css-浮動與清除浮動的原理詳解(清除浮動的原理你知道嗎)
阿新 • • 發佈:2017-08-30
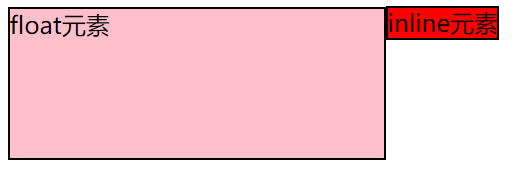
alt col ges mage all strong splay height http float元素A的特點:
- 脫離文檔流
- 靠向left或right
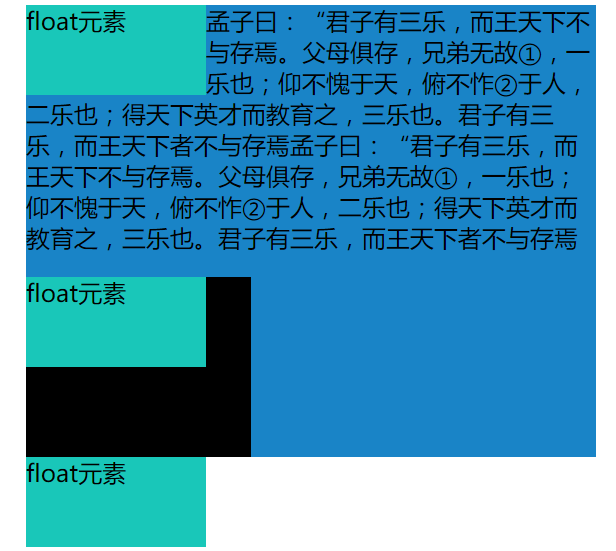
- float元素會和塊盒子重疊
- 準確來說,是塊盒子和A重疊,但塊盒子內容會浮動在A周圍
- 不會和inline元素重疊


<div class="parent"> <div class="box"></div> <p> 孟子曰:“君子有三樂,而王天下不與存焉。父母俱存,兄弟無故①,一樂也;仰不愧於天,俯不怍②於人,二樂也;得天下英才而教育之,三樂也。
君子有三樂,而王天下者不與存焉孟子曰:“君子有三樂,而王天下不與存焉。父母俱存,兄弟無故①,一樂也;仰不愧於天,俯不怍②於人,二樂也;得天下英才而教育之,
三樂也。君子有三樂,而王天下者不與存焉孟子曰:“君子有三樂,而王天下不與存焉。父母俱存,兄弟無故①,一樂也;仰不愧於天,俯不怍②於人,二樂也;
得天下英才而教育之,三樂也。君子有三樂,而王天下者不與存焉</p> <div class="box"></div> <div class="behind"></div> <div class="box"></div> </div> .parent{ width:380px; background-color:rgb(25, 132, 199); } .box{ width: 120px; height: 100px; float: left; background-color: rgb(25, 199, 185); } .behind{ width: 150px; height: 120px; background-color: black; }

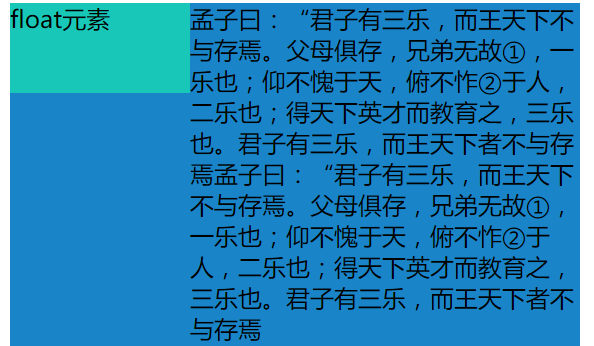
- 高度塌陷:將父元素設置為BFC元素
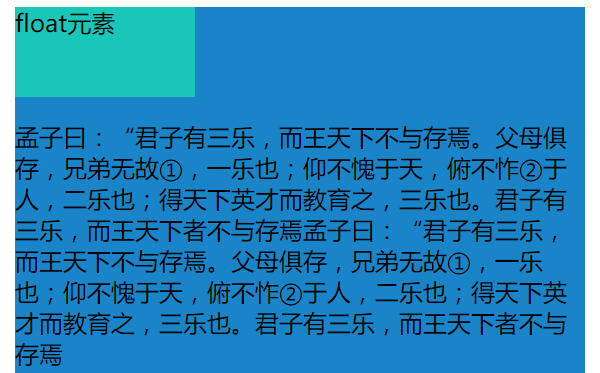
- 元素重疊:將浮動元素之後的元素設置為BFC元素
可在浮動元素後添加清除浮動的空元素、偽元素,這種方法適用於浮動帶來的任何問題
- <div style="clear: both"></div>
- <br clear="all">
- ::after{content:""; display:block; clear:both;}
需要註意的是解決元素重疊時,BFC解決的結果為,將元素變為inline-block元素,float元素和BFC元素處於一行;而clear屬性解決時,只是禁止浮動上來的元素靠近,float元素和後面的元素處於一列;如下圖


解決浮動問題的方法很多,需要根據不同的情況來選擇最適合的方法
css-浮動與清除浮動的原理詳解(清除浮動的原理你知道嗎)
