Node.js相關——CommonJS規範
1. CommonJS規範產生背景
在後端,JavaScript的規範遠遠落後並且有很多缺陷,這使得難以使用JavaScript開發大型應用。比如:
- 沒有模組系統
- 標準庫較少
- 沒有標準介面
- 缺乏包管理系統
CommonJS規範 的提出,主要是為了彌補JavaScript沒有標準的缺陷。CommonJS API將通過定義處理許多常見應用程式需求的API來填補這一空白,最終提供與Python,Ruby和Java一樣豐富的標準庫。以達到像Python、Ruby和Java那樣具備開發大型應用的基礎能力,而不是停留在開發瀏覽器端小指令碼程式的階段。
應用程式開發人員能夠使用CommonJS API編寫應用程式,然後跨不同的JavaScript直譯器和主機環境執行該應用程式。

2. CommonJS模組規範
CommonJS模組規範主要分為三部分:模組引用、模組定義、模組標識。
2.1 模組引用
//引入http模組,並賦值給變數http var http = require('http');
require函式的基本功能是,讀入並執行一個JavaScript檔案,然後返回該模組的exports物件。當我們用require()獲取module時,Node會根據module.id找到對應的module,並返回module. exports,這樣就實現了模組的輸出。
require函式使用一個引數,引數值可以帶有完整路徑的模組的檔名,也可以為模組名。
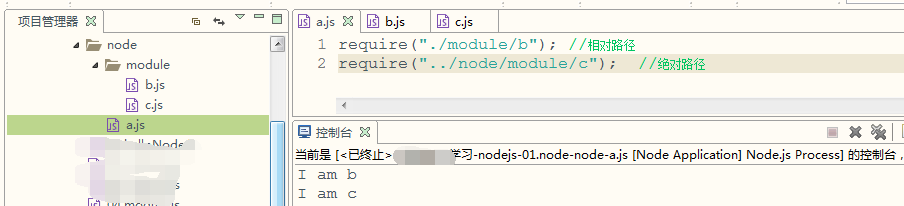
require("./module/b"); //相對路徑
require("../node/module/c"); //絕對路徑
檔案目錄結構如下:

2.2 模組定義
2.2.1 模組(module)是什麼
CommonJS規範規定,一個檔案就是一個模組,用module變數代表當前模組。 Node在其內部提供一個Module的構建函式。所有模組都是Module的例項。例項程式碼如下:
function Module(id, parent) {
this.id = id;
this.exports = {};
this.parent = parent;
this.filename = null;
this.loaded = false;
this.children = [];
}
module.exports = Module;
var module = new Module(filename, parent);
每個模組內部,都有一個module物件,代表當前模組。它的屬性如下:
- module.id 模組的識別符,通常是帶有絕對路徑的模組檔名。
- module.filename 模組的檔名,帶有絕對路徑。
- module.loaded 返回一個布林值,表示模組是否已經完成載入。
- module.parent 返回一個物件,表示呼叫該模組的模組。
- module.children 返回一個數組,表示該模組要用到的其他模組。
- module.exports 初始值為一個空物件{},表示模組對外輸出的介面。
2.2.2 exports 屬性
exports 屬性是module物件的一個屬性,它向外提供介面。
如 2.1模組引用 中示例,a.js引入b.js作為一個模組,當在b.js中定義如下方法時:
//加法 function add(num1,num2){ console.log(num1+num2); }
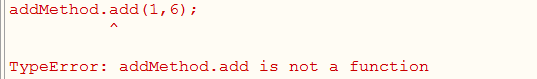
在a.js中呼叫卻報錯
var addMethod = require("./module/b"); //呼叫模組中的add方法 addMethod.add(1,6);

b.js中的函式要能被其他模組使用,就需要暴露一個對外的介面,exports 屬性用於完成這一工作。b.js中的方法定義修改如下:
exports.add = function(num1,num2){ console.log(num1+num2); }
在a.js中能夠呼叫。
2.3 模組標識
模組標識就是傳遞給require方法的引數,必須符合小駝峰命名的字串,或者以.、..開頭的相對路徑,或者絕對路徑,預設檔名字尾.js。在Node實現中,正是基於這樣一個識別符號進行模組查詢的,如果沒有發現指定模組會報錯。
根據引數的不同格式,require命令去不同路徑尋找模組檔案。載入規則如下:
(1)如果引數字串以“/”開頭,則表示載入的是一個位於絕對路徑的模組檔案。比如,require('/home/marco/foo.js')將載入/home/marco/foo.js。
(2)如果引數字串以“./”開頭,則表示載入的是一個位於相對路徑(跟當前執行指令碼的位置相比)的模組檔案。比如,require('./circle')將載入當前指令碼同一目錄的circle.js。
(3)如果引數字串不以“./“或”/“開頭,則表示載入的是一個預設提供的核心模組(位於Node的系統安裝目錄中),或者一個位於各級node_modules目錄的已安裝模組(全域性安裝或區域性安裝)。
舉例來說,指令碼/home/user/projects/foo.js執行了require('bar.js')命令,Node會依次搜尋以下檔案。
/usr/local/lib/node/bar.js
/home/user/projects/node_modules/bar.js
/home/user/node_modules/bar.js
/home/node_modules/bar.js
/node_modules/bar.js
這樣設計的目的是,使得不同的模組可以將所依賴的模組本地化。
(4)如果引數字串不以“./“或”/“開頭,而且是一個路徑,比如require('example-module/path/to/file'),則將先找到example-module的位置,然後再以它為引數,找到後續路徑。
(5)如果指定的模組檔案沒有發現,Node會嘗試為檔名新增.js、.json、.node後,再去搜索。.js件會以文字格式的JavaScript指令碼檔案解析,.json檔案會以JSON格式的文字檔案解析,.node檔案會以編譯後的二進位制檔案解析。
(6)如果想得到require命令載入的確切檔名,使用require.resolve()方法。
CommonJS是同步的,意味著你想呼叫模組裡的方法,必須先用require載入模組。這對伺服器端的Nodejs來說不是問題,因為模組的JS檔案都在本地硬碟上,CPU的讀取時間非常快,同步不是問題。但如果是瀏覽器環境,要從伺服器載入模組。模組的載入將取決於網速,如果採用同步,網路情緒不穩定時,頁面可能卡住,這就必須採用非同步模式。所以,就有了 AMD解決方案。下一篇我們開始介紹模組化規範的AMD規範;
參考:
https://www.cnblogs.com/huiguo/p/7967241.html
https://nodejs.org/api/modules.html#modules_module_exports
相關推薦
Node.js相關——CommonJS規範
1. CommonJS規範產生背景 在後端,JavaScript的規範遠遠落後並且有很多缺陷,這使得難以使用JavaScript開發大型應用。比如: 沒有模組系統 標準庫較少 沒有標準介面 缺乏包管理系統 CommonJS規範 的提出,主要是為了彌補JavaScript沒有標準的缺陷。Co
Node.js相關——package概念及NPM
1. package 包 CommonJS的包規範允許我們將一組相關的模組組合到一起,形成一組完整的工具。CommonJS的包規範由 包結構 和 包描述檔案 兩個部分組成。 1.1 包結構 包實際上就是一個壓縮檔案,解壓以後還原為目錄。符合規範的目錄,應該包含如下
angular js與node js相關指令的複習
angular js自定義指令 定義一個指令本質上是在HTML中通過元素,屬性,類或註釋來新增功能, MainModel.directive("myDirective",function () { return { restrict:"A",
Node.js入門- CommonJs 和 Nodejs 中自定義模組
CommonJs 和 Nodejs 中自定義模組 一、什麼是 CommonJs? CommonJS 是模組化的標準,nodejs 是 CommonJS(模組化)的實現 二、Nodejs 中的模組化 2.1 在 Node 中,模組分為兩類: 一類是 Node 提供
node.js相關的一些名詞解釋
一. Common.js模組規範 node.js實現了Common.js模組規範化 1. 什麼是 CommonJS 規範? CommonJS 是為了實現 Javascript 的模組化,而制定的一套規範;2. 為什麼 Javascript 需要模組化? 瀏覽器中
了解JS模塊規範:AMD,CMD,CommonJS
requirejs 請求 sea pre 發展 區別 script 處理 環境 隨著JS模塊化編程的發展,處理模塊之間的依賴關系成為了維護的關鍵。 AMD,CMD,CommonJS是目前最常用的三種模塊化書寫規範。 CommonJS CommonJS規範是誕生比較
淺析JS模塊規範:AMD,CMD,CommonJS
狀況 順序 淺析 ports params for 上一個 合服 log from:https://www.jianshu.com/p/09ffac7a3b2c 隨著JS模塊化編程的發展,處理模塊之間的依賴關系成為了維護的關鍵。 模
Node.js中fs檔案系統-與檔案file相關;
1.首先引入fs檔案模組; //讀取檔案; fs.readFile(path[, options], callback) path:檔名; options:檔案讀取方式; callback:回撥函式;回撥函式有兩個引數err data 其中data是檔案的
Node.js中的fs檔案系統--目錄相關方法;
檔案系統:Linux/Unix (一切皆檔案)file 檔案dir 目錄unknown 未知檔案block 塊狀裝置檔案char 字元型裝置link 連結fifo 管道Windowsfile 檔案dir 目錄unknown 未知檔案 一、與目錄相關的; 1. 首先引入fs檔案模組; va
web前端課程技術總結Node.js 使用方法及相關方法分析
測試 一個 ejs 強制 req != server 跨域 ade Node.js 使用方法及相關方法分析 首先我們要了解什麽是node.js? 官方解釋是:node.js是一個基於Chrome v8引擎的javascript 運行環境。Node.js使用了一個事件驅動、非
node.js檔案的複製,建立資料夾等相關操作
nodeJS對檔案的複製: 一般對於小型檔案的複製操作使用的是流的管道運輸操作, 首先需要載入引入的檔案:var fs = require('fs'); 1、同步建立資料夾 fs.mkdirSync(yourfileDirPath); 非同步建立資
Commonjs規範及Node模組實現
前面的話 Node在實現中並非完全按照CommonJS規範實現,而是對模組規範進行了一定的取捨,同時也增加了少許自身需要的特性。本文將詳細介紹NodeJS的模組實現 引入 nodejs是區別於javascript的,在javascript中的頂層物件是window,而在node中的頂層物件是
js 模組化規範(commonjs、AMD、ES6、CMD)
開發中最流行的 commonjs、AMD、ES6、CMD 規範。 參考資料: https://mp.weixin.qq.com/s/MPEhWlS9KiIc9I6Of5GpOQ http://www.ruanyifeng.com/blog/2015/05/commonjs-in-
Node中對CommonJS模組規範的實現
一、首先了解一下CommonJS的模組規範 1.模組引用 在CommonJS規範中,存在require( )方法,它接受一個模組標識,用來引入一個模組中API 2.模組定義 既然在模組中有require( )方法來引入外部模組,那麼也存在某個
JS模組化規範:AMD/CMD/CommonJS
一、模組化規範的由來 隨著網頁的複雜化,javascript程式碼也相應變得龐大起來,程式碼之間的分工合作就尤為重要了,這時候有了模組,我們就可以只關注自己業務的核心邏輯,其他想要實現的功能直接載入他人的模組便足夠了。考慮到模組的統一,便有了模組規範化。接下來
node.js+express+mongodb+webstorm 相關安裝(windows)
最近公司沒事情,一直在自學nodejs,想把學習收穫記錄下來,供以後參考使用。 node.js安裝 官網下載 https://nodejs.org/en/,直接安裝,安裝完成以後,開啟cmd,輸入node –version命令,顯示版本號說明安裝成功。
Node.js 安裝及環境配置 安裝weex以及idea 的vue相關外掛
轉載自 https://www.cnblogs.com/zhouyu2017/p/6485265.html 文章最下面有安裝vue與idea相關的設定。 一、安裝環境 1、本機系統:Windows 10 Pro(64位) 2、Node.js:v6.9.2LTS(64
webpack4.0原始碼解析之CommonJS規範打包後js檔案分析
首先,init之後建立一個簡單的webpack基本的配置,在src目錄下建立兩個js檔案(一個主入口檔案和一個非主入口檔案)和一個html檔案,package.json,webpack.config.js程式碼如下: var name=require('./index1.js') console.log('
node.js對象數據類型
js對象 arr 基本 strong doc 九九乘法 oca 自定義 number 在這裏復習下前端JS的數據類型:前端JS中的數據類型: 1.基本/原生/值類型 string、number、boolean、null、undefined 2.引用/對象
node.js(連接mysql)
權限 alt 第三方 定義 let creat 服務器 dcl local mysql語句中的SQL sql語句中的分類: ---DDL:(data define language)定義數據列(create,drop,alter,truncate)
