html實現上角標的效果
阿新 • • 發佈:2018-12-30
注:此效果主要運用了css3中的rotate屬性
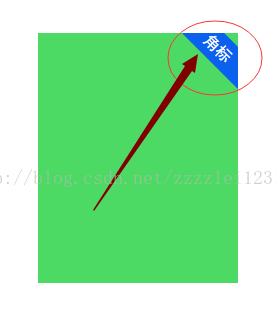
首先,一起來看一看最終的實現效果
好的,那麼現在我們來黏貼程式碼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>製作角標的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script> <style> .con{ height: 250px; width: 200px; margin: 0 auto; overflow: hidden; margin-top: 100px; position: relative; background-color: #4cd964; } .subscript{ color: #fff; height: 30px; width: 100px; position: absolute; right: -30px; text-align: center; line-height: 30px; font-family: "黑體"; background-color: #0c60ee; -moz-transform:rotate(45deg); -webkit-transform:rotate(45deg); -o-transform:rotate(45deg); -ms-transform:rotate(45deg); transform:rotate(45deg); } </style> </head> <body> <div class="con"> <div class="subscript"> 角標 </div> </div> </body> </html>
程式碼我感覺大部分應該可以看得懂,如果有什麼問題的話,歡迎提問