canvas影象畫素處理-createImageData()(二)
一.知識點
3.
createImageData函式有兩種函式原型,其語法分別如下所示
(1).createImageData(sw, sh);
其一,返回指定大小的imageData物件。
(2).createImageData(imagedata);
其二,返回與指定物件相同大小的imageData物件。
首先需要知道的是,通過createImageData返回的是一個空的imageData物件,必須要針對其畫素進行賦值才能顯示到Canvas畫板上。
具體步驟:
(1).利用createImageData新建畫素
①使用createImageData建立新的空白
ImageData 物件
var imgData=ctx.createImageData(100,100);
②對imgData進行賦值。
for (i=0; i<imgData.width*imgData.height*4;i+=4){
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=155;
}
③利用putImageData將imgData畫到Canvas畫板上。
ctx.putImageData(imgData,220,260);
(2).createImageData(imagedata);
①圖片資料讀取完成後,首先將圖片資料繪製到Canvas畫板上。
ctx.drawImage(image,10,10);
②然後用getImageData函式從畫板上取得畫素資料。
var imgData=ctx.getImageData(50,50,200,200);
③使用createImageData返回與imgData相同大小的ImageData物件。
var imgData01=ctx.createImageData(imgData);
var imgData=ctx.createImageData(100,100);
ctx.putImageData(imgData,10,10);
二.注意
用getImageData()獲取畫素值,可以不用考慮alpha,但是createImageData()建立畫素時,需要考慮alpha值
三.例子
(1).簡單的列子
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">
您的瀏覽器尚不支援canvas
</canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
window.onload = function(){
canvas.width = 800;
canvas.height = 800;
var imageData = context.createImageData( canvas.width/2 , canvas.height/2 );
var pixelData = imageData.data;
//二維迴圈來遍歷每一個畫素
for (var i=0;i<canvas.width/2 * canvas.height/2;i++){
pixelData[i*4+0]=0;
pixelData[i*4+1]=0;
pixelData[i*4+2]=0;
pixelData[i*4+3]=55;
}
context.putImageData(imageData,0,0,50,50,canvas.width/2 , canvas.height/2);
}
</script>
</body>
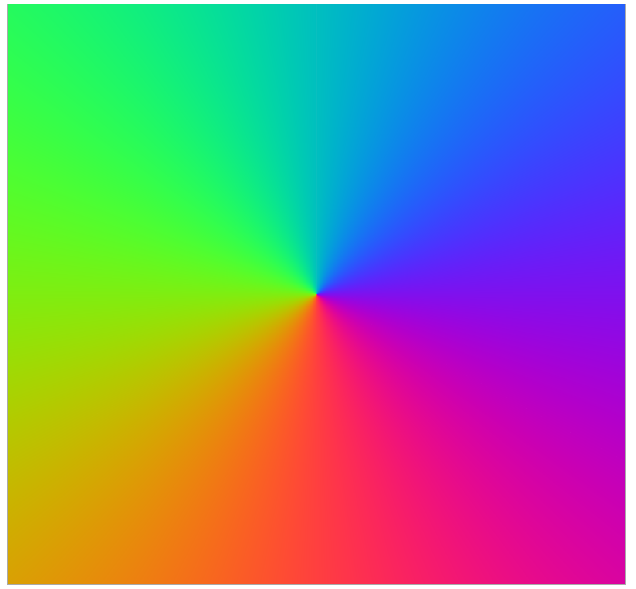
</html>(2).顏色快
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">
您的瀏覽器尚不支援canvas
</canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
window.onload = function(){
canvas.width = 800;
canvas.height = 800;
var imageData = context.createImageData( canvas.width , canvas.height );
var pixelData = imageData.data;
//二維迴圈來遍歷每一個畫素
for( var i = 0 ; i < canvas.height ; i ++ )
for( var j = 0 ; j < canvas.width ; j ++ ){
var p = i*canvas.width+j;
pixelData[4*p+0] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2),2)*255);
pixelData[4*p+1] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2-2*Math.acos(-1)/3),2)*255);
pixelData[4*p+2] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2+2*Math.acos(-1)/3),2)*255);
pixelData[4*p+3] = 255;//a物件的賦值
}
context.putImageData( imageData , 0 , 0 , 0 , 0 , canvas.width , canvas.height );
}
</script>
</body>
</html>