一款小程式將圖片文字單獨提取,真的很方便

大家在工作或生活中,相信都免不了會遇到這種要將圖片文字文件化的情況,但如果一個字一個字打出來的話效率太低,尤其是遇到長文字的時候,那該怎麼解決呢?下面微小程要介紹的這款小程式就能免除大家的麻煩。

這款小程式可以迅速將紙上的文字轉換成電子文件,並提取到手機上,十分方便,具體怎麼用呢?
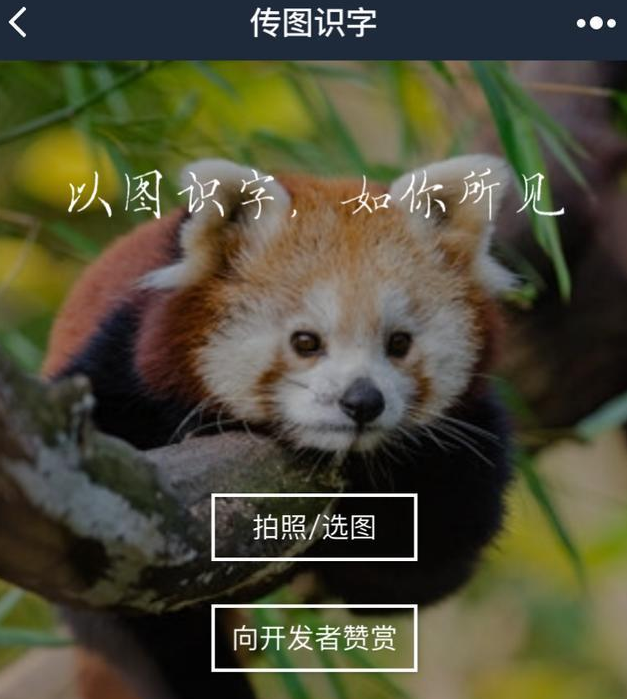
首先,開啟微信的小程式欄,點選搜尋:“傳圖識字”小程式

點選小程式開啟,選擇拍照/選圖按鈕,進行拍攝。

用手機將所需要轉換的圖片文字拍攝下來,拍好後小程式將自動提取文字。提取成功後,可以單獨選擇要儲存的文欄位落,還可以點選螢幕下方的方框進行全選,然後點√就可以複製了,複製以後就可以傳送到電腦或者儲存在手機裡。

對了,大家在使用上述功能轉換文字後,記得校對一遍,以防因格式問題出現差錯。
相關推薦
一款小程式將圖片文字單獨提取,真的很方便
大家在工作或生活中,相信都免不了會遇到這種要將圖片文字文件化的情況,但如果一個字一個字打出來的話效率太低,尤其是遇到長文字的時候,那該怎麼解決呢?下面微小程要介紹的這款小程式就能免除大家的麻煩。 這款小程式可以迅速將紙上的文字轉換成電子文件,並提取到手機上,十
使用LeanCloud快速開發一款小程式
前言 開發小程式離不開後臺資料,對於獨立開發者來說,既要寫前端,又要寫後端,工作量就會驟然增大。微信提供的雲開發無疑是給獨立開發者提供了很大的便利,但是由於其資料庫不支援聯表查詢,對於某些場景就不是那麼的友好了。當然,市面上有很多的BaaS服務提供商,大都類似,今天我們就用其中的一個LeanCloud來講解
微信小程式 將圖片與生成後二維碼合成
wxml <view class="bg"> <canvas canvas-id="shareCanvas" class="canvas"></canvas> <image src="{{img}}" class="img
微信小程式將圖片資料流新增到image標籤中
有時候我們通過API介面獲取圖片時,拿到的是圖片的資料流:有可能是二進位制資料流,也可能是base64編碼的資料流。 data: { captchaImage: '../../images/captcha.png', // 如果需要的話,可以給張預設
一段小程式淺析Go中的併發,協程(goroutine),sync.WaitGroup
package main import ( "fmt" "runtime" "sync" ) func main() { runtime.GOMAXPROCS(2) fmt.Println("begin typing") var wg sync.WaitGro
微信小程式-Image 圖片實現寬度100%,高度自適應
大家好,今天在做微信小程式的商品詳情頁,商品的詳情是圖片集合,渲染完成後發現圖片載入的很不自然,如下圖所示: 大家發現是不是比較模糊並且有壓縮,不能達到預期效果。 解決方法如下: 樣式設定寬度100% .img{ width: 100%;
微信小程式wx.request請求沒反應,真機預覽測試請求無效問題解決總結。
我釋出之後發現,wx.request無法使用,用小程式開發工具測試的都沒有問題,而且校驗了合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書,都沒有任何問題,釋出之後,發現了問題,在網上看了很多說法,再次我用自己的理解做個總結。 測試了
微信小程式之wx.request:fail錯誤,真機預覽請求無效問題解決,安卓,ios網路預覽異常
問題描述:域名已經備案,我全部都有,也在後臺配置了,但是手機預覽,還是請求失敗, PC端是可以請求資料出來的 新版開發者工具增加了https檢查功能;可使用此功能直接檢查排查ssl協議版本問題:可能原因:0:後臺域名沒有配置0.1:域名不支援https1:沒有重啟工具;2:
技術小白之微信小程式的圖片加文字連結
在多彩的圖片呈現下的程式必不可缺的便是文字的搭配,圖片勾起興趣,文字輔助表達,多數情況下我們上傳的圖片都需要在它周圍添上合適的標題,以便美觀和表述清晰。下面是簡單的圖片文字連結的截圖: 說到圖片和文字的連結就不得不理下思路:首先我想要在小程式內顯示圖片文字資訊,且在點選目標圖片或文字時,可
[微信小程式]聊天對話(文字,圖片)的功能(完整程式碼附效果圖)
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 這是我實際專案線上的程式碼, 或許有些不足 || 和你的需求不符合, 上圖: <!--pages/in
微信小程式將字串生成二維碼圖片
最近接到這樣一個需求,需要在小程式裡將十幾位隨機字串轉換為二維碼的形式展示。公眾號中(另一終端)呼叫JSSDK掃一掃功能,去掃描小程式生成的二維碼。得到字串,然後進行接下來的邏輯處理。 下面記錄的是小程式中生成二維碼圖片這一操作,用的是原文作者改版後的生成
我想開發一款小程序,怎樣才能快速上手並上線?
reac 原生 數據 web前端開發 業務開發 2017年 簡單 技術分享 lan 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 2017 年 1 月 9 日,微信正式發布了小程序應用。之後,我們陸續收到了一些開發者留言和反饋。這裏面,問最多的就是: 我是做
小程式中圖片上傳
前端小程式:wxml <!--huitianxia/view/attend/attend/attend.wxml--> <import src="/huitianxia/view/common/foot.wxml"/> <view class='wrappe
小程式 - 實現滾動文字
小程式 - 實現滾動文字 截圖: index.wxml 檔案 <!--index.wxml--> <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interva
微信小程式 base64 圖片 canvas 畫布 drawImage 實現
在微信小程式中 canvas drawImage API 傳入的第一個引數是 imageResource 圖片資源路徑,這個引數通常由從相簿選擇圖片 wx.chooseImage 或 wx.getImageInfo 獲取圖片資訊來獲得。 而 base64 格式圖片資料,無法被 getImageIn
Android 分享微信小程式之圖片優化
小菜上週接入了微信分享小程式的入口,基本功能實現都沒問題,有需要的朋友可以瞭解一下 Android 分享微信小程式失敗二三事,雖然功能都正常,但整體測試發現圖片展示效果不佳。於是小菜整理了一個簡單的小方法處理一下圖片!
學習如何 0成本覆蓋4000w使用者,打造爆款小程式的4點經驗
明確產品的使用場景,去發掘和創造更多、更通用、更容易衝動消費,並能及時滿足使用者的場景,是小程式能夠做大做廣的根本套路。 那我們該如何用場景快速給小程式引流、如何讓自己的小程式自生流量之前,我們先來解析下京東圖書館小程式: 京東圖書館上線半年多,差不多覆蓋了 250 多個公眾號,覆蓋
記一次小程式之旅
感覺已經好久沒寫程式了,最近這段時間,一方面是學習了python,然後折騰了scrapy框架,用python寫了下守護程序程式監聽任務以及用redis做佇列任務通訊,並開程序來處理爬蟲任務。以上這些其實沒啥好說的,就是順帶提一下。另外就是最近編寫segmentfault的講堂小程式,算起來,自小程式開始編寫到
扒一扒小程式的坑
小記最近幾個月和公司的同事一直在馬不停蹄的開發小程式,經歷了幾個版本的迭代後也總算是穩定了下來。而我們的小程式也是得到了騰訊的認可,還拿了個獎 開發小程式的過程中踩的坑不可謂不多,而有些坑也實在是讓人鬱悶,不扒一扒難以平我心頭之憤吶。 資料繫結 Mustache 語法(雙大
ScreenToGif:一款小而實用的螢幕錄製生成gif工具
因為寫部落格或工作等原因,經常需要錄製螢幕並製作gif圖。ScreenToGif使用了小半年了,給我的感覺就是“小而實用”,大小僅2M多(壓縮後才幾百K),但卻包含了錄製及常用的gif處理功能。 ScreenToGif:僅從名字就可以瞭解到它是一款螢幕轉gif圖的軟體
