clearfix(清除浮動)
阿新 • • 發佈:2018-12-30
一、浮動的概念
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
二、浮動的影響
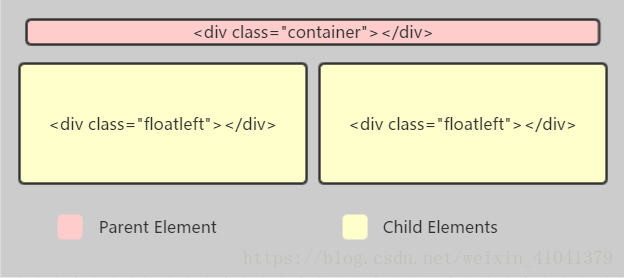
1. 浮動會導致父元素高度坍塌
父元素中有子元素,並且父元素沒有設定高度,子元素在父元素中浮動,結果必然是父元素的高度為0,這也就導致了父元素高度塌陷問題。
浮動脫離文件流,這個問題會對整個頁面佈局帶來很大影響,如何解決高度坍塌問題,我們需要清除浮動。
三、浮動的清除
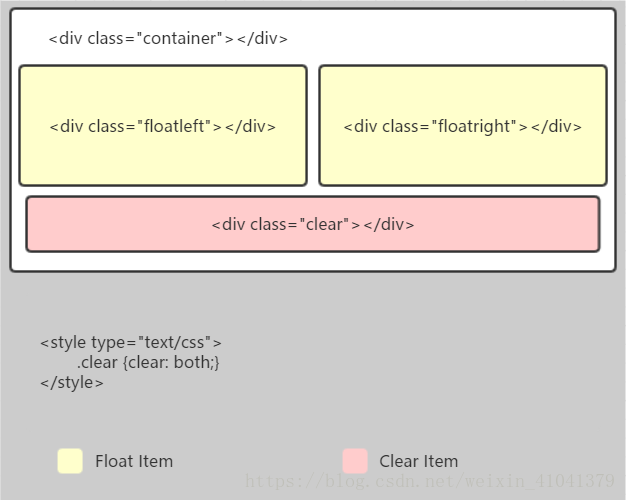
1. clear屬性的空標籤
在浮動元素後新增一個空標籤
<div class="clear"></div>
,並且在CSS中設定
.clear{clear:both;}即可清理浮動。
- 原理:新增一個空標籤,利用CSS提高的clear:both清除浮動,讓父元素可以自動獲取到高度
- 優點:簡單,程式碼少,相容所有瀏覽器
- 缺點:增加頁面的標籤,造成結構的混亂
- 建議:不推薦使用,此方法已經過時
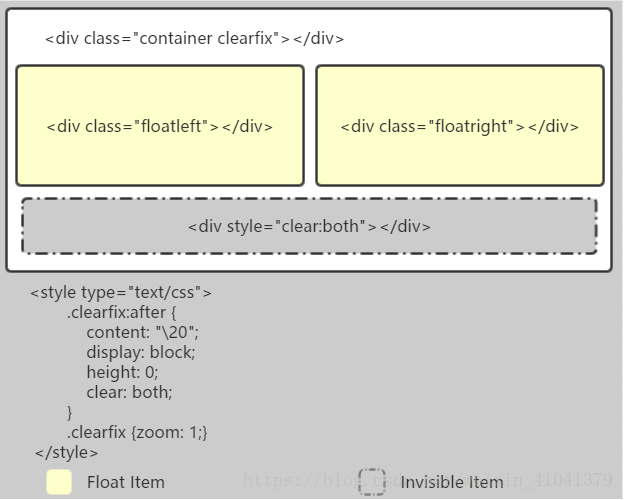
2. :after偽元素
給浮動元素的容器新增一個clearfix的class,然後給這個class新增一個:after偽元素實現元素之後新增一個看不見的塊元素(Block element)清理浮動。
- 原理:通過CSS偽元素在容器的內部元素之後新增一個看不見的空格“/20”或點“.” ,並且設定clear屬性清除浮動。
- 優點:瀏覽器支援較好
- 缺點:clearfix這個class需要新增zoom: 1(觸發haslayout),才能支援IE6和IE7瀏覽器
- 建議:推薦使用,設定公共類,減少CSS程式碼