vue-cli環境搭建初探!
阿新 • • 發佈:2018-12-30
1.先安裝nodejs環境
https://npm.taobao.org/mirrors/node (選擇版本)

下一步 下一步 預設安裝就行
2.檢查node和npm的是否成功安裝
node -v npm -v (版本號)

3.安裝cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

安裝ing

完成安裝
4.安裝vue框架;
cnpm install -g vue-cli

5.安裝webpack打包工具;
cnpm install webpack -g

6.建一個專案資料夾 然後cd到它

7.webpack打包vue元件到專案資料夾 ;
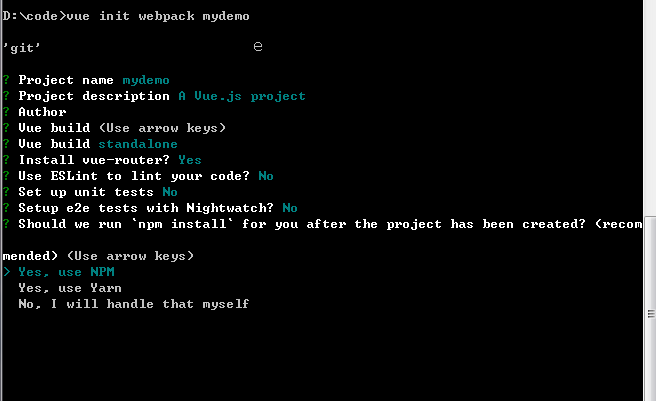
vue init webpack mydemo


這個地方會報一個錯誤 不知道是為啥 大家要是知道 可以在下發 告訴我

8.cd 到專案資料夾內 帶package.json 這個目錄層級
cnpm install

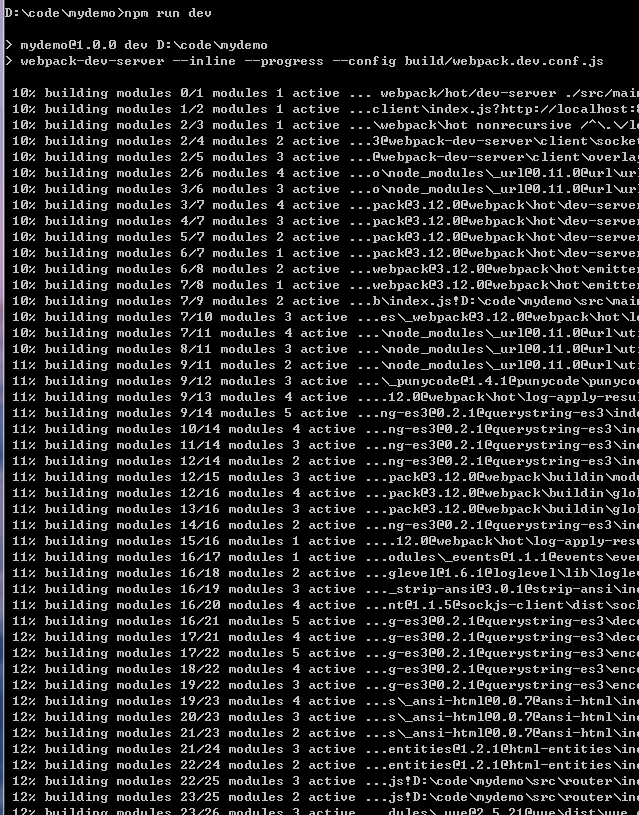
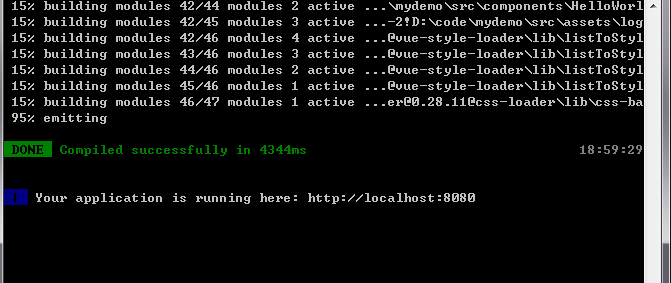
然後在npm run dev 專案伺服器就啟動了 瀏覽器http://localhost:8080 訪問即可



解除安裝vue-cli
全域性解除安裝:npm uninstall vue-cli -g;
解除安裝cnpm
npm uninstall cnpm -g
