Django+xadmin打造線上教育平臺(七)
阿新 • • 發佈:2018-12-31
目錄
程式碼
十、授課教師
10.1.講師列表頁
拷貝teacher-list.html和teacher-detail.html到templates目錄下
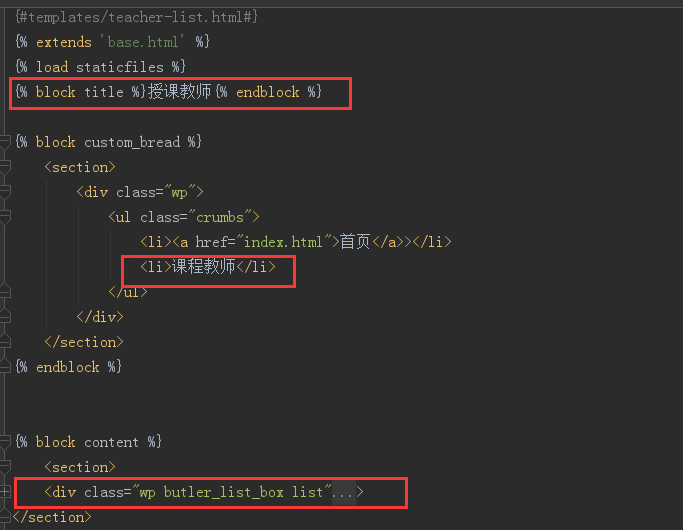
先改teacher-list.html,同樣繼承base.html

(1)urls配置
organazition/urls.py
# 講師列表 re_path('teacher/list/', TeacherListView.as_view(), name="teacher_list"),
(2)給Teacher Model新增一個年齡欄位
teacher_age = models.IntegerField('年齡',default=25)
(3)view和模板
# 講師列表 class TeacherListView(View): def get(self, request): all_teachers = Teacher.objects.all() return render(request,'teachers-list.html',{ 'all_teachers':all_teachers, })
{% for teacher in all_teachers %}<dl class="des"> <dt> <a href="/org/teacher/detail/1/"> <div class="picpic"> <img width="100" height="100" class="scrollLoading" src="{{ MEDIA_URL }}{{ teacher.image }}"/> </div> </a> <div class="btn"> <div class="fr btn2 bdsharebuttonbox" data-text="授課教師-奧巴馬-慕學線上" data-desc="我在#慕課網#發現了教師“奧巴馬”,對學習中的小夥伴很有幫助,一起來看看吧。" data-comment="奧巴馬金牌講師,從業年限:5年" > <span class="fl">分享</span> <a href="#" class="bds_more" data-cmd="more"></a> </div> </div> </dt> <dd> <a href="/org/teacher/detail/1/"> <h1>{{ teacher.name }}<span class="key picbig">金牌講師</span></h1> </a> <ul class="cont"> <li>工作年限:<span>{{ teacher.work_years }}年</span></li> <li>工作職位:<span>{{ teacher.work_position }}</span></li> <li>就職公司:<span>{{ teacher.work_company }} </span></li> <li>年齡:<span>{{ teacher.teacher_age }}歲</span></li> <li>教學特點:<span>{{ teacher.points }}</span></li> </ul> </dd> <a class="buy buyservice" href="/org/teacher/detail/1/"><br/>檢視<br/>詳情</a> </dl> {% endfor %}
10.2.分頁
# 講師列表 class TeacherListView(View): def get(self, request): all_teachers = Teacher.objects.all() # 總共有多少老師使用count進行統計 teacher_nums = all_teachers.count() # 進行分頁 try: page = request.GET.get('page', 1) except PageNotAnInteger: page = 1 p = Paginator(all_teachers, 1, request=request) teachers = p.page(page) return render(request, "teachers-list.html", { "all_teachers": teachers, "teacher_nums": teacher_nums })
<div class="pageturn"> <ul class="pagelist"> {% if all_teachers.has_previous %} <li class="long"><a href="?{{ all_teachers.previous_page_number.querystring }}">上一頁</a></li> {% endif %} {% for page in all_teachers.pages %} {% if page %} {% ifequal page all_teachers.number %} <li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li> {% else %} <li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li> {% endifequal %} {% else %} <li class="none"><a href="">...</a></li> {% endif %} {% endfor %} {% if all_teachers.has_next %} <li class="long"><a href="?{{ all_teachers.next_page_number.querystring }}">下一頁</a></li> {% endif %} </ul> </div>

10.3.排序
# 講師列表 class TeacherListView(View): def get(self, request): all_teachers = Teacher.objects.all() # 總共有多少老師使用count進行統計 teacher_nums = all_teachers.count() # 人氣排序 sort = request.GET.get('sort','') if sort: if sort == 'hot': all_teachers = all_teachers.order_by('-click_nums') #講師排行榜 sorted_teacher = Teacher.objects.all().order_by('-click_nums')[:3] # 進行分頁 try: page = request.GET.get('page', 1) except PageNotAnInteger: page = 1 p = Paginator(all_teachers, 1, request=request) teachers = p.page(page) return render(request, "teachers-list.html", { "all_teachers": teachers, "teacher_nums": teacher_nums, 'sorted_teacher':sorted_teacher, 'sort':sort, })
排序
<ul class="fl tab_header"> <li {% if sort == '' %}class="active"{% endif %}><a href="?sort=">全部</a> </li> <li {% if sort == 'hot' %}class="active"{% endif %}><a href="?sort=hot">人氣 ↓</a></li> </ul>
講師排行榜
<div class="right layout"> <div class="head">講師排行榜</div> {% for hot_teacher in sorted_teacher %} <dl class="des"> <span class="num fl">1</span> <a href="/diary/hk_detail/6/"> <dt> <img width="50" height="50" class="scrollLoading" src="{{ MEDIA_URL }}{{ hot_teacher.image }}"/> </dt> </a> <dd> <a href="/diary/hk_detail/6/"> <h1 title="{{ hot_teacher.name }}">{{ hot_teacher.name }}</h1> </a> <p>工作年限:<span>{{ hot_teacher.work_years }}年</span></p> </dd> </dl> {% endfor %} </div>
10.4.講師詳情頁展示
# 講師詳情 re_path('teacher/detail/(?P<teacher_id>\d+)/', TeacherDetailView.as_view(), name="teacher_detail"),
#講師詳情 class TeacherDetailView(View): def get(self,request,teacher_id): teacher = Teacher.objects.get(id=int(teacher_id)) all_course = Course.objects.filter(teacher=teacher) # 講師排行榜 sorted_teacher = Teacher.objects.all().order_by('-click_nums')[:3] return render(request,'teacher-detail.html',{ 'teacher':teacher, 'all_course':all_course, 'sorted_teacher':sorted_teacher, })
講師資訊
<dl class="des"> <dt> <div class="picpic"> <img width="100" height="100" src="{{ MEDIA_URL }}{{ teacher.image }}"/> </div> <div class="btn"> <span class="fl btn1 collectionbtn" id="jsLeftBtn"> {% if has_teacher_faved %}已收藏{% else %}收藏{% endif %} </span> <span class="fr btn2 shareBtn bdsharebuttonbox" data-text="授課教師-李老師-慕學網" data-desc="我在#慕課網#發現了" data-comment="李老師,工作年限:5年;學歷:本科;所在公司:阿里巴巴 ;經典案例:django入門和深入;flask入門" data-url="/diary/hk_detail/10/"> <span class="fl">分享</span> <a href="#" class="bds_more" data-cmd="more"></a> </span> </div> </dt> <dd> <a href="/diary/hk_detail/10/"> <h1>{{ teacher.name }}<span class="key picbig">金牌講師</span></h1> </a> <ul class="cont"> <li>工作年限:<span>{{ teacher.work_years }}年</span></li> <li>就職公司:<span>{{ teacher.work_company }}</span></li> <li>工作職位:<span>{{ teacher.work_position }} </span></li> <li>教學特點:<span>{{ teacher.points }}</span></li> </ul> </dd> </dl>
全部課程
<div class="head"> <ul class="tab_header"> <li class="active"><a href="/diary/hk_detail/10/">全部課程</a> </li> </ul> </div> <div class="companycenter"> <div class="group_list brief"> {% for teacher_course in all_course %} <div class="module1_5 box"> <a href="{% url 'course:course_detail' teacher_course.id %}"> <img width="214" height="190" class="scrollLoading" src="{{ MEDIA_URL }}{{ teacher_course.image }}"/> </a> <div class="des"> <a href="{% url 'course:course_detail' teacher_course.id %}"><h2>{{ teacher_course.name }}</h2></a> <span class="fl">時長:<i class="key">{{ teacher_course.learn_times }}</i></span> <span class="fr">學習人數:{{ teacher_course.students }}</span> </div> <div class="bottom"> <span class="fl">{{ teacher_course.course_org.name }}</span> <span class="star fr notlogin" data-favid="15">{{ teacher_course.fav_nums }}</span> </div> </div> {% endfor %} </div> </div>
教師機構
<div class="butler_detail_list"> <div class="right butler-company-box"> <div class="head"> <h1>{{ teacher.org.name }}</h1> <p>知名高校,權威教學</p> </div> <div class="pic"> <a href="{% url 'org:org_home' teacher.org.id %}"> <img width="150" height="80" src="{{ MEDIA_URL }}{{ teacher.org.image }}"/> </a> </div> <a href="{% url 'org:org_home' teacher.org.id %}"> <h2 class="center">{{ teacher.org.name }}</h2> </a> <p class="center tell">地址:{{ teacher.org.address }}</p> <a class="btn" id="jsRightBtn">{% if has_org_faved %}已收藏{% else %}收藏{% endif %}</a> </div> </div>
講師排行榜
<div class="right layout"> <div class="head">講師排行榜</div> {% for hot_teacher in sorted_teacher %} <dl class="des"> <span class="num fl">1</span> <a href="{% url 'org:teacher_detail' hot_teacher.id %}"> <dt> <img width="50" height="50" class="scrollLoading" src="{{ MEDIA_URL }}{{ hot_teacher.image }}"/> </dt> </a> <dd> <a href="{% url 'org:teacher_detail' hot_teacher.id %}"> <h1 title="bobby">{{ hot_teacher.name }}</h1> </a> <p>工作年限:<span>{{ hot_teacher.work_years }}年</span></p> </dd> </dl> {% endfor %} </div>
10.5.收藏功能
view和前端
# 教師收藏和機構收藏 has_teacher_faved = False if UserFavorite.objects.filter(user=request.user, fav_type=3, fav_id=teacher.id): has_teacher_faved = True has_org_faved = False if UserFavorite.objects.filter(user=request.user, fav_type=2, fav_id=teacher.org.id): has_org_faved = True
{% if has_teacher_faved %}已收藏{% else %}收藏{% endif %} <a class="btn" id="jsRightBtn">{% if has_org_faved %}已收藏{% else %}收藏{% endif %}</a>
teacher-detail.html Ajax程式碼如下:
{% block custom_js %} <script type="text/javascript"> //收藏分享 function add_fav(current_elem, fav_id, fav_type){ $.ajax({ cache: false, type: "POST", url:"{% url "org:add_fav" %}", data:{'fav_id':fav_id, 'fav_type':fav_type}, async: true, beforeSend:function(xhr, settings){ xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}"); }, success: function(data) { if(data.status == 'fail'){ if(data.msg == '使用者未登入'){ window.location.href="/login/"; }else{ alert(data.msg) } }else if(data.status == 'success'){ current_elem.text(data.msg) } }, }); } $('#jsLeftBtn').on('click', function(){ add_fav($(this), {{ teacher.id }}, 3); }); $('#jsRightBtn').on('click', function(){ add_fav($(this), {{ teacher.org.id }}, 2); }); </
