Django+xadmin打造線上教育平臺(十)
目錄
程式碼
十四、xadmin的進階開發
14.1.許可權管理
(1)使用者許可權
超級使用者擁有所有許可權,其它新增的使用者預設沒有任何許可權
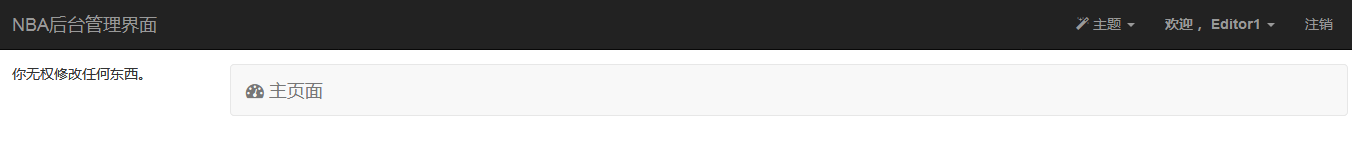
進後臺新增一個使用者“Editor1”,勾上“職員狀態”後,這個使用者才可以登入進後臺,預設沒新增許可權的使用者登入到後臺的情況如下:

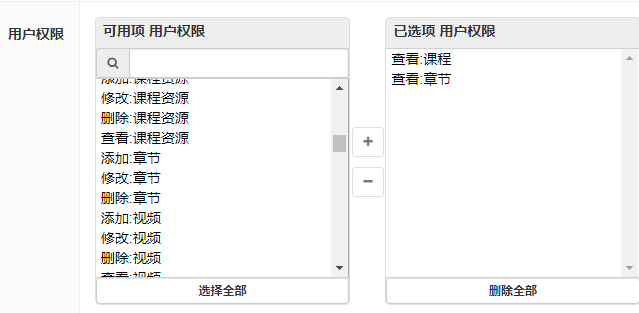
接下來,為使用者Editor1新增檢視課程和檢視章節的許可權

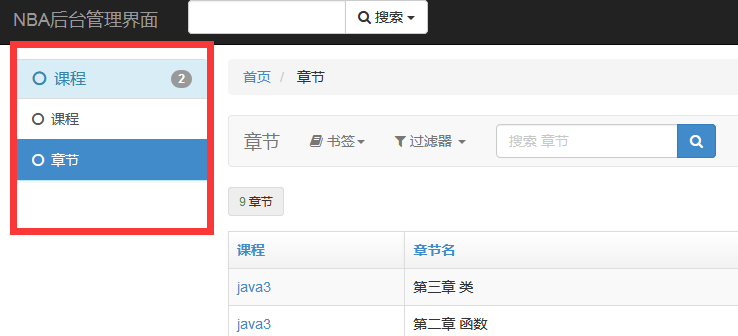
再重新整理可以看到,有了檢視課程和章節的許可權了

(2)組的許可權
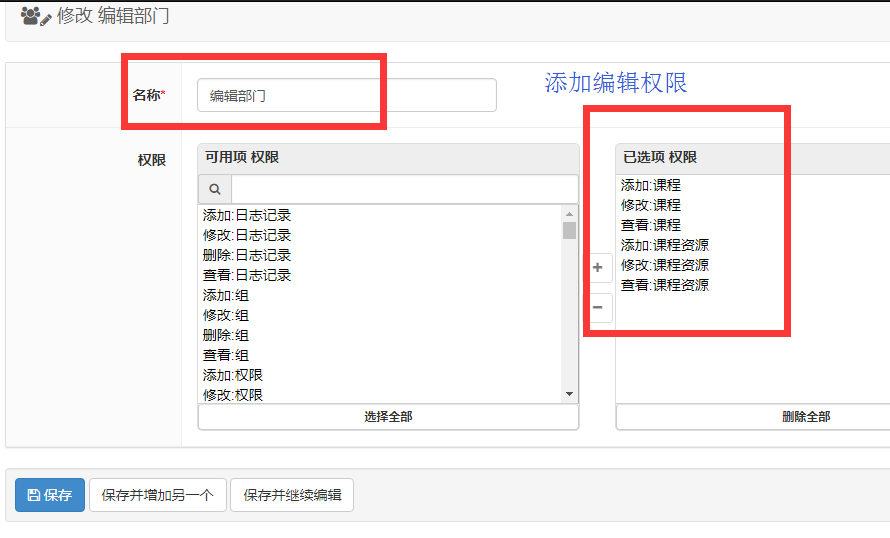
新增一個組“編輯部門”,賦予如下許可權 :

把剛才的使用者“Editor1”加入到“編輯部門”這個組,然後看使用者現在的許可權如下:

組裡面的成員不但擁有自己本身的許可權外,還會擁有組的許可權
14.2.自定義icon
xadmin的圖示採用的是第三方css樣式“font awesome”,我們可以進官網下載最新的樣式替代原本的,下載地址:http://www.fontawesome.com.cn/
下載完後把裡面的“css”和“fonts”兩個資料夾拷貝到xadmin的原始碼(路徑:xadmin/static/vendor/font-awesome)裡面
使用方法:
以course為例
(1)進官網找到圖示的樣式

(2)course/adminx.py使用
# Course的admin管理器class CourseAdmin(object): '''課程''' list_display = [ 'name','desc','detail','degree','learn_times','students'] search_fields = ['name', 'desc', 'detail', 'degree', 'students'] list_filter = [ 'name','desc','detail','degree','learn_times','students'] model_icon = 'fa fa-book'
再在後臺重新整理(ctrl+F5),就可以看到圖示了

14.3.預設排序、只讀欄位和不顯示的欄位
課程:
- 按點選數倒序排序
- 點選數不能編輯
- 不顯示收藏人數
# Course的admin管理器 class CourseAdmin(object): '''課程''' list_display = [ 'name','desc','detail','degree','learn_times','students'] #顯示的欄位 search_fields = ['name', 'desc', 'detail', 'degree', 'students'] #搜尋 list_filter = [ 'name','desc','detail','degree','learn_times','students'] #過濾 model_icon = 'fa fa-book' #圖示 ordering = ['-click_nums'] #排序 readonly_fields = ['click_nums'] #只讀欄位,不能編輯 exclude = ['fav_nums'] #不顯示的欄位
14.4.inlines新增資料
目前在新增課程的時候沒法新增章節和課程資源,我們可以用inlines去實現這一功能
class LessonInline(object): model = Lesson extra = 0 class CourseResourceInline(object): model = CourseResource extra = 0 #在CourseAdmin中使用inlines新增上面兩個的方法 class CourseAdmin(object): inlines = [LessonInline,CourseResourceInline] #增加章節和課程資源
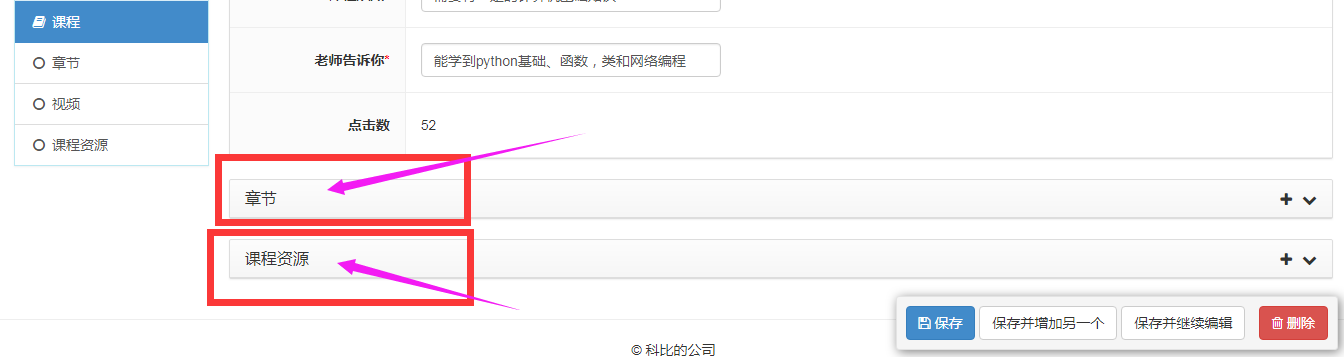
效果如下:
再新增課程的時候,可以直接新增章節和課程資源

14.5.一張表分兩個Model來管理
課程裡面分為輪播課程和不是輪播課程兩種型別,我們可以分開來管理
(1)在course/models.py裡面新建一個Model
class BannerCourse(Course): '''顯示輪播課程''' class Meta: verbose_name = '輪播課程' verbose_name_plural = verbose_name #這裡必須設定proxy=True,這樣就不會再生成一張表,同時還具有Model的功能 proxy = True
(2)course/adminx.py
from .models import BannerCourse class CourseAdmin(object): '''課程''' list_display = [ 'name','desc','detail','degree','learn_times','students'] #顯示的欄位 search_fields = ['name', 'desc', 'detail', 'degree', 'students'] #搜尋 list_filter = [ 'name','desc','detail','degree','learn_times','students'] #過濾 model_icon = 'fa fa-book' #圖示 ordering = ['-click_nums'] #排序 readonly_fields = ['click_nums'] #只讀欄位 exclude = ['fav_nums'] #不顯示的欄位 inlines = [LessonInline,CourseResourceInline] #增加章節和課程資源 def queryset(self): # 過載queryset方法,來過濾出我們想要的資料的 qs = super(CourseAdmin, self).queryset() # 只顯示is_banner=True的課程 qs = qs.filter(is_banner=False) return qs class BannerCourseAdmin(object): '''輪播課程''' list_display = [ 'name','desc','detail','degree','learn_times','students'] search_fields = ['name', 'desc', 'detail', 'degree', 'students'] list_filter = [ 'name','desc','detail','degree','learn_times','students'] model_icon = 'fa fa-book' ordering = ['-click_nums'] readonly_fields = ['click_nums'] exclude = ['fav_nums'] inlines = [LessonInline,CourseResourceInline] def queryset(self): #過載queryset方法,來過濾出我們想要的資料的 qs = super(BannerCourseAdmin, self).queryset() #只顯示is_banner=True的課程 qs = qs.filter(is_banner=True) return qs # 將管理器與model進行註冊關聯 xadmin.site.register(Course, CourseAdmin) xadmin.site.register(BannerCourse, BannerCourseAdmin)
後臺:可以看到多了一個輪播課程,來達到分類管理的一個功能


14.6.xadmin的其它常見功能
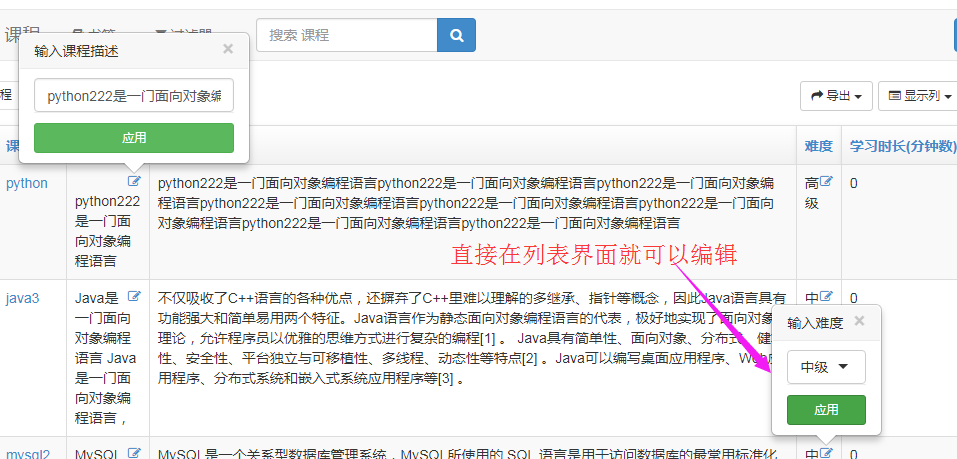
(1)list_editable
在列表頁可以直接編輯的
class CourseAdmin(object): list_editable = ['degree','desc']

(2)自定義函式作為列顯示
course/models.py中
class Course(models.Model): ' ' ' def get_zj_nums(self): #獲取課程的章節數 return self.lesson_set.all().count() get_zj_nums.short_description = '章節數' #在後臺顯示的名稱
course/adminx.py中
class CourseAdmin(object): list_display = ['get_zj_nums'] #直接使用函式名作為欄位顯示
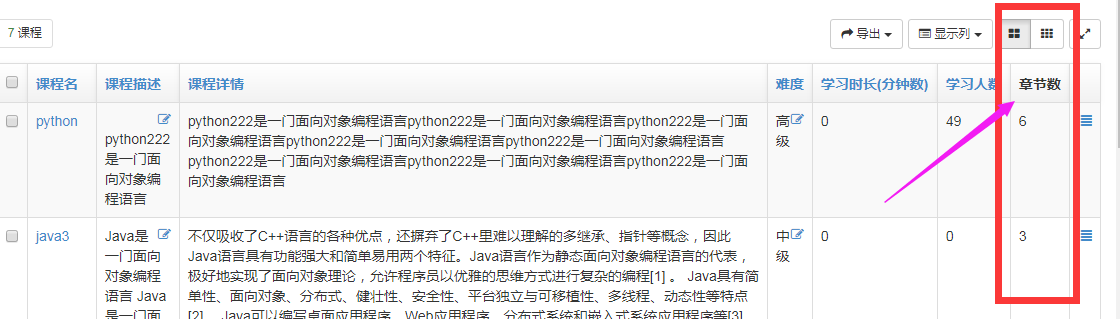
效果:列表欄位多了個“章節數”

(3)顯示自定義的html程式碼
course/models.py中
class Course(models.Model): . . . def go_to(self): from django.utils.safestring import mark_safe #mark_safe後就不會轉義 return mark_safe("<a href='https://home.cnblogs.com/u/derek1184405959/'>跳轉</a>") go_to.short_description = "跳轉"
course/adminx.py中
class CourseAdmin(object): list_display = ['go_to']
效果:多了一個列表“跳轉”,點選後跳轉到上面定義的地址

(4)refresh定時重新整理工具
course/adminx.py中
class CourseAdmin(object): refresh_times = [3,5] #自動重新整理(裡面是秒數)
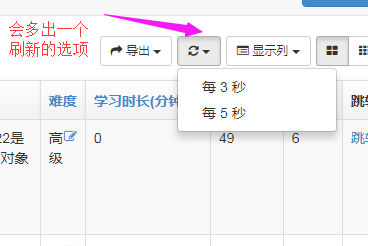
後臺效果:
可以選擇3s或者5s自動重新整理頁面

(5)欄位聯動
應用場景:當新增一門課程的時候,希望課程機構裡面的課程數 +1
重寫xadmin的save_models方法
class CourseAdmin(object): . . . def save_models(self): # 在儲存課程的時候統計課程機構的課程數 # obj實際是一個course物件 obj = self.new_obj # 如果這裡不儲存,新增課程,統計的課程數會少一個 obj.save() # 確定課程的課程機構存在。 if obj.course_org is not None: #找到新增的課程的課程機構 course_org = obj.course_org #課程機構的課程數量等於新增課程後的數量 course_org.course_nums = Course.objects.filter(course_org=course_org).count() course_org.save()

# course/adminx.py import xadmin from .models import Course, Lesson, Video, CourseResource,BannerCourse from organization.models import CourseOrg class LessonInline(object): model = Lesson extra = 0 class CourseResourceInline(object): model = CourseResource extra = 0 # Course的admin管理器 class CourseAdmin(object): '''課程''' list_display = [ 'name','desc','detail','degree','learn_times','students','get_zj_nums','go_to'] #顯示的欄位 search_fields = ['name', 'desc', 'detail', 'degree', 'students'] #搜尋 list_filter = [ 'name','desc','detail','degree','learn_times','students'] #過濾 model_icon = 'fa fa-book' #圖示 ordering = ['-click_nums'] #排序 readonly_fields = ['click_nums'] #只讀欄位 exclude = ['fav_nums'] #不顯示的欄位 list_editable = ['degree','desc'] # refresh_times = [3,5] #自動重新整理(裡面是秒數範圍) inlines = [LessonInline,CourseResourceInline] #增加章節和課程資源 def queryset(self): # 過載queryset方法,來過濾出我們想要的資料的 qs = super(CourseAdmin, self).queryset() # 只顯示is_banner=True的課程 qs = qs.filter(is_banner=False) return qs def save_models(self): # 在儲存課程的時候統計課程機構的課程數 # obj實際是一個course物件 obj = self.new_obj # 如果這裡不儲存,新增課程,統計的課程數會少一個 obj.save() # 確定課程的課程機構存在。 if obj.course_org is not None: #找到新增的課程的課程機構 course_org = obj.course_org #課程機構的課程數量等於新增課程後的數量 course_org.course_nums = Course.objects.filter(course_org=course_org).count() course_org.save() class BannerCourseAdmin(object): '''輪播課程''' list_display = [ 'name','desc','detail','degree','learn_times','students'] search_fields = ['name', 'desc', 'detail', 'degree', 'students'] list_filter = [ 'name','desc','detail','degree','learn_times','students'] model_icon = 'fa fa-book' ordering = ['-click_nums'] readonly_fields = ['click_nums'] exclude = ['fav_nums'] inlines = [LessonInline,CourseResourceInline] def queryset(self): #過載queryset方法,來過濾出我們想要的資料的 qs = super(BannerCourseAdmin, self).queryset() #只顯示is_banner=True的課程 qs = qs.filter(is_banner=True) return qs class LessonAdmin(object): '''章節''' list_display = ['course', 'name', 'add_time'] search_fields = ['course', 'name'] #這裡course__name是根據課程名稱過濾 list_filter = ['course__name', 'name', 'add_time'] class VideoAdmin(object): '''視訊''' list_display = ['lesson', 'name', 'add_time'] search_fields = ['lesson', 'name'] list_filter = ['lesson', 'name', 'add_time'] class CourseResourceAdmin(object): '''課程資源''' list_display = ['course', 'name', 'download', 'add_time'] search_fields = ['course', 'name', 'download'] list_filter = ['course__name', 'name', 'download', 'add_time'] # 將管理器與model進行註冊關聯 xadmin.site.register(Course, CourseAdmin) xadmin.site.register(BannerCourse, BannerCourseAdmin) xadmin.site.register(Lesson, LessonAdmin) xadmin.site.register(Video, VideoAdmin) xadmin.site.register(CourseResource, CourseResourceAdmin)course/adminx.py全部程式碼
14.7.增加富文字編輯器Ueditor
(1)下載
地址:https://github.com/twz915/DjangoUeditor3/
解壓後,把DjangoUeditor資料夾拷貝到專案目錄下面
注意:直接pip install DjangoUeditor的方法會出問題

(2)settings中新增app
INSTALLED_APPS = [ 'DjangoUeditor', ]
(3)MxOnline/urls.py
# 富文字編輯器url path('ueditor/',include('DjangoUeditor.urls' )),
(4)course/models.py中Course修改detail欄位
class Course(models.Model): # detail = models.TextField("課程詳情") detail = UEditorField(verbose_name=u'課程詳情', width=600, height=300, imagePath="courses/ueditor/", filePath="courses/ueditor/", default='')
(5)xadmin/plugs目錄下新建ueditor.py檔案,程式碼如下
import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget,self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget':XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.config.js") js += '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.all.min.js") nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
(6)xadmin/plugs/__init__.py裡面新增ueditor外掛
PLUGINS = ( 'ueditor', )
(7)course/adminx.py中使用
class CourseAdmin(object): #detail就是要顯示為富文字的欄位名 style_fields = {"detail": "ueditor"}
(8)course-detail.html
在模板中必須關閉Django的自動轉義才能正常顯示
<div class="tab_cont tab_cont1"> {% autoescape off %} {{ course.detail }} {% endautoescape %} </div>
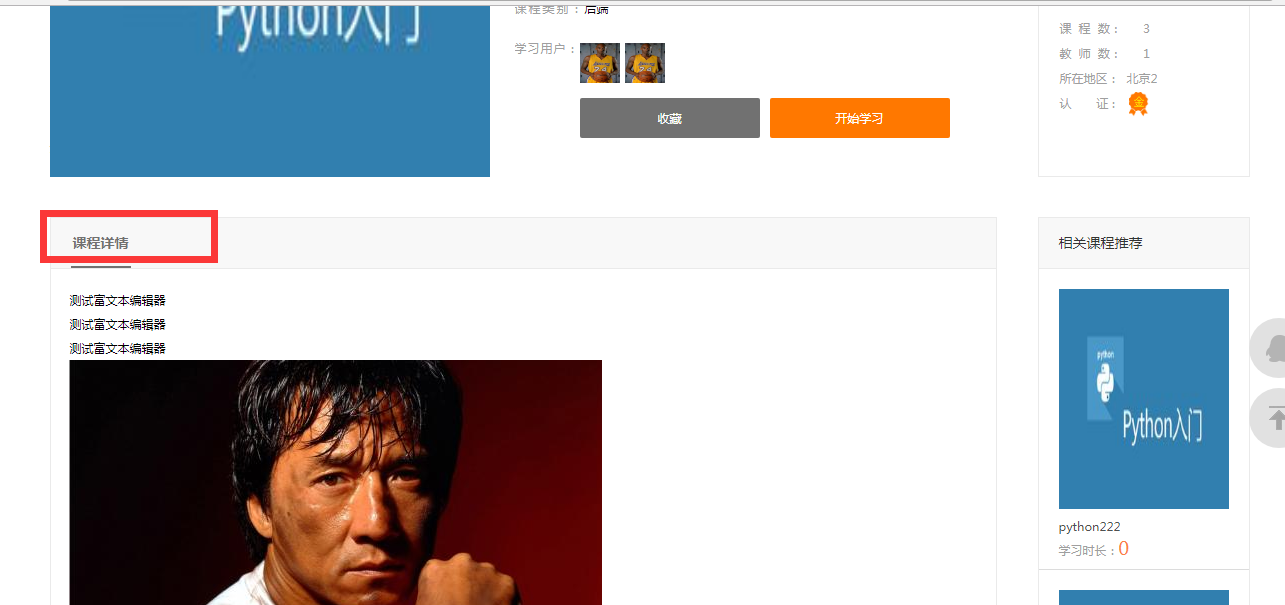
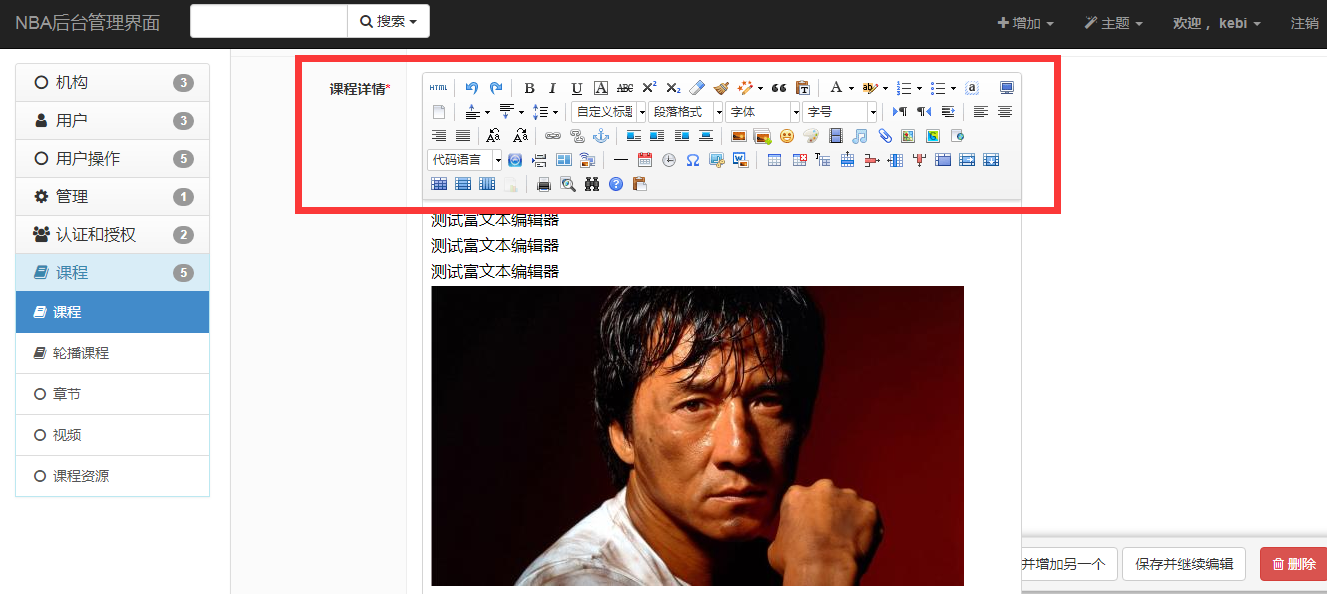
最終效果:
後臺編輯頁面

前端顯示