微信小程式--多個按鈕選中的聯動效果

場景:畫圖應用需選擇畫筆顏色,有4種顏色按鈕可供選擇,使用者點選任意按鈕進行顏色切換。
思路:通過curColorIndex變數儲存當前選中的顏色下標,選中後新增額外的選中樣式。
一,canvas.wxss檔案:這個檔案用於定義按鈕正常態和選中態的樣式,以及Flex
佈局的約束

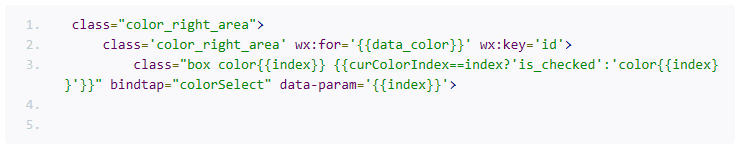
二,canvas.wxml檔案:這個檔案是Demo的佈局介面,通過使用js的data資料和wxss的class樣式進行頁面佈局

這裡通過wx:for實現迴圈列印顏色陣列,通過curColorIndex值控制選中的樣式,index值進行引數傳遞
三,canvas.js檔案:提供資料,以及處理xwml的控制元件響應,並通過設定this.setData的值來更新xwml的顯示

文章作者:二木又土
版權說明:本文轉載於小程式社群(wxapp-union.com)有問題請聯絡我們。
相關推薦
微信小程式--多個按鈕選中的聯動效果
場景:畫圖應用需選擇畫筆顏色,有4種顏色按鈕可供選擇,使用者點選任意按鈕進行顏色切換。 思路:通過curColorIndex變數儲存當前選中的顏色下標,選中後新增額外的選中樣式。 一,canvas.wxss檔案:這個檔案用於定義按鈕正常態和選中態的樣式,以及Fle
微信小程式多選框選中後改變樣式--自定義圖片
原理:主要利用了js 的indexOf() 方法可返回某個指定的字串值在字串中首次出現的位置。 注意:image裡面的圖片自己加 wxml <text>多選框</text>
微信小程式多個button做單選操作
//這裡是wxml程式碼 <block wx:for="{{yearLabel}}"> <button class="{{item.select==yearShow?'b':'a'}}" data-texe="{{item.context}}" data
微信小程式 多圖上傳解決方案
為了使程式碼體積小 我這裡講多圖上傳 封裝到單獨的一個js 頁面的js呼叫他 我們看firhealth.js檔案內容 // pages/home/home.js var upload = require('../../style/upload.js'); Pag
微信小程式--多張圖片下載問題--for迴圈出現 漏下,亂序。最多下載5張圖片的問題解決(附帶個人開發小程式原始碼)
微信小程式多圖下載,之前肯定對單張圖片下載瞭解了。這裡就不再多說。 首先,多圖下載肯定是用到迴圈了。那麼問題就出在迴圈這裡。在迴圈裡呼叫單圖下載方法。這樣就會出現一個問題,就是下載時先遍歷完了,然後再依次執行wx.downloadfile 獲取到下載的臨時檔案路徑,再使用wx.saveIma
微信小程式 多倒計時砍殺
<!--pages/input/input.wxml--> <view class="list" wx:for="{{list}}"wx:key="index"> <view class='m-list' style='margon-top:20px'>
微信小程式-多層餅圖/包含關係餅圖/自定義餅圖關係模式
效果圖如下 WXML <view class='chart_wrapper'> <view class='chart_wrapper'> <view class='chart_mark'> <view class
微信小程式多圖片上傳
小程式多圖片上傳 檔案上傳 微信小程式官方文件 這裡為了方便使用,對 小程式檔案上傳的函式進行了 再次的封裝;同時為了方便記憶,是和使用,按照微信給出的文件進行編寫; 先看一下怎麼使用吧! // 選擇照片 wx.chooseImage({ success: functio
微信小程式 客服按鈕
例如這個: <view> <image src='/img/img/servicewx.png' class='card-img'> <button open-type="contact" class='card-i
微信小程式 多選框的使用
微信小程式 多選框的使用 需求 效果圖 核心程式碼(wxml,JavaScript) 需求 上個月給公司做了個OA 小程式,其中一個模組是用印申請,效果如圖所示,點選 選擇公章型別, 彈出
微信小程式--兩個小程式之間攜帶資料跳轉
1. 首先根據官方文件給出的,有一個前提就是兩個小程式必須是同一個公眾號下面的。 2,假設從小程式A跳轉到小程式B。在小程式A裡面,給相應的事件裡面呼叫wx.navigateToMiniProgram(),appId填寫另一個小程式的appId,path為開啟的頁面路徑,
微信小程式多圖上傳
選擇圖片wx.chooseImage 上傳圖片wx.uploadFile 點選選擇圖片 chooseImg: function () { var that = this; var selectImg =
微信小程式左上角返回按鈕跳轉到指定頁面
在當前頁面的 onUnload 執行頁面跳轉 onUnload: function () { wx.reLaunch({ url: '../logs/logs' })
微信小程式多層巢狀迴圈,二級陣列遍歷
小程式中的遍歷迴圈類似於angularJS的遍歷。 二級陣列遍歷有一個坑。二級遍歷wx:for迴圈的時候,需要注意。(程式碼如下) JS程式碼: data: { groups: [ [ {
微信小程式沒有返回按鈕
剛接觸小程式,發現頁面跳轉後左上角沒有返回按鈕,以為要通過函式設定,找文件卻沒發現,後來發現是跳轉方式為“在當前頁面開啟”就不會有左上角的返回按鈕 <view class="btn-area"> <navigator url="navigate?title
微信小程式分享個人和群判斷
微信小程式的分享功能,在最新版庫的ide上已經不能拿到分享回調了,官方api也刪除了對應的回撥函式,看樣子是砍掉了,不過真機測試還是可以的,話不多說,上程式碼: onLoad: function(options) { wx.showShareMenu({
微信小程式開發學習筆記001--認識微信小程式,第一個微信小程式
第一天,認識微信小程式,第一個微信小程式 1.什麼是微信小程式? 是h5網頁嘛?不是 微信張小龍說: 小程式是一種不需要下載安裝即可使用的應用, 它實現了應用“觸手可及”的夢想,使用者掃一掃或者 搜一下即可開啟應用。也體現了“用完即走”的理念 ,使用者不用關心安裝太多應用的
微信小程式多層迴圈遍歷
資料:兩層巢狀 /** * 頁面的初始資料 */ data: { newslist: [ { time: '今天', list: [ { title: 'EOS主
微信小程式如何實現下拉框效果?(程式碼示例)
wxml程式碼: <view class='top-text'> 選擇接收班級</view> <!-- 下拉框 --> <view class='top-selected' bindtap='bindShowMsg'> <
微信小程式實現slideUp、slideDown滑動效果及點選空白隱藏功能示例
本文例項講述了微信小程式實現slideUp、slideDown滑動效果及點選空白隱藏功能。分享給大家供大家參考,具體如下: 怎樣實現jq中的slideUp或者slideDown這種動畫效果呢,我的思路是用css3的transform: translateY() 屬性,給需要動畫的元素新增上一個動畫
