微信小程式(七)_控制屬性2
控制屬性:列表渲染
即,陣列型別的資料,去迴圈渲染。
那先來看看怎麼去遍歷渲染一個數據中的陣列=》
邏輯層:

介面層:
1.迴圈遍歷 wx:for="{{ }}" 迴圈陣列
2.迴圈變數 item.

ps: 迴圈變數 item 如果和資料名稱衝突,可以將迴圈變數改變。
那麼如何改變???
3.wx:for-item="abc" (名稱隨意)
如圖=》

4.從上圖看到,控制檯有警告,一定不能小看它。
now you can provide attr 'wx:key' for a 'wx:for' to improve performance.你可以用 'wx:key' 來為 'wx:for' 提高效能。
那麼,隨便新增 wx:key=“aaa” 之後,警告消失了。為什麼呢???
我們都知道,key一般在做列表渲染時遇到的一個問題:
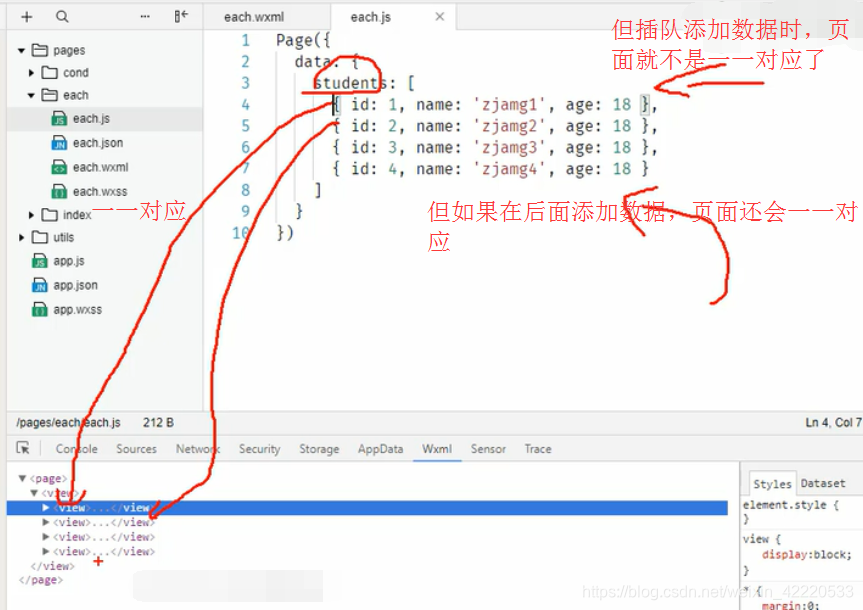
4.1 通常,一條資料對應頁面一條列表,但當資料更改後,資料和頁面列表還會 一 一對應嗎?
從下面圖中看出,未新增和正常在後面新增資料,頁面是一一對應的;但插隊新增時,頁面出現混亂。

4.2 button事件互動繫結 bindtap
給按鈕新增一個標識函式,該標識一般以Handle結尾,該函式一般是定義在邏輯層中。
頁面物件除了,生命週期的鉤子函式之外,可以定義任何其他的函式,這些函式可以作為檢視層(介面)元素的事件處理函式。
邏輯層:

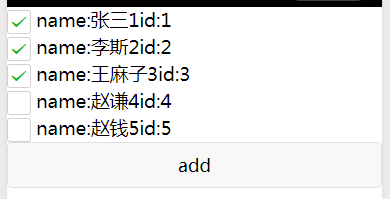
介面:勾選checkbox之後,再點選新增,頁面沒有出現混亂,切新增條目和頁面一 一對應。

4.3 頁面混亂
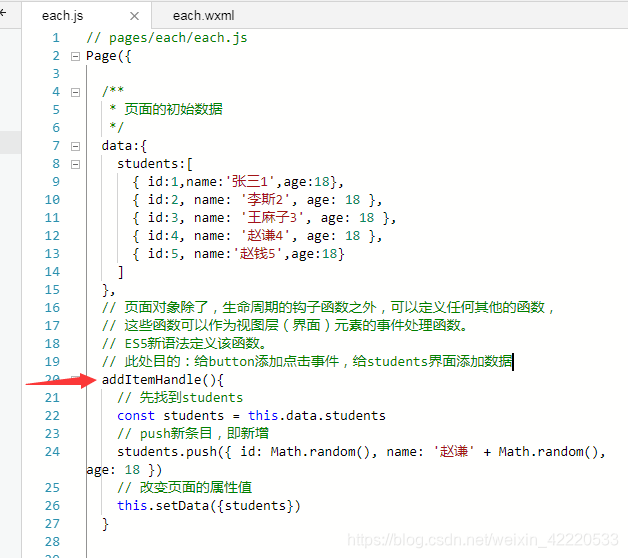
處理函式,在前面新增條目:
// 此處目的:給button新增點選事件,給students介面新增資料 addItemHandle(){ // 先找到students // const students = this.data.students // push新條目,即新增 後新增 // students.push({ id: Math.random(), name: '趙謙' + Math.random(), age: 18 }) // 資料前面新增 // concat 陣列連線 const students = [{ id: Math.random(), name: '趙謙' + Math.random(), age: 18 }].concat(this.data.students) // 改變頁面的屬性值 this.setData({students}) }
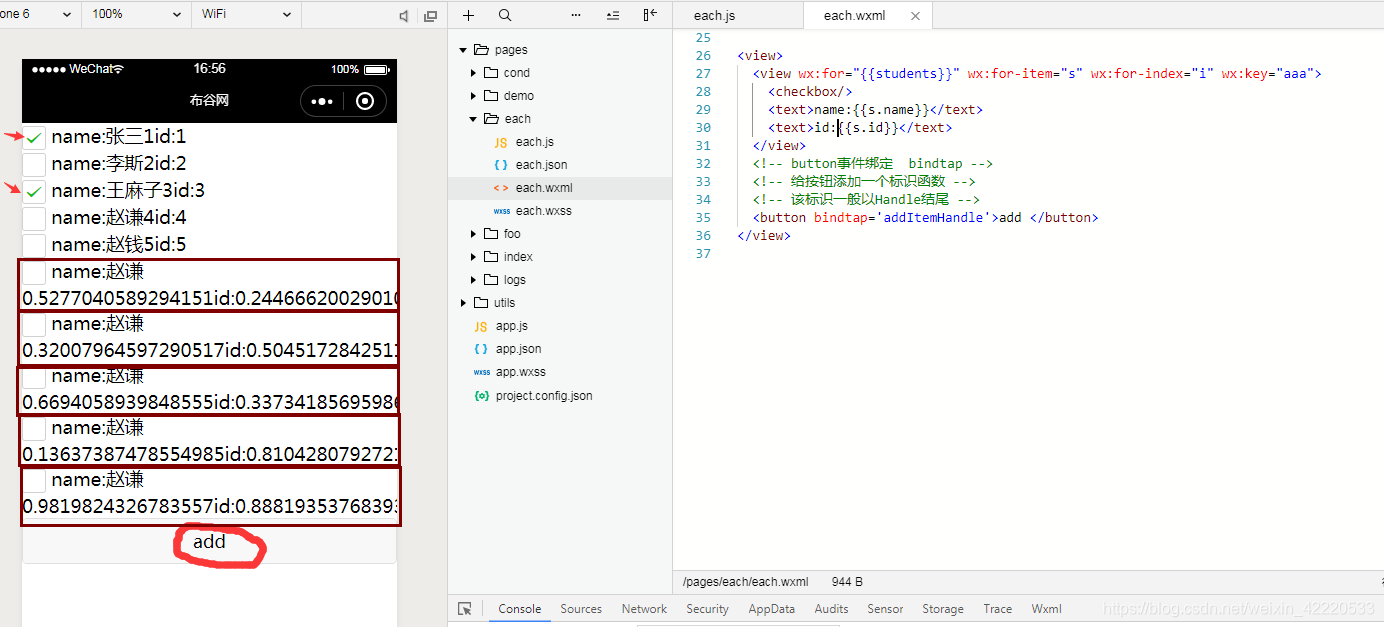
介面:
ps1: 未點選add = 頁面正常

ps2: 點選add,新增 = 頁面混亂 ,介面元素與資料對應關係發生了變化

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 華麗的分界線 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4.4 最終,最後的解決方案::元素的id屬性:::wx:key="id"
wx:key 屬性值 寫的是 遍歷的陣列單項屬性名稱
ps1: 未點選add = 頁面正常

ps2: 點選add,新增 = 頁面正常

but,,,,,,,,,,
4.4.1 該陣列是有自己的屬性名稱,如’name'、‘id’,
但有一些資料的陣列是沒有屬性值的,例如: num:[1,2,3,4,5,6]
那麼,這樣的怎麼通過屬性值來標識呢???
可以通過 *this 這個保留值 去指定當前被遍歷的元素
(簡單的資料型別,沒有屬性值,那就用當前資料單項的本身位置來標識,即*this)
wx:key="*this"
4.4.2 蜜汁‘坑’
介面層,我們這樣寫:

{{students}}和空格,組成一個新字串,此時的wx:for迴圈遍歷的是一個字串。
效果就是這樣: =》新的字串

5.獲取下標 index 以及index名稱的調整修改

