點選劫持防禦方案
阿新 • • 發佈:2018-12-30
lemon.i還會使用到lemon.v來實現一些功能,如何在主流瀏覽器(Firefox、Chrome、Ie、Safari)上達到防禦效果?
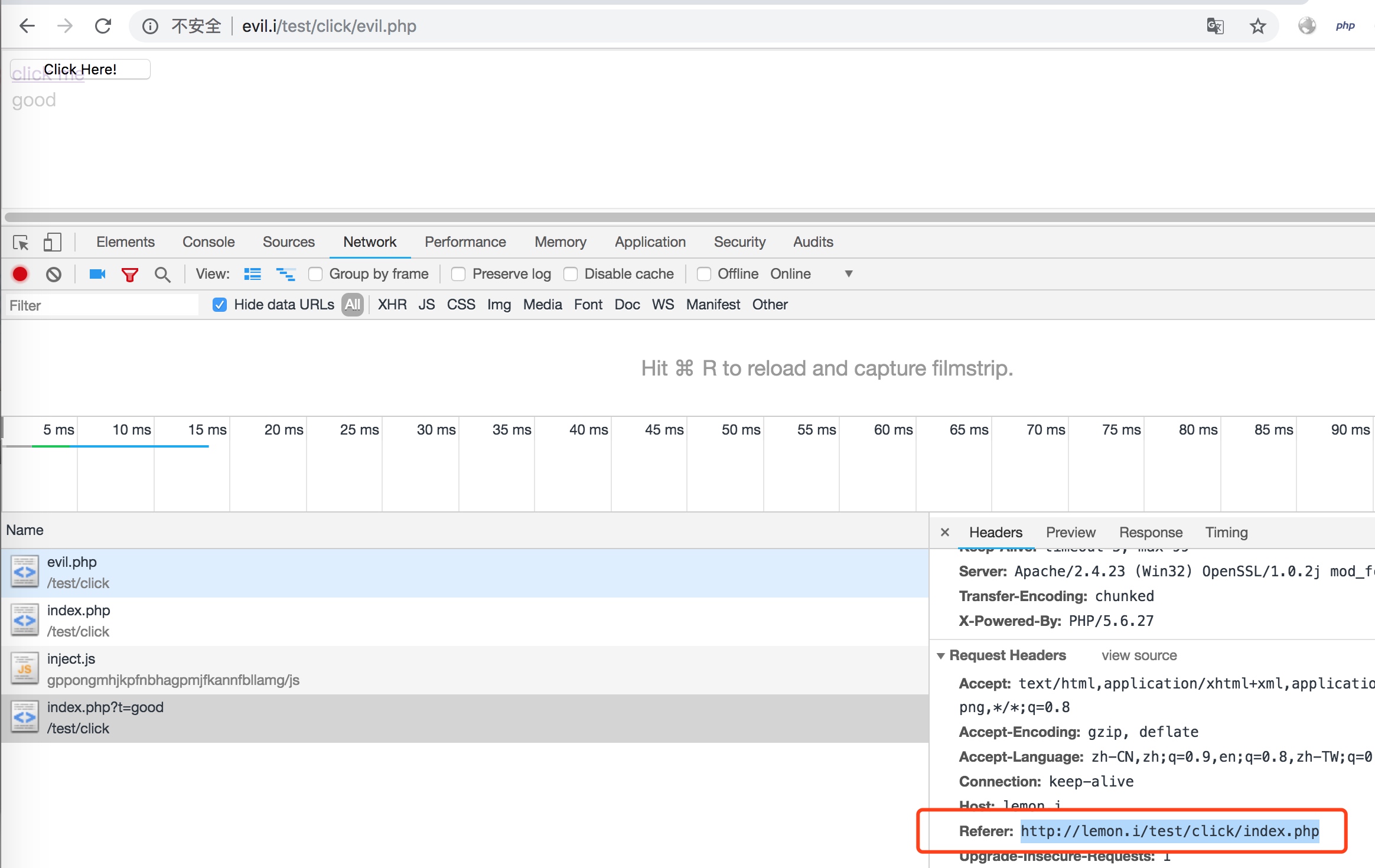
<!DOCTYPE html> <html lang="en"> <head> <title>Clickjack</title> <style> iframe { width: 1440px; height: 900px; position: absolute; top: -0px; left: -0px; z-index: 2; -moz-opacity: 0.2; opacity: 0.2; filter: alpha(opacity=0.2); } button { position: absolute; z-index: 1; width: 120px; } </style> </head> <body> <iframe src="http://lemon.i/test/click/index.php" scrolling="no"></iframe> <button>Click Here!</button> </body> </html>

防禦
js防禦
frame bust:
<style>
body {display: none;}
</style>
<!-- 此段JS放在body載入完成後 -->
<script>
if (self == top) {
document.getElementsByTagName("body")[0].style.display = 'block';
} else {
top.location = self.location;
}
</script>具有侷限性,對於業務有其他呼叫是會出現問題。
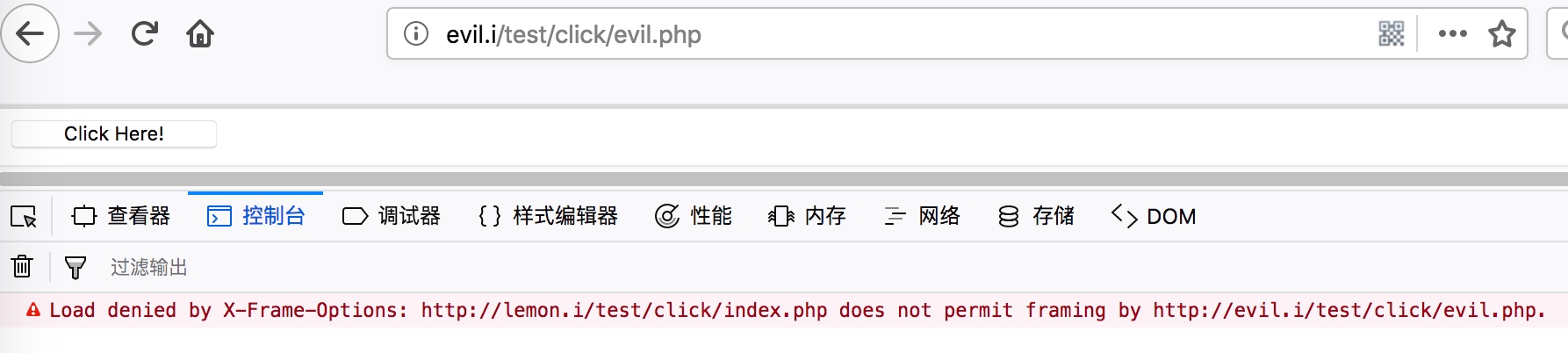
X-Frame-Options
DENY:禁止iframe
SAMEORIGIN:只允許相同域名下的網頁iframe,同源政策保護
ALLOW-FROM: https://example.com:白名單限制但這個缺陷就是chrome、Safari是不支援ALLOW-FROM語法!
phpcode
header("X-Frame-Options: allow-from http://lemon.v");
注意在IE下allow-from設定需要定義協議等較為嚴格的限定.
frame-ancestors、frame-src
frame-ancestors影響以下標籤: <frame>,<iframe>,<object>,<embed>,或<applet>
需要注意的是: 此指令在
<meta>元素或Content-Security-policy-Report-Only標題欄位中不受支援
語法:
Content-Security-Policy: frame-ancestors <source>;
Content-Security-Policy: frame-ancestors <source> <source>;
其中<source>
1、設定為none,單引號是必須的,則類似deny
Content-Security-Policy: frame-ancestors 'none';
2、*.lemon.v,通配匹配
Content-Security-Policy: frame-ancestors 'none';frame-src影響以下標籤: <frame>,<iframe>,語法與frame-ancestors類似
phpcode
header("Content-Security-Policy: frame-ancestors lemon.v; frame-src lemon.v;");當frame-src、frame-ancestors都存在的時候,會忽略frame-src
當時這個的缺陷就是IE不支援CSP!
結合使用
在chrome、firefox下,會因為frame-ancestors指令,忽略X-Frame-Options的設定
IE本身不支援CSP,所以只受X-Frame-Options影響
所以可以綜合使用
header('X-Frame-Options: allow-from http://lemon.v');
header("Content-Security-Policy: frame-ancestors lemon.v; frame-src lemon.v;");這樣解決了一種情況:
業務還存在跨域的lemon.v去iframe,在測試的瀏覽器中能夠達到想要的效果(有些版本未測試,可能有偏差).
另外探索了一下綜合使用會出現的問題:
header('X-Frame-Options: deny');
header("Content-Security-Policy: frame-ancestors lemon.v; frame-src lemon.v;");Safari支援CSP,但X-Frame-Options設定為deny,會受到它的影響,從而覆蓋了frame-ancestors的設定
