Commonjs規範及Node模組實現
前面的話
Node在實現中並非完全按照CommonJS規範實現,而是對模組規範進行了一定的取捨,同時也增加了少許自身需要的特性。本文將詳細介紹NodeJS的模組實現
引入
nodejs是區別於javascript的,在javascript中的頂層物件是window,而在node中的頂層物件是global
[注意]實際上,javascript也存在global物件,只是其並不對外訪問,而使用window物件指向global物件而已
在javascript中,通過var a = 100;是可以通過window.a來得到100的

但在nodejs中,是不能通過global.a來訪問,得到的是undefined

這是因為var a = 100;這個語句中的變數a,只是模組範圍內的變數a,而不是global物件下的a
在nodejs中,一個檔案就是一個模組,每個模組都有自己的作用域。使用var來宣告的一個變數,它並不是全域性的,而是屬於當前模組下
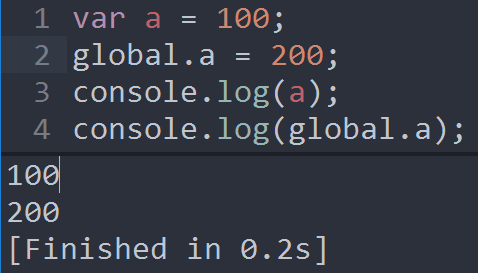
如果要在全域性作用域下宣告變數,則如下所示

概述
Node中模組分為兩類:一類是Node提供的模組,稱為核心模組;另一類是使用者編寫的模組,稱為檔案模組
核心模組部分在Node原始碼的編譯過程中,編譯進了二進位制執行檔案。在Node程序啟動時,部分核心模組就被直接載入進記憶體中,所以這部分核心模組引入時,檔案定位和編譯執行這兩個步驟可以省略掉,並且在路徑分析中優先判斷,所以它的載入速度是最快的
檔案模組則是在執行時動態載入,需要完整的路徑分析、檔案定位、編譯執行過程,速度比核心模組慢
接下來,我們展開詳細的模組載入過程
模組載入
在javascript中,載入模組使用script標籤即可,而在nodejs中,如何在一個模組中,載入另一個模組呢?
使用require()方法來引入

【快取載入】
再展開介紹require()方法的識別符號分析之前,需要知道,與前端瀏覽器會快取靜態指令碼檔案以提高效能一樣,Node對引入過的模組都會進行快取,以減少二次引入時的開銷。不同的地方在於,瀏覽器僅僅快取檔案,而Node快取的是編譯和執行之後的物件
不論是核心模組還是檔案模組,require()方法對相同模組的二次載入都一律採用快取優先的方式,這是第一優先順序的。不同之處在於核心模組的快取檢查先於檔案模組的快取檢查
【識別符號分析】
require()方法接受一個識別符號作為引數。在Node實現中,正是基於這樣一個識別符號進行模組查詢的。模組識別符號在Node中主要分為以下幾類:[1]核心模組,如http、fs、path等;[2].或..開始的相對路徑檔案模組;[3]以/開始的絕對路徑檔案模組;[4]非路徑形式的檔案模組,如自定義的connect模組
根據引數的不同格式,require命令去不同路徑尋找模組檔案
1、如果引數字串以“/”開頭,則表示載入的是一個位於絕對路徑的模組檔案。比如,require('/home/marco/foo.js')將載入/home/marco/foo.js
2、如果引數字串以“./”開頭,則表示載入的是一個位於相對路徑(跟當前執行指令碼的位置相比)的模組檔案。比如,require('./circle')將載入當前指令碼同一目錄的circle.js
3、如果引數字串不以“./“或”/“開頭,則表示載入的是一個預設提供的核心模組(位於Node的系統安裝目錄中),或者一個位於各級node_modules目錄的已安裝模組(全域性安裝或區域性安裝)
[注意]如果是當前路徑下的檔案模組,一定要以./開頭,否則nodejs會試圖去載入核心模組,或node_modules內的模組
//a.js console.log('aaa'); //b.js require('./a');//'aaa' require('a');//報錯
【副檔名分析】
require()在分析識別符號的過程中,會出現識別符號中不包含副檔名的情況。CommonJS模組規範也允許在識別符號中不包含副檔名,這種情況下,Node會先查詢是否存在沒有後綴的該檔案,如果沒有,再按.js、.json、.node的次序補足副檔名,依次嘗試
在嘗試的過程中,需要呼叫fs模組同步阻塞式地判斷檔案是否存在。因為Node是單執行緒的,所以這裡是一個會引起效能問題的地方。小訣竅是:如果是.node和.json檔案,在傳遞給require()的識別符號中帶上副檔名,會加快一點速度。另一個訣竅是:同步配合快取,可以大幅度緩解Node單執行緒中阻塞式呼叫的缺陷
【目錄分析和包】
在分析識別符號的過程中,require()通過分析副檔名之後,可能沒有查詢到對應檔案,但卻得到一個目錄,這在引入自定義模組和逐個模組路徑進行查詢時經常會出現,此時Node會將目錄當做一個包來處理
在這個過程中,Node對CommonJS包規範進行了一定程度的支援。首先,Node在當前目錄下查詢package.json(CommonJS包規範定義的包描述檔案),通過JSON.parse()解析出包描述物件,從中取出main屬性指定的檔名進行定位。如果檔名缺少副檔名,將會進入副檔名分析的步驟
而如果main屬性指定的檔名錯誤,或者壓根沒有package.json檔案,Node會將index當做預設檔名,然後依次查詢index.js、index.json、index.node
如果在目錄分析的過程中沒有定位成功任何檔案,則自定義模組進入下一個模組路徑進行查詢。如果模組路徑陣列都被遍歷完畢,依然沒有查詢到目標檔案,則會丟擲查詢失敗的異常
訪問變數
如何在一個模組中訪問另外一個模組中定義的變數呢?
【global】
最容易想到的方法,把一個模組定義的變數複製到全域性環境global中,然後另一個模組訪問全域性環境即可
//a.js var a = 100; global.a = a; //b.js require('./a'); console.log(global.a);//100
這種方法雖然簡單,但由於會汙染全域性環境,不推薦使用
【module】
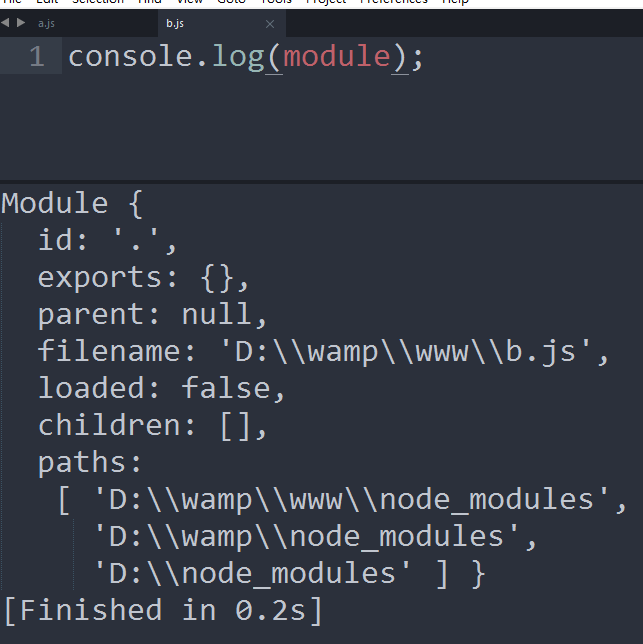
而常用的方法是使用nodejs提供的模組物件Module,該物件儲存了當前模組相關的一些資訊
function Module(id, parent) { this.id = id; this.exports = {}; this.parent = parent; if (parent && parent.children) { parent.children.push(this); } this.filename = null; this.loaded = false; this.children = []; }
module.id 模組的識別符,通常是帶有絕對路徑的模組檔名。
module.filename 模組的檔名,帶有絕對路徑。
module.loaded 返回一個布林值,表示模組是否已經完成載入。
module.parent 返回一個物件,表示呼叫該模組的模組。
module.children 返回一個數組,表示該模組要用到的其他模組。
module.exports 表示模組對外輸出的值。

【exports】
module.exports屬性表示當前模組對外輸出的介面,其他檔案載入該模組,實際上就是讀取module.exports變數
//a.js var a = 100; module.exports.a = a; //b.js var result = require('./a'); console.log(result);//'{ a: 100 }'
為了方便,Node為每個模組提供一個exports變數,指向module.exports。造成的結果是,在對外輸出模組介面時,可以向exports物件新增方法
console.log(module.exports === exports);//true
[注意]不能直接將exports變數指向一個值,因為這樣等於切斷了exports與module.exports的聯絡
模組編譯
編譯和執行是模組實現的最後一個階段。定位到具體的檔案後,Node會新建一個模組物件,然後根據路徑載入並編譯。對於不同的副檔名,其載入方法也有所不同,具體如下所示
js檔案——通過fs模組同步讀取檔案後編譯執行
node檔案——這是用C/C++編寫的擴充套件檔案,通過dlopen()方法載入最後編譯生成的檔案
json檔案——通過fs模組同步讀取檔案後,用JSON.parse()解析返回結果
其餘副檔名檔案——它們都被當做.js檔案載入
每一個編譯成功的模組都會將其檔案路徑作為索引快取在Module._cache物件上,以提高二次引入的效能
根據不同的副檔名,Node會呼叫不同的讀取方式,如.json檔案的呼叫如下:
// Native extension for .json Module._extensions['.json'] = function(module, filename) { var content = NativeModule.require('fs').readFileSync(filename, 'utf8'); try { module.exports = JSON.parse(stripBOM(content)); } catch (err) { err.message = filename + ': ' + err.message; throw err; } };
其中,Module._extensions會被賦值給require()的extensions屬性,所以通過在程式碼中訪問require.extensions可以知道系統中已有的擴充套件載入方式。編寫如下程式碼測試一下:
console.log(require.extensions);
得到的執行結果如下:
{ '.js': [Function], '.json': [Function], '.node': [Function] }
在確定檔案的副檔名之後,Node將呼叫具體的編譯方式來將檔案執行後返回給呼叫者
【JavaScript模組的編譯】
回到CommonJS模組規範,我們知道每個模組檔案中存在著require、exports、module這3個變數,但是它們在模組檔案中並沒有定義,那麼從何而來呢?甚至在Node的API文件中,我們知道每個模組中還有filename、dirname這兩個變數的存在,它們又是從何而來的呢?如果我們把直接定義模組的過程放諸在瀏覽器端,會存在汙染全域性變數的情況
事實上,在編譯的過程中,Node對獲取的JavaScript檔案內容進行了頭尾包裝。在頭部添加了(function(exports, require, module, filename, dirname) {\n,在尾部添加了\n});
一個正常的JavaScript檔案會被包裝成如下的樣子
(function (exports, require, module, filename, dirname) { var math = require('math'); exports.area = function (radius) { return Math.PI * radius * radius; }; });
這樣每個模組檔案之間都進行了作用域隔離。包裝之後的程式碼會通過vm原生模組的runInThisContext()方法執行(類似eval,只是具有明確上下文,不汙染全域性),返回一個具體的function物件。最後,將當前模組物件的exports屬性、require()方法、module(模組物件自身),以及在檔案定位中得到的完整檔案路徑和檔案目錄作為引數傳遞給這個function()執行
這就是這些變數並沒有定義在每個模組檔案中卻存在的原因。在執行之後,模組的exports屬性被返回給了呼叫方。exports屬性上的任何方法和屬性都可以被外部呼叫到,但是模組中的其餘變數或屬性則不可直接被呼叫
至此,require、exports、module的流程已經完整,這就是Node對CommonJS模組規範的實現
【C/C++模組的編譯】
Node呼叫process.dlopen()方法進行載入和執行。在Node的架構下,dlopen()方法在Windows和*nix平臺下分別有不同的實現,通過libuv相容層進行了封裝
實際上,.node的模組檔案並不需要編譯,因為它是編寫C/C++模組之後編譯生成的,所以這裡只有載入和執行的過程。在執行的過程中,模組的exports物件與.node模組產生聯絡,然後返回給呼叫者
C/C++模組給Node使用者帶來的優勢主要是執行效率方面的,劣勢則是C/C++模組的編寫門檻比JavaScript高
【JSON檔案的編譯】
.json檔案的編譯是3種編譯方式中最簡單的。Node利用fs模組同步讀取JSON檔案的內容之後,呼叫JSON.parse()方法得到物件,然後將它賦給模組物件的exports,以供外部呼叫
JSON檔案在用作專案的配置檔案時比較有用。如果你定義了一個JSON檔案作為配置,那就不必呼叫fs模組去非同步讀取和解析,直接呼叫require()引入即可。此外,你還可以享受到模組快取的便利,並且二次引入時也沒有效能影響
CommonJS
在介紹完Node的模組實現之後,回過頭來再學習下CommonJS規範,相對容易理解
CommonJS規範的提出,主要是為了彌補當前javascript沒有標準的缺陷,使其具備開發大型應用的基礎能力,而不是停留在小指令碼程式的階段
CommonJS對模組的定義十分簡單,主要分為模組引用、模組定義和模組標識3個部分
【模組引用】
var math = require('math');
在CommonJS規範中,存在require()方法,這個方法接受模組標識,以此引入一個模組的API到當前上下文中
【模組定義】
在模組中,上下文提供require()方法來引入外部模組。對應引入的功能,上下文提供了exports物件用於匯出當前模組的方法或者變數,並且它是唯一匯出的出口。在模組中,還存在一個module物件,它代表模組自身,而exports是module的屬性。在Node中,一個檔案就是一個模組,將方法掛載在exports物件上作為屬性即可定義匯出的方式:
// math.js exports.add = function () { var sum = 0, i = 0,args = arguments, l = args.length; while (i < l) { sum += args[i++]; } return sum; };
在另一個檔案中,我們通過require()方法引入模組後,就能呼叫定義的屬性或方法了
// program.js var math = require('math'); exports.increment = function (val) { return math.add(val, 1); };
【模組標識】
模組標識其實就是傳遞給require()方法的引數,它必須是符合小駝峰命名的字串,或者以.、..開頭的相對路徑,或者絕對路徑。它可以沒有檔名字尾.js
模組的定義十分簡單,介面也十分簡潔。它的意義在於將類聚的方法和變數等限定在私有的作用域中,同時支援引入和匯出功能以順暢地連線上下游依賴。每個模組具有獨立的空間,它們互不干擾,在引用時也顯得乾淨利落
