小程式 - 實現滾動文字
阿新 • • 發佈:2018-11-02
小程式 - 實現滾動文字
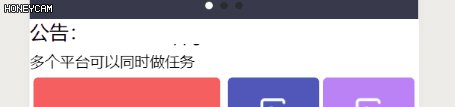
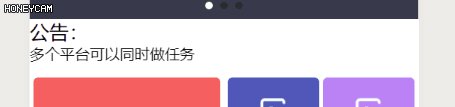
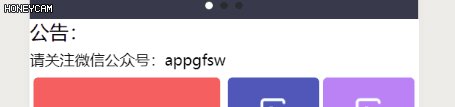
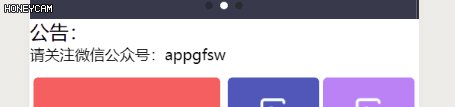
截圖:

- index.wxml 檔案
<!--index.wxml--> <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="1000"> <block wx:for="{{msgList}}"> <navigator url="/pages/index/index?title={{item.url}}" open-type="navigate"> <swiper-item> <view class="swiper_item">{{item.title}}</view> </swiper-item> </navigator> </block> </swiper>
- index.wxss 檔案
/**index.wxss**/
.swiper_container {
background-color: red;
height: 50rpx;
width: 80vw;
}
.swiper_item {
font-size: 30rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}- index.js 檔案
//index.js //獲取應用例項 var app = getApp() Page({ data: { }, onLoad(e) { console.log(e.title) this.setData({ msgList: [ { url: "url", title: "多地首套房貸利率上浮 熱點城市漸迎零折扣時代" }, { url: "url", title: "交了20多年的國內漫遊費將取消 你能省多少話費?" }, { url: "url", title: "北大教工合唱團出國演出遇尷尬:被要求給他人伴唱" }] }); } })
