datatables分頁,排序,ajax請求等引數設定
1.引入必要的css和js
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<script src="js/jquery.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>2.html結構
<table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320.800,00</td> </tr> <tr> <td>Donna Snider</td> <td>Customer Support</td> <td>New York</td> <td>27</td> <td>2011/01/25</td> <td>$112.000,00</td> </tr> </tbody> </table>
3.js中只需呼叫Datatable()方法即可
$("#example").DataTable();
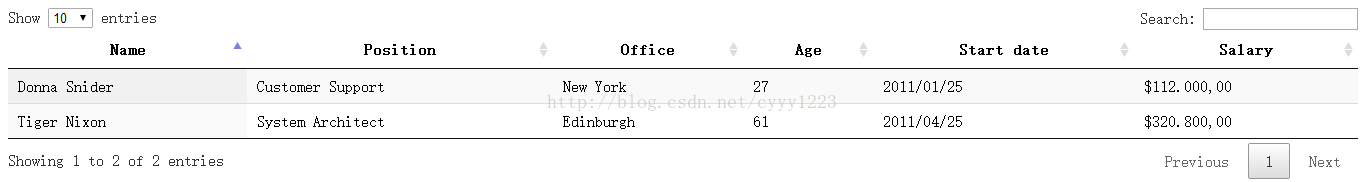
效果展示
***注意***
Datatable()中只有一個引數即為物件,可更改表格預設設定 格式為Datatable({'屬性1:'值1','屬性2:'值2'....})
#####引數說明#####
一:常規配置引數
info 控制總數資訊(右下角顯示總數和過濾條件)的顯示 ,預設true
order:[[引數1,'引數2']] 引數1為某一列的索引值(0開始),引數2值為desc,asc //指定某一列為降序或者升序
paging 是否有分頁功能,預設true
lengthChange
ordering:是否排序,預設true
searching:是否有搜尋功能,預設true
pagingType:值有number,simple,simple_numbers等
language:{
zeroRecords:'抱歉,沒有檢索到資料',
search:'xx', // 將英文search改為中文
searchPlaceholder:'請輸入',//搜尋框提示功能
lengthMenu:'每頁顯示_MENU_條記錄',
info:'顯示第_START_到第_END_條記錄,共_TOTAL_條',
paginate:{'next':'下頁','previous':'下頁','first':'第一頁','last':'最後一頁'},
infoEmpty:'沒有資料',
infoFiltered:"(從_MAX_條資料檢索)",
} //中文顯示
二:ajax資料請求引數
ajax:{"url": "", 請求地址
"type": "",請求的方式
"data": {},請求時傳遞到伺服器的引數
"dataType": "",返回型別,有json,text,jsonp,xml等格式
"dataSrc":function(data){
return data.xx //獲取伺服器返回的資料
}
}
columns:[{'data':'值1'},{"data":"值2","render":function(data,type,full){return xx //此方法中的引數data指的是json檔案中值2所對應的值}},{"data":null,"render":function(data,type,full){return 值1 //該值1將被顯示在表上,此方法中的引數data指的是整個json檔案中的資料}
]
columnDefs:[{'targets':[3],'visiblie':'true','searchable':false}]
值1,值2為json檔案中data屬性對應的值(陣列)中多個物件的屬性名(一一對應)
值1也可為null,代表不顯示
值2後的render對應的方法代表可對獲取的資料進行進一步處理
注意:columns和columnDefs的區別
columns中的個數必須與表中列的個數一致
columnDefs可對某一列進行處理 例如columnDefs:[{'targets':[3],'visiblie':true,'searchable':false,'sortable':false}] //使表格第四列不顯示不可搜尋不可排序
舉個例子
以下檔案是ajax請求的檔案 "data/objects.txt"
{"data":
[
{
"name": "Tiger
Nixon",
"position": "System
Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
}]
}
則要是表能顯示請求的資料則"data/objects.txt"中的屬性名應該與columns中的data的屬性值一致
"columns":
[
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
3.不進行ajax請求時的引數
data:[[行1值,行1值],[行2值,行2值]]
//傳入表中的每一行資料
columns:[{'title','標題1'}]
//設定表的標題
則HTML結構僅寫一個空的div即可
####操作表####
let table=$("#example").Datatable()
1.操作行
table.data() 或 table.rows().data() 獲取表中的資料 ,可使用.toArray()做進一步處理
table.row.add([值1,值2,值3]).draw() 向表中新增一行資料新增資料後需要重繪\
table.rows().remove().draw() 刪除所有行
table.rows(selector).remove().draw()根據選擇器刪除指定行
table.row(xx).remove().draw()//通常用於點選該行按鈕刪除該行
2.操作列
table.column(index).data() index是0開始的某一列索引//獲取某一列的資料
table.columns('selector').data() //根據選擇器獲取列的資料
3.單元格
table.cell(num1,num2).data()獲取某一單元格的值
table.cell(num1,num2).data(值).draw() //設定某一單元格的值 並重繪使正常顯示