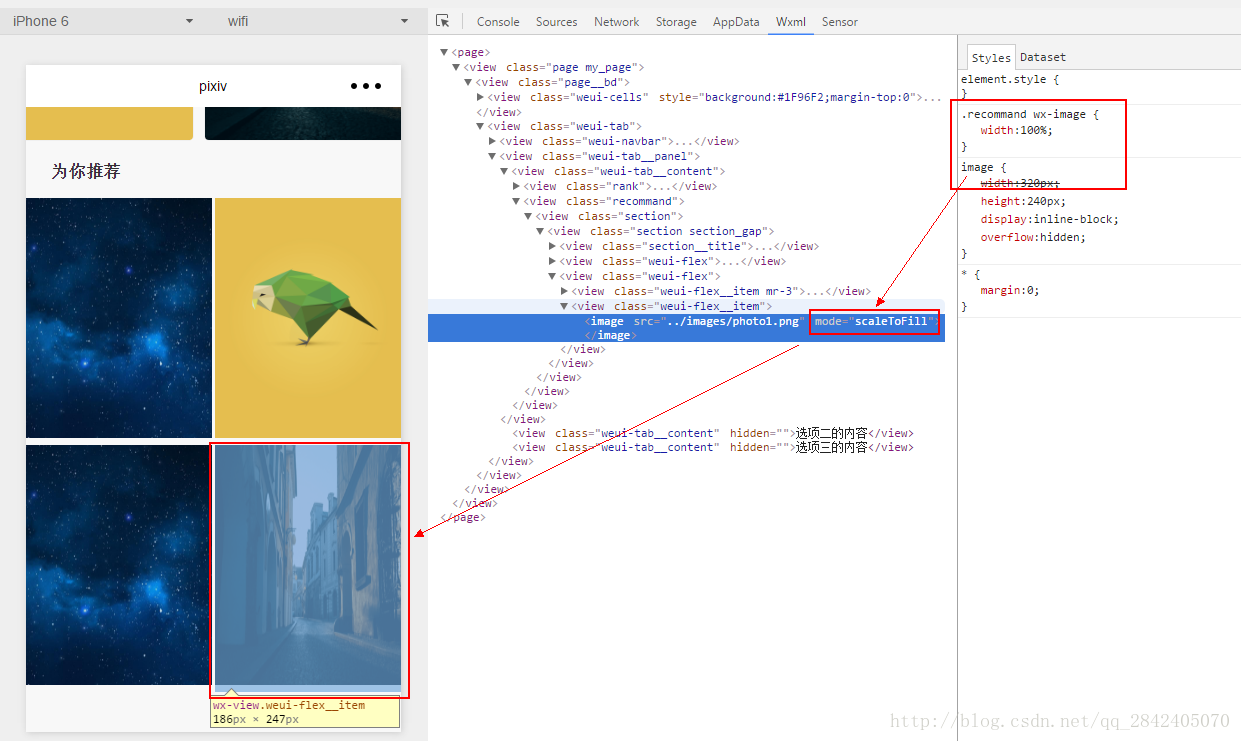
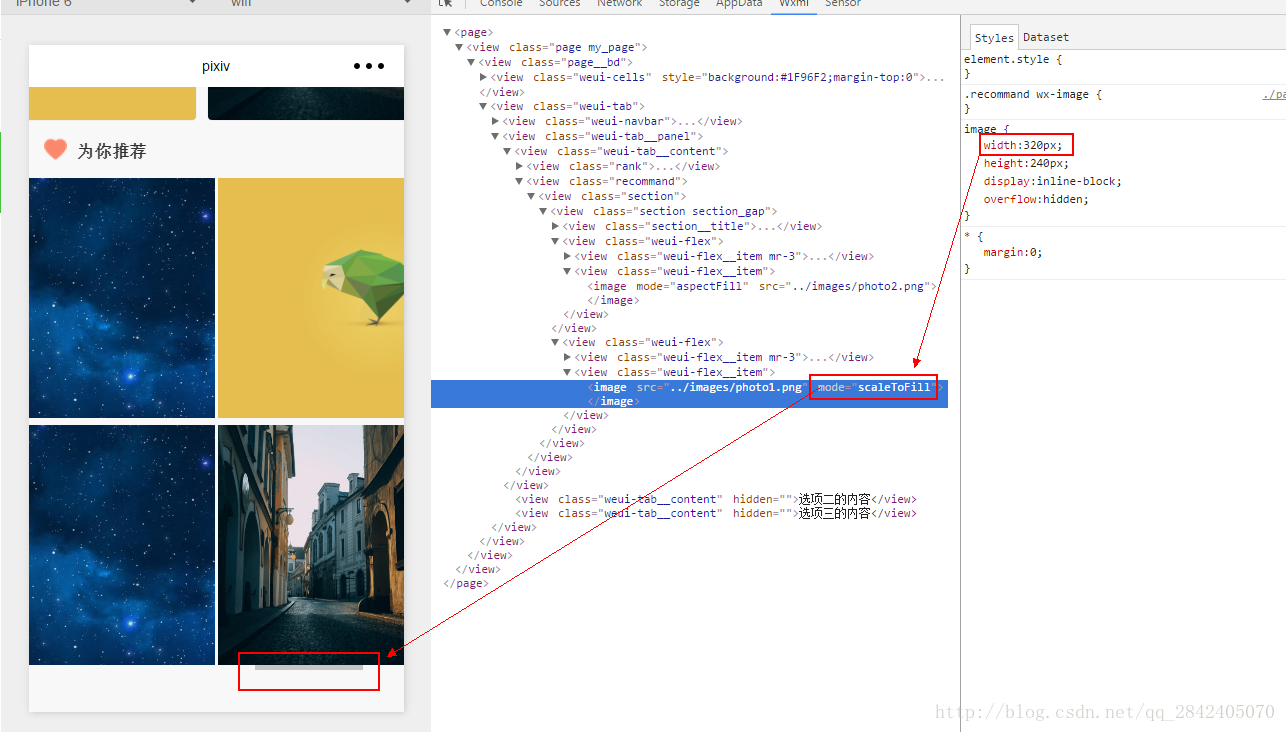
| scaleToFill,有設定100% |   |
2、沒有設定image的width:100%(可以看見,圖片出現了橫滾動軸)
| aspectFill,沒有設定100% |  |
| scaleToFill,沒有設定100% |  |
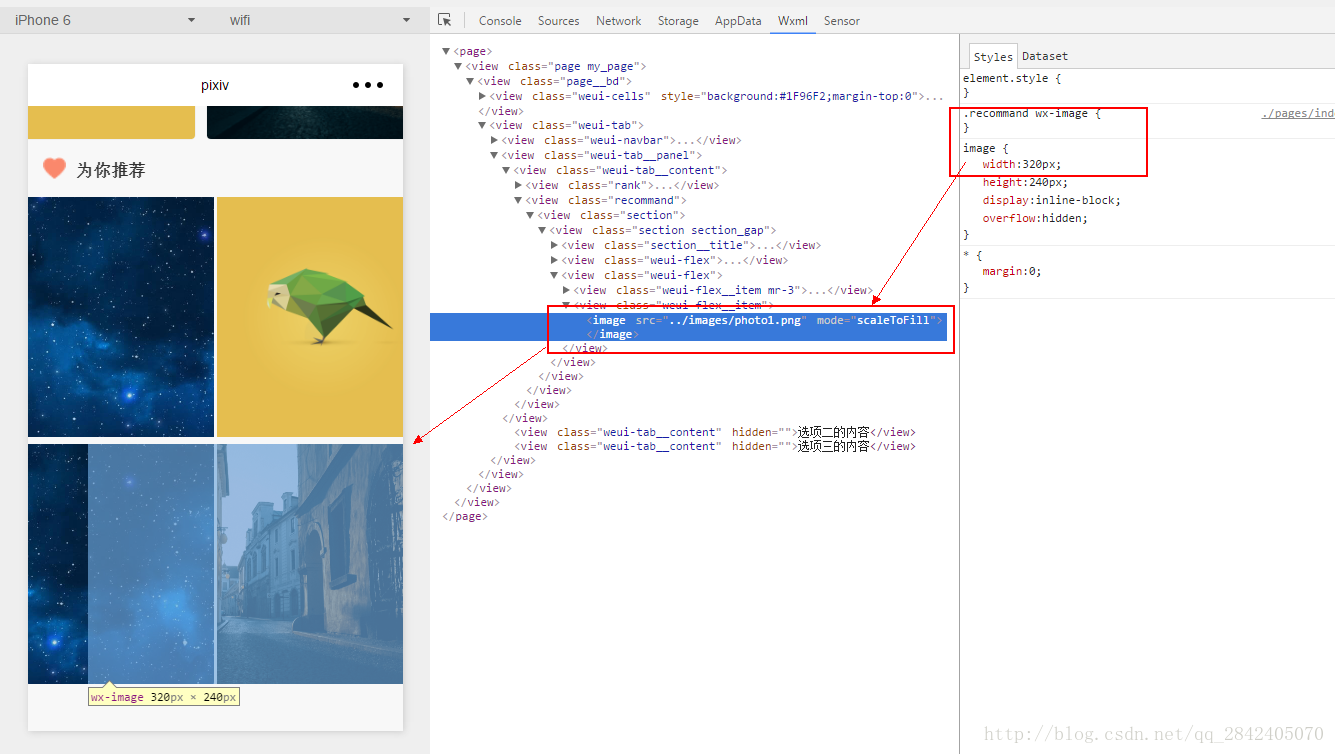
一開始我做的時候,是沒有給圖片設定width為100%的,於是出現了滾動軸,還特別奇怪。除錯一看,原來是圖片原本的320px的寬度已經超出了格子的寬度,並且image元件自己已經設定好overflow:hidden(如圖,沒有設定width為100%的時候image的width)
對於裁剪這個,應該就不用說了吧,這個很好理解。
結論就是:使用aspectFill或者scaleToFill最好還是給image的width設定為100%,就不會在圖片下方出現橫滾動軸啦。