關於前端常見的2種開發模式
一、前言
2018年12月底,感覺做事情不是太順暢。。。就當是運氣不好吧。。。XX總喜歡把自己的問題——推拖到別人身上,什麼事情都覺得自己的就是完美(都是別人的問題),你這麼能,你咋不上天呢。。。

已是2019年了,祝大家新年快樂,開開心心,心想事成,萬事如意。。。。。。直接進入正題哈。。。
前端開發大家熟知非常傳統的開發模式,像HTML/CSS/JS 一鍋燉的方式。雖然可以較快速、無規範開發。。。

但對於程式碼程式設計可維護性、可讀性、可遷移性等方面來說簡直就是災難。。。於是便有了模板式的開發&&元件化程式設計方式的出現。。。
二、模板式的開發
Vue 自定義父子元件通訊模板渲染, 自定義的 <book-item> </book-item> 標籤將被替換成自定義的模板 <li></li> 輸出。。。 程式碼請點選
<div id="app"> <ul> <book-item v-for="book in booksList" v-bind:book="book" v-bind:key="book"></book-item> </ul> </div> <script> Vue.component("book-item",{ "props":["book"], //父元件向子元件傳遞資料 template : "<li>{{book.id}}-{{book.title}}<li>" //自定義模板 }) const app = new Vue({ el:"#app", data:{ //資料 booksList: [ { id:1, title: "Vue Component自定義元件模板" }, { id: 2, title: "Webpack前端資源模組化管理和打包工具" }, { id: 3, title: "JavaScript語言精粹" }, { id: 4, title: "JavaScript高階程式設計" } ] } }); </script>
或者像artTemplate(同時支援NodeJS【NodeJS又支援requireJS模組化】requireJs模組化組合使用就可以搞很多事情了。。。),
模板渲染技術如(將id="test"程式碼片端插入id="content")DOM元素中。。。其中 {{}} 插值表示式與Vue寫法很相似。。。
<div id="content"></div> <script id="test" type="text/html"> <h1>{{title}}</h1> <ul> {{each list value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script> <script> var data = { title: '基本例子', isAdmin: true, list: ['文藝', '部落格', '攝影', '電影', '民謠', '旅行', '吉他'] }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script>
三、JS元件化 純JavaScript元件化的開發(稱去頁面HTML化的開發)
去HTML化並不是說沒有頁面中沒有HTML,而是將頁面中的HTML骨架整合到JS元件中去,通過呼叫元件的方式初始化、將渲染的資料掛載到DOM元素上 部件庫(Widget Factory)旨在解決這些問題,它移 除了模板,併為 外掛建立了一個一致的 API(一套設計規範)。 儘管依賴於jQuery,隨著 使用場景不同,都會體現著 各自的獨特性(或優缺點)。這樣來看的話,不見得就比Vue落後。。。 將 UI設計的視覺化介面通過 面向物件方式的 抽象類、實現類、層級分離,從而實現 複用性、可移植性(一套程式碼稍微修改PC/APP端都能使用)、維護性更高的程式碼。 一個簡單的jQuery Widget部件元件生命週期大致如下。。。$.widget("名稱空間", "繼承父類", { //預設引數 options: { }, //初始化,控制元件生命週期內只執行一次 _init: function () { this._super();//呼叫父類方法 }, //建立控制元件,控制元件生命週期內會執行多次 _create: function () {}, //設定引數 _setOption: function (key, value) { console.log(key,value) // In jQuery UI 1.8及以前用法 $.Widget.prototype._setOption.apply(this, arguments); // In jQuery UI 1.9及以後用法 this._super("_setOption", key, value); }, // 釋放控制元件 銷燬 destroy: function () { // In jQuery UI 1.8及以前用法 $.Widget.prototype.destroy.call(this); // In jQuery UI 1.9及以後 } }); })(jQuery);
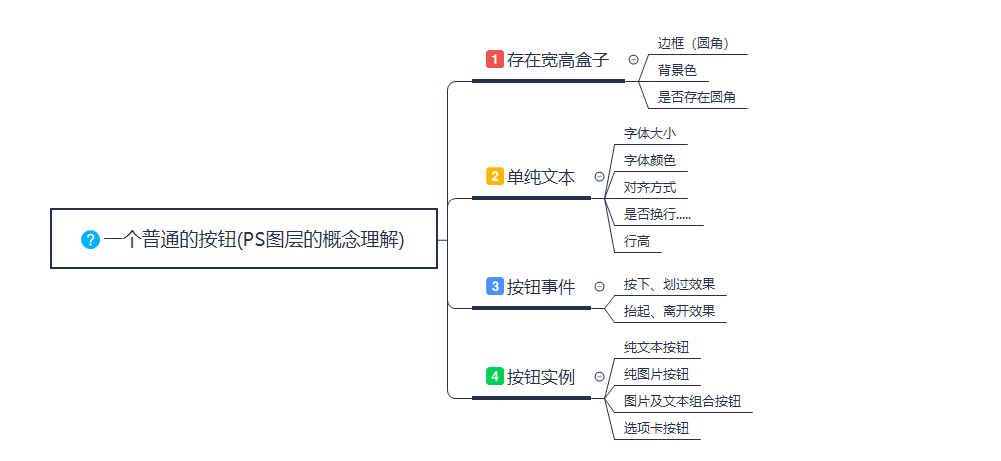
避開程式碼不談,先看一個視覺化介面的一個普通的按鈕。。。

按照PS圖層的概念來分層理解。細分如下:

前端熟知一個網頁都是由若干個單元(小元件)拼湊而成的(如文字元件、圖片元件、按鈕元件、表單元件等。。。組合而成)元件(或說部件)最大的好處是可以自由組合、靈活性。
那能不能寫一套元件,將按鈕層按照面向物件程式設計思維分離成抽象類、實現類(如文字抽象類、按鈕抽象類、文字實現類、按鈕實現類)?同時稍微修改下程式碼,PC端也能使用呢,答案是可以的~
下節將通過一個按鈕背後的故事把PC、App端通用面向物件元件化的程式設計思維分享出來~

作者:Avenstar
出處:https://www.cnblogs.com/zjf-1992/p/10198910.html
關於作者:專注於WEB前端開發、知識管理提高學習效率、執行效率
本文版權歸作者所有,轉載請標明原文連結
資料參考
https://www.w3cplus.com/vue/seven-ways-to-define-a-component-template-by-vuejs.html
https://blog.csdn.net/chenchun91/article/details/53375041
http://aui.github.io/art-template/zh-cn/docs/installation.html
http://www.jqueryui.org.cn/tutorial/37.html
