從零開始寫光柵化渲染器3:三角形光柵化
阿新 • • 發佈:2018-12-30
1.平底三角形光柵化
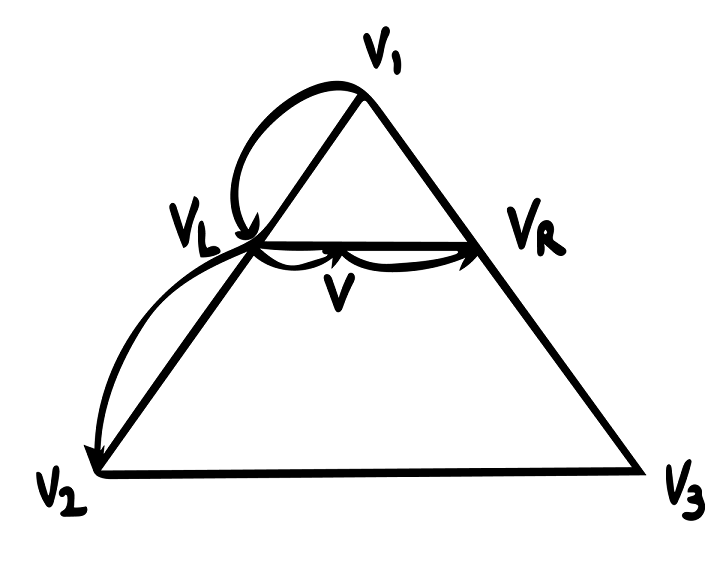
我們已經知道如何繪製一條2D直線,接下來我們開始繪製實心三角形。其實原理比較簡單,如下圖是一個平底三角形,V2.y==V3.y,所以我們只要沿著三角形的兩條邊不斷畫直線,就可以將三角形填滿。首先我們必須確定每條直線的左右兩個點,即
所以

當得到
2.一般三角形的繪製
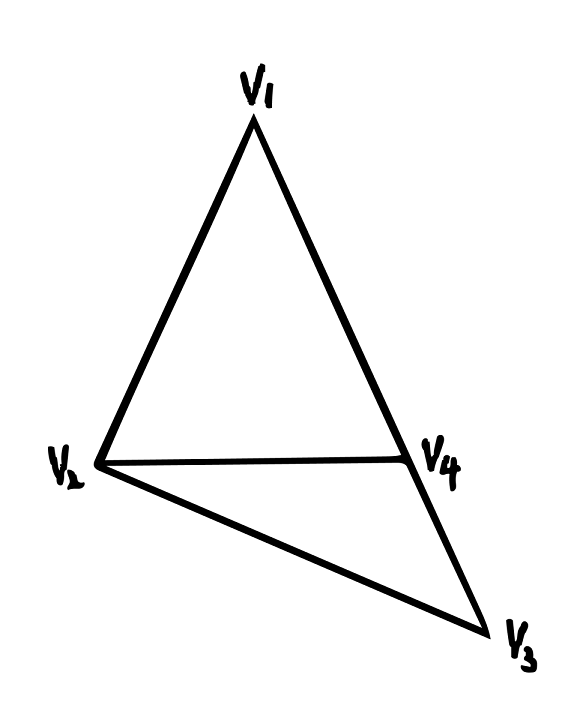
一般三角形如下圖所示,我們可以將其劃分為一個平底三角形(

程式碼如下:
struct Scanline
{
Scanline(const Vertex &v_,const Vertex &Step_,int x_,int y_,float width_):v(v_),step(Step_),x(x_),y(y_),width(width_){}
Vertex v;
Vertex step;
int x;
int y;
float width; 效果圖:
專案完整地址:

